Agility Academy: take courses and earn certifications. Learn at your own pace - it's free! Learn More
Vercel
- Deploy instantly
- Preview with ease
- Scale automatically
- Serve your content around the world with its global CDN
Agility CMS and Vercel
Vercel offers an extremely helpful marketplace that allows you to extend and automate your workflow by integrating with your favorite tools, such as Agility CMS!
Our integration with Vercel will set the environment variables that allow you to connect to your data from Agility CMS in your Vercel applications. In addition, it will also configure your Agility CMS instance with a preview and production domain, which enables direct links for your editing team.
Deploy from the Content Manager
You can deploy our template starters using the Vercel integration built-in to the Agility CMS Manager.
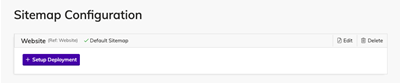
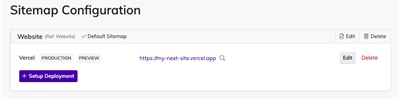
Step 1: Deployment Settings
Start by heading into Settings > Sitemaps, then clicking Setup Deployment.

Step 2: Vercel Automated Deployment
Select the Vercel Automated Deployment option to connect to Vercel and deploy your website.

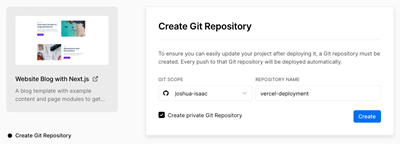
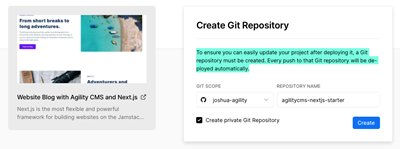
Step 3: Create Git Repository
First, create a Git Repository for your project to ensure you can easily update your project after deploying it.

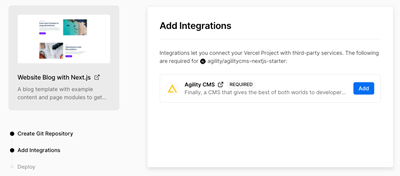
Step 4: Add Agility CMS Integration
Next, Install the Agility CMS integration that will authorize access between Vercel and your Agility CMS content so that we can automatically configure your Production and Preview domains, as well as set up your Environment Variables.

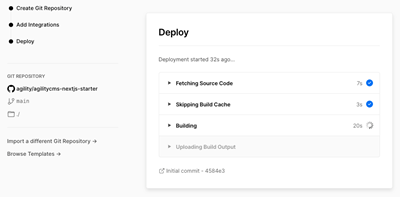
Step 5: Deploy
Lastly, Vercel will fetch the source code for the template starters and it will be cloned into your Git repository. Vercel will also build your project and upload/deploy your build output.

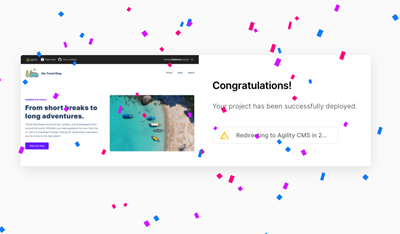
Once deployed you will be taken back to your Agility CMS Manager, and you will see that your Production and Preview domains have been set. You can click on the link to view your live site.

Deploy from GitHub Repo
On the GitHub repositories for our starter templates, you will notice a Deploy to Vercel button. This button will create an instance in Agility, and automatically deploy it to Vercel, also configuring the necessary environment variables for you.
Vercel provides a frictionless experience that handles all of the hard things for you:
Vercel is an all-in-one platform for frontend frameworks, supporting the best of both worlds with static and hybrid deployment options, as well as providing dynamic computations with the use of serverless functions.

Upon clicking the button, you will be taken into the deployment flow.
Step 1: Create Git Repository
First, to ensure you can easily update your project after deploying it, a Git repository must be created.

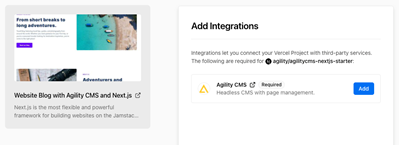
Step 2: Add Agility CMS Integration
Next, you'll need to add the Agility CMS Integration.

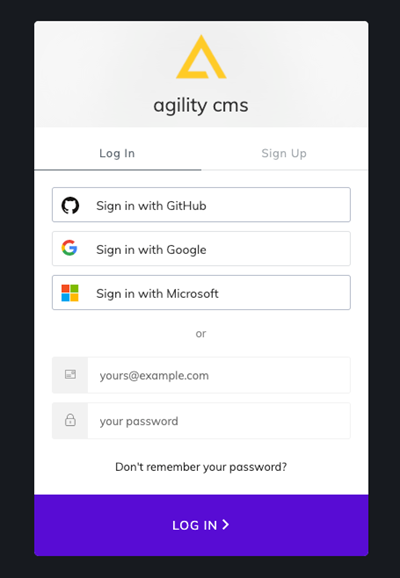
Step 3: Authenticate with Agility CMS
When you add the integration, you'll be prompted to sign in or sign up.

