Agility Academy: take courses and earn certifications. Learn at your own pace - it's free! Learn More
Getting Started with Linked Content
What is Linked Content?
Linked Content is a powerful, Agility-exclusive field type that enables you to link to other content items within the content you’re creating.
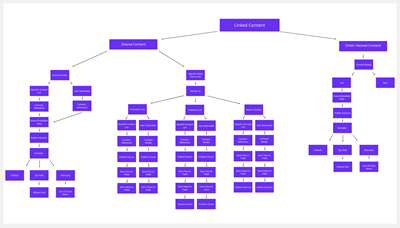
There are two main types of Linked Content: Shared Content and Child/Nested Content. The graphic below illustrates the different options available when using this field type.

Right click to open in a new tab and view the full image.
When creating a Linked Content field, the goal is to store the reference name of the content list you want to link to in this field.
The possibilities may seem overwhelming at first, but once you grasp the basics, you'll be an expert in no time. Let’s start by exploring Shared Content and the choices available.
Shared Content
This Linked Content type should be used when the content you want already exists in a Content List within your Agility Instance.

A couple of Example Use Cases:
- You want to provide a helpful link over to another list, ie. a list of blogs.
- You want to link to specific content in that list so when that item changes it changes everywhere, ie a category or tags
Entire Content
Select this option when you want to embed or link to an entire list of content that already exists within your Agility Instance.
Specific Items from a List
Select this option when you want to link to one or more items that already exists and store the IDs of those items in this new item on another field, usually hidden.
Definitions
Each of these options also has a number of choices you have to make when linking to them. Let's take a look at the choices you might be presented with and what they mean.
Content Selection - Determine which list we’ll be linking to
Specific Content List - Specify the particular list you’ll be linking to
User Selectable – Allow the Editor creating the content item to
select the list they want to link to. The options for that list are
determined by the model selected above.
Render UI - Determines the user experience for selecting new items from the list.
- Dropdown List - Select a single item from a list and store its Content ID in a hidden field
- Checkbox List (Select Many) - Select multiple items from a list and store a comma separated list of the Content ID’s in a hidden field. Up to 5 columns of checkboxes can be shown. Only use this for lists of less than 100 items.
- Search List Box (Select Many) - Search for and select multiple items from a list, storing a comma-separated list of Content IDs in a hidden field. This is ideal for linking to large lists. While you can display more than one column if needed, it’s best to use a single field value to identify each item.
Content Reference – Select which list you want to link
Content Model - Select which Content Model will be used for this field.
Show Embedded View of List - Renders a mini list-view of the linked content list, otherwise renders a link to the content list.
Visible Columns – Choose the fields you want to show in the list. All text, number and date fields in the selected model will be available to chose from as well as Modified By, Modified Date, State, Pull Date and Release Date.
Sortable – Determine the default sort for the list
- Default Sort – Uses the sort that’s defined on the selected list
- Sort by Field – Choose any field on the selected model or item order to allow for re-order functionality (move up / move down)
- Sort Manually – This option stores the order of items selected by the editor in a hidden field within the item. Use this only for shared content when the order may differ across various items where it’s applied. Avoid using this option for lists with over 100 items, as the order is specific to this item and must be shared each time it’s reordered.
Save Text to Field - Saves the value in the visible column field of the select item(s) to a field on this item. Useful for showing the selected values in a content list grid.
Save Value to Field - Saves the content ID from the selected item(s) to a field on this item. Can be a number field for a dropdown list but is otherwise a text field.
Child / Nested Content
Next let's take a look at Child / Nested Content.

Use this option when you want to create a new content list that’s unique to each item created using this content model.
A Couple Example Use Cases:
- Images on a Carousel
- Variants of a Specific Product
- If you find yourself creating multiple fields like Field 1, Field 2, etc. This is a good option.
Definitions
Like we did with Shared Content, let's take a look at the choices you might be presented with and what they mean.
Content Model – Pick the content model that you want to link to. Every item you create will use this model.
List or Item? - Chose whether you want to create as a list or single item
- List - A multi-item list will be created
- Item - A single item container will be created
Show Embedded View of List - Renders a mini list-view of the linked content list, otherwise renders a link to the content list.
Visible Columns – Choose the fields you want to show in the list. All text, number and date fields in the selected model will be available to chose from as well as Modified By, Modified Date, State, Pull Date and Release Date.
Sortable – Determine the default sort for the list
- Default Sort – Uses the sort that’s defined on the selected list
- Sort by Field – Choose any field on the selected model or item order to allow for re-order functionality (move up / move down)
- Sort Manually – This option stores the order of items selected by the editor in a hidden field within the item. Use this only for shared content when the order may differ across various items where it’s applied. Avoid using this option for lists with over 100 items, as the order is specific to this item and must be shared each time it’s reordered.
Summary
As you can see, there are countless possibilities when using Linked Content in your models. It can greatly enhance your content editors' workflow, improve content creation efficiency, enable relationships between existing content, and even allow for nested content lists specific to an item.
Each person’s approach to using Linked Content will vary based on their site architecture needs. Don’t hesitate to experiment and see what works best for you—and feel free to reach out to your Agility team with any questions.
Further Reading