Agility CMS Announces GraphQL Support
What is GraphQL? What are the benefits? And why Agility CMS supports it now.


Agility CMS, a leading API-first headless CMS built for speed, has announced the general availability of its GraphQL API. The introduction of GraphQL supports developer productivity and enables fast, agile development of enterprise-grade websites and applications.
Agility CMS launched v1 of their GraphQL API, which provides users with a GraphQL Playground Interface where they can query content from their Agility CMS Instance, using a GraphQL schema based on its defined content models.
With support for GraphQL, Agility CMS solidifies its position as one of the most flexible headless CMSs on the market. Agility CMS allows developers to use any API they choose to manipulate data, thus improving the platform's flexibility and productivity.
"GraphQL powers modern e-commerce and digital transformation. With this launch of GraphQL support, Agility CMS can help enterprises to build superior digital solutions with ease," said Jon Voigt, CEO at Agility CMS.
Created by Facebook in 2012 and open-sourced in 2015, GraphQL is a query language for APIs used to request data — or send queries to a database. GraphQL is designed to make APIs flexible, fast, precise, and developer-friendly, and it's rapidly becoming the standard for API-based data access.
GraphQL ensures that developers and applications only load the relevant and absolute necessary data in a single request — even if it's from multiple sources — which means no more over or under fetching of data.
Agility CMS users will be able to leverage features and benefits of GraphQL APIs such as:
- Greater control over data
- Faster and more user-friendly APIs
- Increased predictability in API queries
- Effortless scalability and upgrade of APIs
- Simplified querying process for multiple content sources
"GraphQL is becoming a defacto standard for data access. Each Agility instance is unique, with bespoke content model created by you. GraphQL is a great way to access that data, and you can do it using a visual interface. It's a great way to discover your content and find more value in it," said Joel Varty President, and CTO at Agility CMS.
Agility CMS now supports both GraphQL and Content Fetch REST API, as well as Content Sync SDK.
For more information about Agility CMS' GraphQL API, check out this help article and explore Agility CMS GraphQL Playground.
What is GraphQL?
As you can probably guess from its name GraphQL is a query language - that’s what the “QL” stands for. Simply put, it is used to request data - or send queries, to a database.
GraphQL is a query language for APIs and a runtime for fulfilling those queries with your existing data. It is used to load data (send queries) from a database.
And it does this in a much more efficient manner than traditional methods and services. GraphQL is designed to make APIs flexible, fast, precise and developer-friendly.

What Is API?
API is an abbreviation for an Application Programming Interface. As the name suggests, it is a request-based, programmable interface that relays data between the server and the client based on calls/requests. But, the primary task of an API in all essentiality is to deliver content from your CMS service/platform (server) responsively to 3rd party applications and device platforms (client).
Learn more about API on our blog.
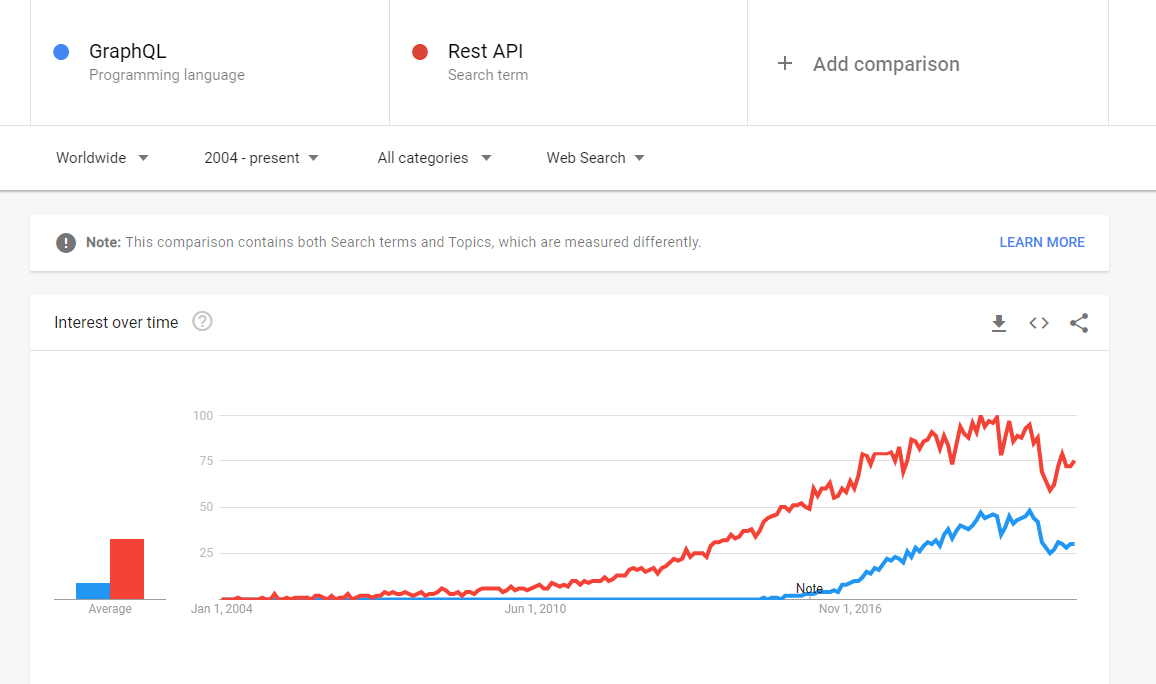
Why is GraphQL gaining popularity?
Created by Facebook, implemented in their mobile app in 2012, and open-sourced in 2015, GraphQL is rapidly becoming the standard for API-based data access.
Why? GraphQL is a simplified mechanism for presenting queries to the database. The real secret is that GraphQL ensures that the developer and application only load the relevant and absolutely necessary data, even if it's from multiple sources.

