Agility Academy: take courses and earn certifications. Learn at your own pace - it's free! Learn More
Zapier Translate
Since Agility CMS is an API-driven platform, you can use tools like Zapier to automate tasks that you do all the time.
In this case, we're going to automate the translation of content. Specifically, we will be translated a Blog Post from English to French. Before we do anything, let's plan out what's going to happen:
- The user saves a Blog Post in English
- If the item hasn't been translated to French yet, translate it
- Notify the user that the item has been translated
Set up your Environment
In this example, we'll be using the content modelling from the Blog Starter, which you can find here. Don't worry about deploying to a hosting environment - we can do that later.
Add the French Language
The starter site gives you a single language, en-us, so let's go to the Settings section and add a new language.
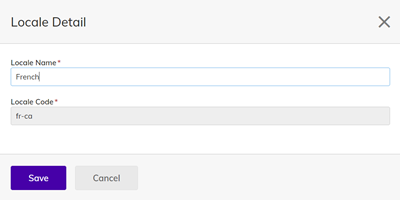
In the CMS click on Locales and click on the New + button to add a new Locale.
For this example, we'll be using French as the language name and fr-ca as the language code.

Configure Zapier
Zapier works great with Agility CMS. Let's open zapier.com and make a new automation, which they call a Zap. Our Zap will have the following logic:
- Trigger whenever a content item is saved in your Agility instance
- Only proceed if the content is a blog post in English
- Only proceed if the content has not been saved in French yet
- Translate the title and content fields
- Save the post in Agility in French
Trigger
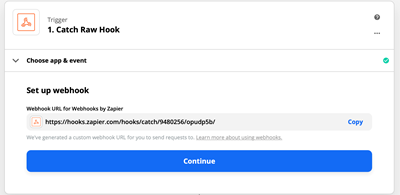
The first thing we need to do is trigger an event in Zapier when someone saves an item. Let's choose Webhook as the trigger, and choose Catch Raw Hook as the trigger event.

The next thing you'll see is the Webhook URL. Go ahead and copy that value to your clipboard, and navigate back to the CMS. Go to the Webhooks section in Agility.
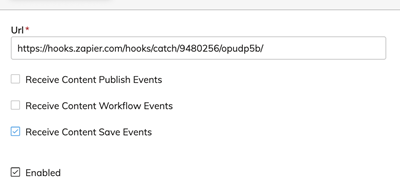
Here you can create a new Webhook that will trigger our Zap. Click the (New +) button and paste in the URL that you copied earlier. You should also choose the option to Receive Content Save Events.

Save the Webhook. Now we can navigate to the Content (area) in Agility and save a new blog post in English. You can keep it short and sweet - this is just a test post. Agility will send a message to Zapier.
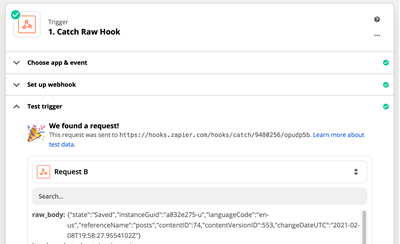
Back in the Zapier configuration, click on the Test Webhook button in the Set up Webhook section. You should see something like the image below.

Go ahead and click Continue.
Parse the Hook
Now we need to parse the body of the Webhook. We'll use a small snippet of code to do that for us.
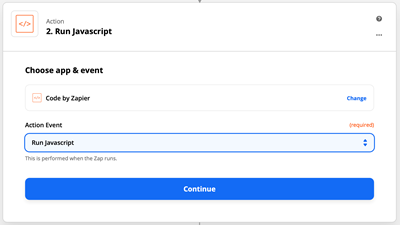
Add a Code By Zapier action and choose Run JavaScript as the event, then click Continue.

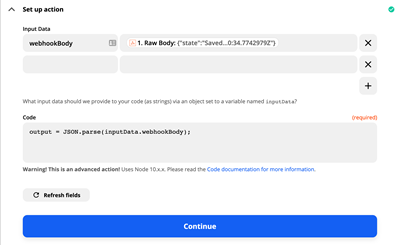
Next, add webhookBody as the Input Data name, and in the value section select the 1. Raw Body output from the previous action.
In the Code section paste the following value:
output = JSON.parse(inputData.webhookBody);You should have something that likes this:

Click Continue, then click Test & Continue.
Set up a Filter
We only want to operate on the following content items: English items in the Blog Posts list. Let's create a filter for that. Choose Filter as the action type on the next action.
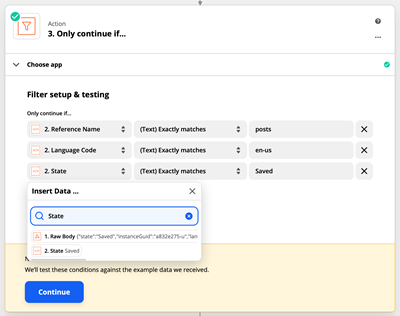
In the Filter setup & testing section, add the following items.
- Reference Name exactly matches
posts - Language Code exactly matches
en-us - State exactly matches
Saved
In the first field column, you will be able to choose the outputs of the previous action.

