Agility Academy: take courses and earn certifications. Learn at your own pace - it's free! Learn More
Netlify
- Global network for your frontend
- Automate builds and deployments
- Manage forms and form submissions with Netlify Forms
- Scaleable Serverless Functions
Agility CMS and Netlify
Netlify allows teams to build and deploy fast, reliable, and secure websites with Agility CMS. Our integration with Netlify lets you quickly deploy one of our project template starters set up on a Production domain.
Deploy from the Content Manager
You can deploy our template starters using the Netlify integration built-in to the Agility CMS Manager.
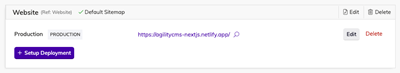
Step 1: Deployment Settings
Start by heading into Settings > Sitemaps, then clicking Setup Deployment.
Step 2: Netlify Automated Deployment
Select the Netlify Automated Deployment option to connect to Netlify and deploy your website.

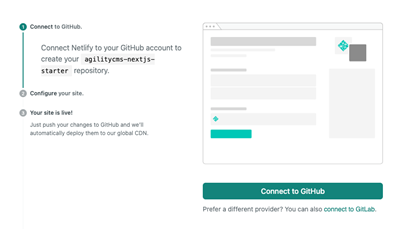
Step 3: Connect to Github
Allow Netlify to connect with your Github account.

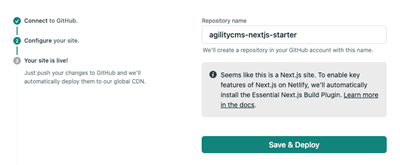
Step 4: Configure the Site
Configure your site, Netlify will detect that you are deploying a Next.js site and install the Essential Next.js Build Plugin for you. Click Save & Deploy.

Once complete, Netlify will deploy a copy of the Next.js Blog Starter Template on a unique domain.

Step 5: Configure Production Domain in Agility
To set up your Production Domain in Agility, copy the Deployment URL Netlify generated for you upon deploying your site. Set up a deployment in Agility by going to Settings > Sitemaps and click on the Setup Deployment button. From there, select a Custom Deployment.
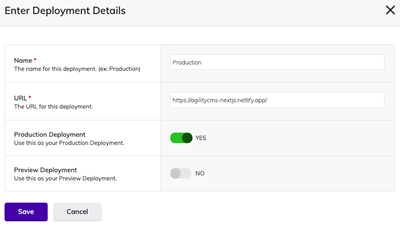
Enter your deployment details and click Save.

Your Production Domain will then be configured.