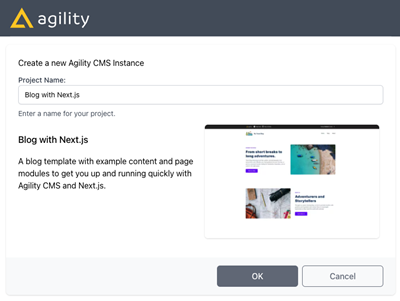
Step 4: Create a New Agility CMS Instance
After creating a new account or logging into your existing account, you will be able to create a new Agility CMS Instance.

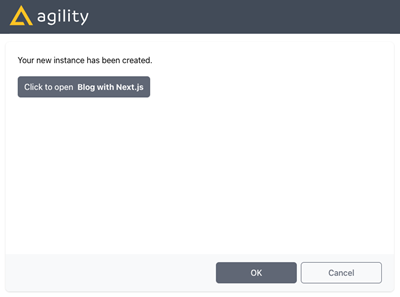
When your Agility CMS Instance is created, you will be able to click to open your new Instance or click OK to continue with the deployment process.

Once the Agility CMS Integration has been added successfully and your instance has been created, Vercel will deploy your project, automatically configuring any necessary environment variables.

Adding the Agility CMS Integration from Vercel Marketplace
To add our Integration, search for the Agility CMS Integration in the Vercel Marketplace, then click on Add Integration.

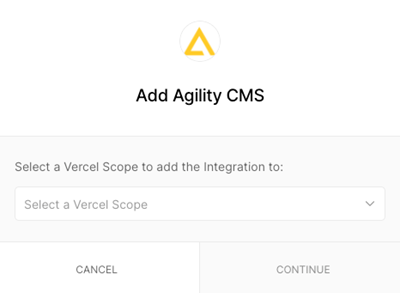
Step 1: Select your Vercel Scope
You will then be asked to select a Vercel Scope to add the Integration to, select your Personal Account or your Vercel Team.

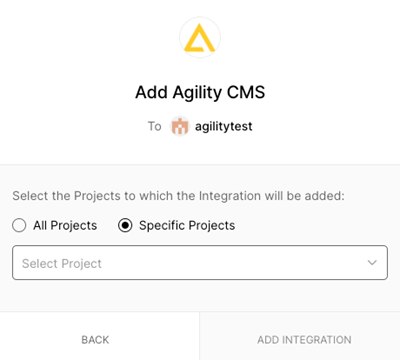
Step 2: Project Selection
Next, select the Projects to which the Integration will be added.

Specific Projects
Selecting Specific Projects will apply the environment variable values from a Single Instance to the Selected Project. You will most likely want to select this option.
All Projects
Selecting All Projects will configure and apply the environment variable values from a Single Instance to ALL of your Vercel projects. This will overwrite any existing Agility CMS environment variables that you may have already set on these projects.
This option may be useful if you plan on using multiple environments, e.g. DEV, QA, UAT, PROD.
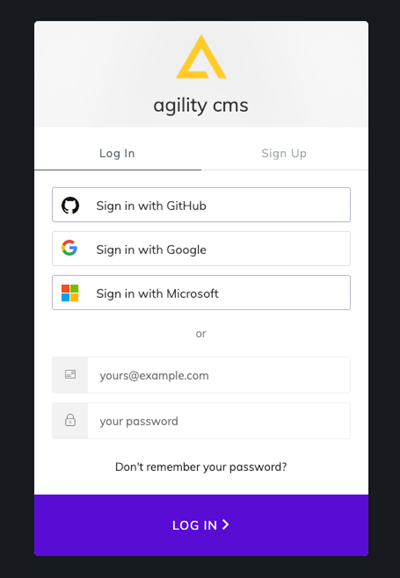
Step 3: Authenticate with Agility CMS
Login or Sign Up to Agility CMS.

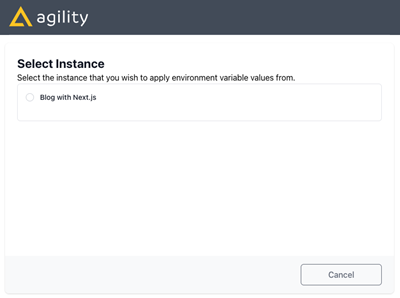
Step 4: Select Your Agility CMS Instance
After authenticating with Agility CMS, select an Instance to apply environment values from.

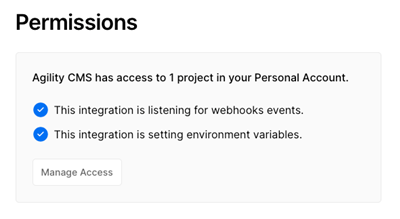
Managing Access and Permissions

After adding the Agility CMS Integration to your Vercel project(s), you will be able to manage the Integrations access and permissions from your Vercel Dashboard.