Check for the Item in French
We only want to do this work if we need to, so if the item already exists in French, we don't want to continue. This is where we need to connect Zapier directly to our Agility instance.
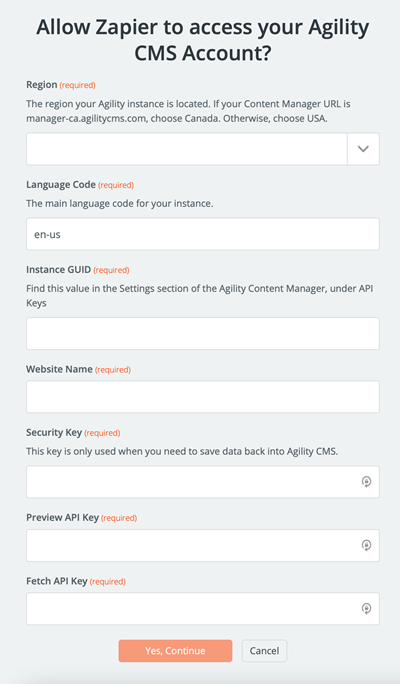
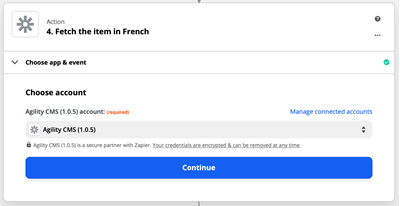
In the next action, choose Agility CMS as the app. Click Sign in to Agility CMS. In the screen that pops up, copy and paste the values that are in your API Keys screen in the CMS.
It should look something like this:

Take care to make sure you all the right keys into the right fields, especially the Preview and Fetch API keys.
Once you get everything copied into those fields, click Yes, Continue.
Now you can select that account as the one you want to use here and click Continue.

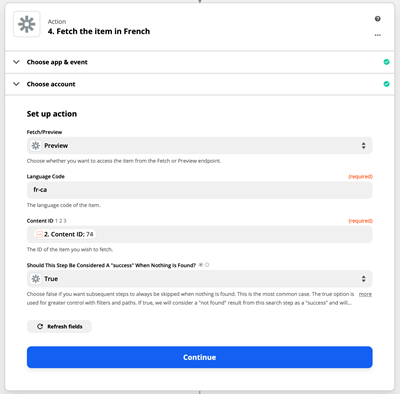
Let's set up this action!
We want to check that the item hasn't been saved in French.
Choose Preview, enter fr-ca for the language, and link the Content ID field to the Content ID output from parse action.
Lastly, under Should This Step Be Considered A "success" When Nothing Is Found?, choose True - we only want to continue if this action doesn't return anything.
You should end up with something like this:

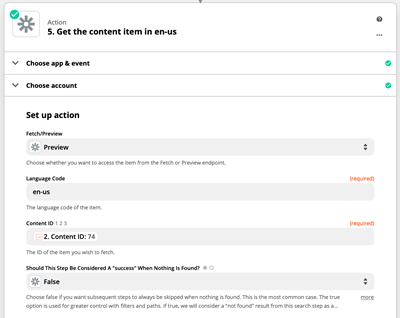
Get the Item in English
This step is almost exactly the same as the one above, except this time we're going to be accessing the item in en-us, and we only want to continue if we get the item. All the other fields are the same as above.
You should end up with something like this:

Let's Translate!
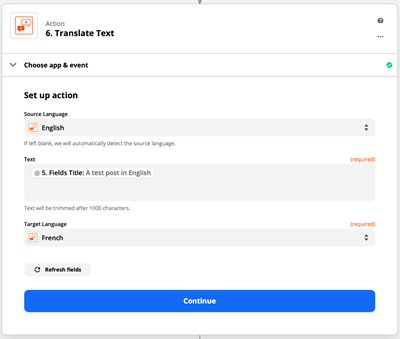
Now we're going to translate the title field. In the next action, choose Translate by Zapier as the action type. For the Action Event, choose Translate Text.