Traditional databases are based on a language called SQL, short for Structured Query Language. Simple requests are pretty easy to write in SQL, but problems arise when tabular data has too much structure.
Trying to find a good query to retrieve exactly the right subset that matches require deep thought, experimentation, and iteration. Developers spend time thinking through complex chains of operations that match and merge tables — called JOINS — instead of working on the application.
GraphQL is a new architectural element that eliminates the need for frontend teams to repeatedly ask backend teams for new endpoints or changes to existing endpoints.
Benefits of GraphQL APIs: Simplify data access and accelerate app development

GraphQL APIs help abstract the complexities of multiple backends behind a unified endpoint. Front-end developers benefit because they can fetch data from the multiple backends with a single query to the GraphQL endpoint.
1 | GraphQL opens doors to powerful developer tools.
It lets the client specify exactly what data it needs. It makes it easier to aggregate data from multiple sources.
GraphQL creates a uniform API across your entire application without being limited by a specific storage engine. You provide functions for each field in the type system, and GraphQL calls them with optimal concurrency. GraphQL APIs give apps continuous access to new features and encourage cleaner, more maintainable server code.
2 | GraphQL is incredibly effective for building modern mobile and web.
It makes it easier to evolve APIs over time and enables powerful developer tools. GraphQL APIs are organized in terms of types and fields, not endpoints. Thus, GraphQL uses types to ensure Apps only ask for what’s possible and provide clear and helpful errors.
This query language has also become tightly aligned with the modern Jamstack style of developing web applications.
Some of the major libraries, like Gatsby, use GraphQL as their lingua franca for extracting information from the database. Programmers who take up this development style naturally choose the language.
3| Multichannel and Omnichannel Marketing is easier with GraphQL
The Flexibility of GraphQL Makes Supporting New Channels Easy in your Multichannel and Omnichannel marketing digital strategy.
4 | Customer Experience and UX are better with GraphQL
Apps using GraphQL are fast and stable. Websites using GraphQL can be quick even on slow mobile network connections.
5| GraphQL can save money
It saves time for your developers and can encourage them to write more precise queries that return only the essential data, thereby saving bandwidth - and thus saving your digital marketing budgets.
GraqhQL vs REST API
1 | Many open-source GraphQL extensions offer certain features not available with REST APIs. While typical REST APIs require loading from multiple URLs, GraphQL APIs get all the data your app needs in a single request.
2 | GraphQL does not dictate a specific application architecture. It can be introduced on top of an existing REST API and can work with existing API management tools.
3 | GraphQL CMS APIs gather all the data your app needs in a single request, unlike REST APIs that require loading from multiple URLs.
Learn more: In this blog, we describe how you can build a GraphQL API that easily connects two important systems in an eCommerce stack. The systems we are connecting through our GraphQL endpoint are the Shopify eCommerce platform and the Agility CMS content management system.
How to use Agility CMS with GraphQL?
To start using GraphQL, head over to your GraphQL IDE Playground.
Here is a quick video tutorial:
Update your request URL to include:
- Your Instance GUID
- Indicate whether you want source content from Fetch (Live) or Preview (Staging)
- The Locale you wish to retrieve content from
You'll also need to authenticate your request by adding your API Key as a header. You can find all this information in the Settings area of the content manager.

Once you're set up and authenticated, send a request and view the docs to see all possible content models you can obtain data from, and try setting up a GraphQL query to fetch as much (or as little) content as you need!

Learn more about GraphQL:
Tutorial: Building an eCommerce Solution with AgilityCMS, Shopify, and GraphQL
Using GraphQL to Unlock eCommerce Data for Frontend Teams
API vs SDK vs Webhooks Explained: Various Ways to Power a Headless CMS

About the Author
Agility CMS is Canada's original headless CMS platform. Since 2002, Agility has helped companies across Canada and around the world better manage their content. Marketers are free to create the content they want, when they want it. Developers are empowered to build what they want, how they want.
- Get a demo for a personalized walkthrough.
- Try for FREE and experience Agility CMS.
- Contact us with your questions.