Agility Academy: take courses and earn certifications. Learn at your own pace - it's free! Learn More
Sitemaps
What are Sitemaps and why are they important?
In most cases, a Sitemap represents a Website. Sometimes called a Page Tree, the Sitemap is a blueprint of your website's architecture. An instance in Agility can have either a single Sitemap or multiple.
Sitemaps allow Editors to manage multiple content destinations within a single Instance. A content destination can be considered a website, application, digital signage, etc. where Editors can manage the pages and module components that make up the front-end of their digital solution.
Accessing Sitemaps
In Agility you can find your Sitemaps and Pages within the Pages Section. At a glance, you can see your Sitemap(s), which pages are within each Sitemap, and you can tell where each page is and how it relates to other pages around it. This shows the hierarchy of the pages as they will appear on the front-end of your digital solution.
-03012024160521.png?format=auto&w=400)
Sitemap Configuration
Sitemaps in Agility are typically associated with one or more deployments. For example, you may have your Production environment as well as a Preview deployment under preview.mysite.com.
When setting up a Sitemap for the first time, or adding a deployment to an existing Sitemap, you'll need to map the domain(s) you'll be using to the Sitemap which can be done under Settings > Sitemaps within Agility.

Production and Preview Deployments
A Production Deployment will enable features that allow you to test URL Redirections and will simplify viewing various environments for Editors while a Preview Deployment will allow Editors to preview and verify content changes before publishing.
How to Setup a Deployment
If your deployment has already been set up or you have multiple deployments, you can verify which deployment is set as your current Production and Preview deployments during the steps below.
You will also be able to set your Production and Preview deployments to the domain(s) of your choice.
If you’re using our Next.js starter and want to use Vercel we recommend reading
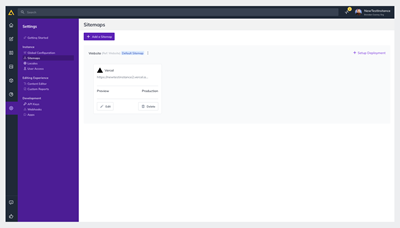
1. First, on the left-hand navigation, you'll want to click on Settings > Sitemaps. Then click on Setup Deployment.

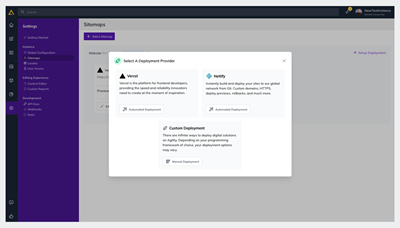
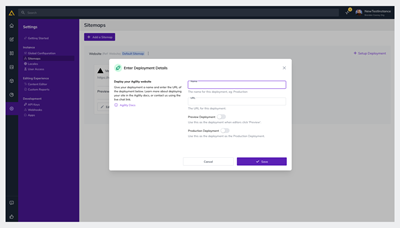
2. Select the Deployment Provider you’d like to use. If using a Custom Deployment, you'll have to configure your deployment details

- Name - The name for this deployment. (ex: Production)
- URL - The URL for this deployment. (ex: http://{your-website}.com)
- Preview Deployment - Check this to use as your Preview Deployment.
- Production Deployment - Check this to use as your Production Deployment.
You're all set!
Further Reading