Next, in the action setup screen, choose English as the Source Language, map the Text field to the Title field that was returned from Agility CMS above.
You should end up with the following:

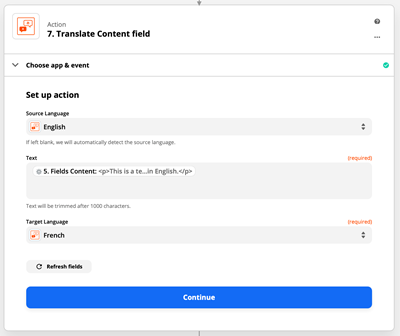
Next, we'll translate the Content field. The steps are almost the same as above, except you'll choose the Content field as the text. Note that the Zapier translate action is limited to 1000 characters. If you need to translate more text, you can choose another translation service.

Save the Item in French
Now that we've got everything translated, we can save it into Agility in French.
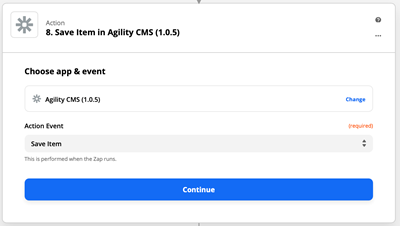
In the next action, choose Agility CMS as the app, and Save Item as the Action Event.

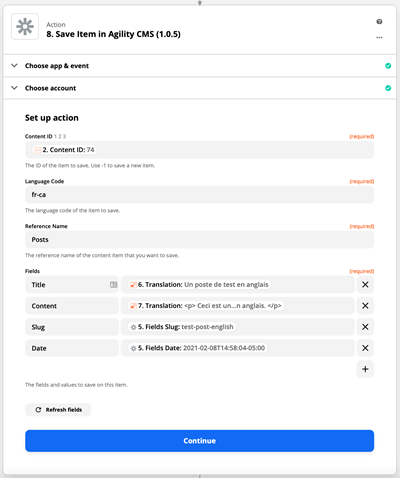
This action has quite a few inputs to fill out, so take this one carefully.
- Choose the Content ID output from the parse action for the Content ID.
- Enter fr-ca for the Language Code.
- Enter Posts for the Reference Name.
- For the Fields, enter the following values:
- Title: choose the title translation output from step 6.
- Content: choose the content translation output from step 7.
- Slug: choose the Slug field value from step 5.
- Date: choose the Date field value from step 5.
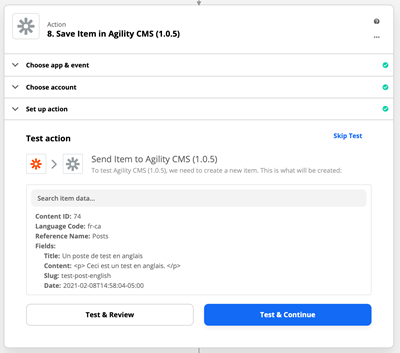
Phew! After all the setup, you should see something like the following:

When you click Continue, you should something like this, which will confirm whether you're on the right track. You should be able to see what the field values are that will be saved into Agility.

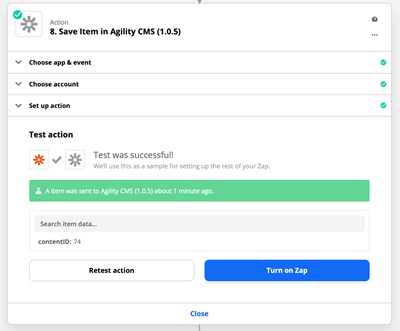
Click Test & Continue and the item should be saved into Agility. You can check in the Content Manager if the item is there by switch the language toggle to French. The Zapier screen should look something like this:

Now, if you're all good with that, you can go ahead and click Turn on Zap. If you want to kick things up a notch, click Close on that action and add another action.
Send a Notification
If you're like me, you like to know when things are working! Let's send a message when this translation is completed. This could be useful as a note to yourself, or maybe a notification to a team member.
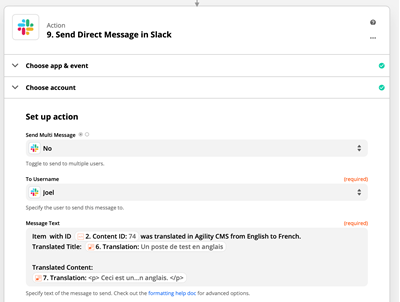
We use Slack for messaging, so I'll choose the Slack Message action. You may have to connect the account to your Slack account. Once you get there, you can tailor the message specifically to what just happened.
Here's what my message looks like:

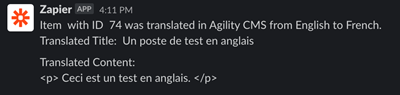
Once you click Test & Continue, you should get a message that looks something like this:

Nicely Done
You've got everything configured to translate items in Agility CMS.
You can go ahead and click Turn On Zap and data will start being translated automatically.
You can take this as a starting point for other automations in Zapier as well, for instance, if you want to translate to other languages in addition to French.