Agility Academy: take courses and earn certifications. Learn at your own pace - it's free! Learn More
GraphQL API
Agility supports GraphQL as an alternative way to access Agility content.
Contrary to the Content Fetch (REST) API, GraphQL allows:
- Full control over what fields are returned
- Supports multiple queries within one request
- Enables advanced filtering and sorting on related content (via linked content fields)
Every Agility instance comes with a GraphQL schema based on its defined content models, and you can use the GraphQL API to consume both published and staging versions of your content.
This documentations covers making GraphQL requests against the Agility API directly. If you are using Gatsby please see how to work with GraphQL using the @agility/gatsby-source-agilitycms plugin.
What is GraphQL?
Created by Facebook in 2012 and open-sourced in 2015, GraphQL is rapidly becoming the standard for API-based data access.
Simply put, GraphQL is a query language for APIs used to request data - or send queries to a database. GraphQL is designed to make APIs flexible, fast, precise, and developer-friendly.
The real power of GraphQL ensures that developers and applications only load the relevant and absolute necessary data in a single request (even if it's from multiple sources) - meaning no more over or under fetching of data.
Example
A helpful way to help illustrate an example GraphQL and its difference between a traditional REST API is to watch this 30-second clip from our friends over at Shopify!
Benefits of GraphQL
- Designed to make APIs fast, flexible, and developer-friendly.
- Makes it easier to evolve APIs over time, and enables powerful developer tools.
- GraphQL queries always return predictable results.
- Sites & Apps using GraphQL are fast and stable because they control the data they get, not the server.
- Query multiple pieces of content in a single request
GraphQL Limitations in Agility
Currently, you can use our GraphQL API to fetch content from the Content (area) from your Instance in Agility.
Using GraphQL to fetch Pages, Page Template, or Page Modules is currently not supported, but we do intend on implementing this in the future.
Explore the GraphQL Playground
In order to start querying your Content from Agility using GraphQL, you'll need to authenticate your requests and set up your GraphQL API client.
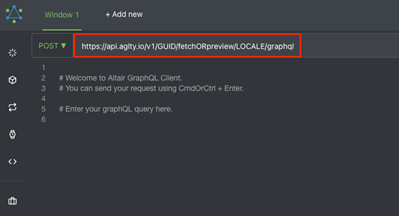
To start, head over to the GraphQL IDE Playground in your Instance by going to Settings > API Keys and clicking on the Explore GraphQL API button.
You'll notice your GraphQL API URL endpoint that you'll want to update to include the following:

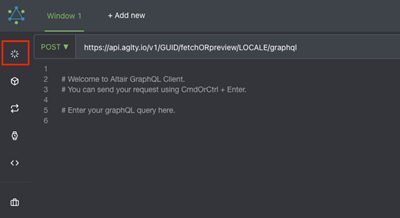
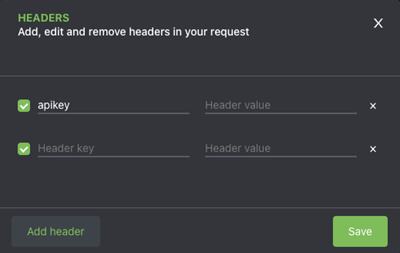
Next, you'll also need to authenticate your request by adding your API Key as a header. To do this, click on the Set Headers button located on the left of the GraphQL API Playground.

Which API Key do I use?
If you're fetching Published content and have defined it by using fetch in your GraphQL API URL endpoint, be sure to use your Fetch API Key.
If you're fetching preview (Staging) content and have defined it by using preview in your GraphQL API URL endpoint, be sure to use your Preview API Key.

Click Save to save your API Key as a header in your request.
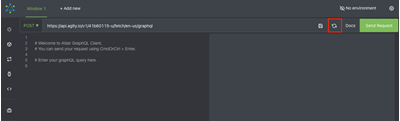
Once you've updated your GraphQL API URL and added your API Key as a header, you can click on the Reload button to reload the Docs.

Once you've reloaded the Docs, you can click on the Docs button, and you should see Root. If you click on Root, you'll then be able to see the Content that can be queried from your Instance.
Paging and Filtering Content via GraphQL
You can page through long lists of content, and filter those lists using similar syntax to what is available in the REST Fetch API.
Here is an example:

Further Reading: