API vs SDK vs Webhooks Explained: Various Ways to Power a Headless CMS
What is the difference between APIs, SDKs, and Webhooks and when to use what?


If you are associated with content marketing in a developer, designer, manager, or creator role, then chances are that you have come across the phrase ‘Headless CMS’. The ‘Headless’ CMS was conceived as a versatile alternative to the ‘Traditional CMSs’ of the old. Thanks to its front-end-framework agnostic approach, with the help of a Headless CMS you can leverage the benefits of modern web development, and with little cost and effort, deliver responsive content across diverse platforms.
However, novice developers, content editors, and marketers from non-technical backgrounds often labor under the confusion- whether to use an API or an SDK or a Webhook to empower their Headless CMS. Most approach the dilemma as an ‘either-or’ situation, when in truth, APIs, SDKs, and Webhooks also have unique roles to play in powering your Headless CMS. After all, effectively orchestrated omnichannel content marketing can cost 62% less than traditional marketing and generate thrice the lead! So, let’s delve into the purpose each of these serves in a Headless CMS.
Headless CMS and APIs
What are APIs?

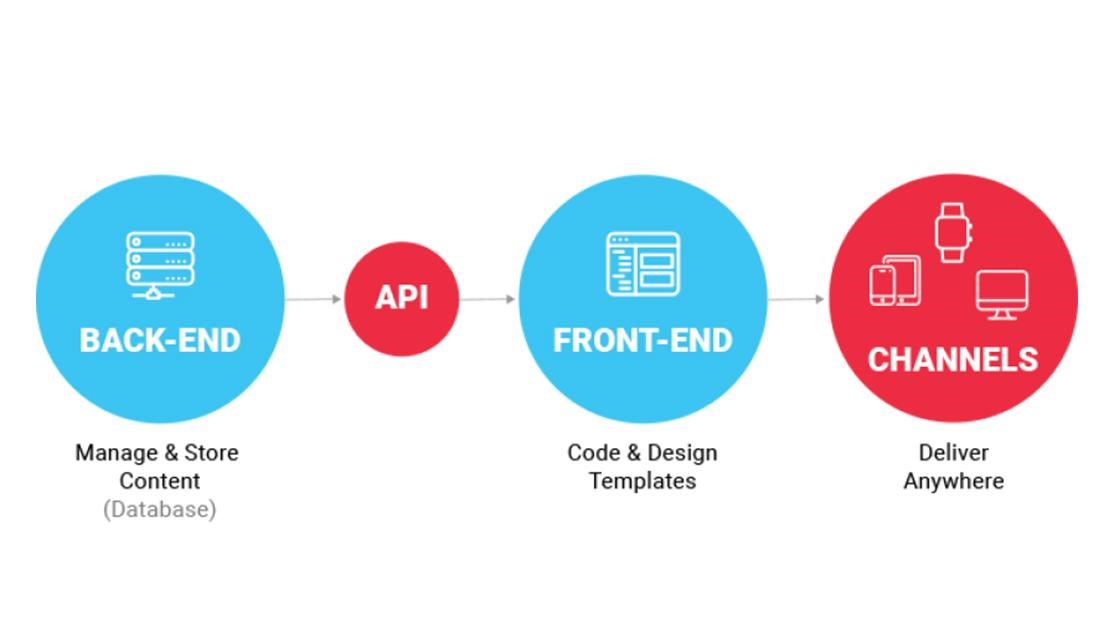
API is an abbreviation for an Application Programming Interface. As the name suggests, it is a request-based, programmable interface that relays data between the server and the client based on calls/requests. In the context of a Headless CMS, over the years, developers have envisioned novel ways to use custom APIs to extend the features and functions of Headless CMSs. But, the primary task of an API in all essentiality is to deliver content from your CMS service/platform (server) responsively to 3rd party applications and device platforms (client).

API’s role in a Headless CMS
The API accesses the content from the body i.e. backend repository and delivers it to the head i.e. backend only when a request is generated. But, content delivery is merely the tip of the iceberg; APIs can be configured for any data relaying task whenever a request is made from the client-side. The Headless CMS encapsulates and abstracts your content repository and APIs on the omnipresent cloud server until any third-party service issues a request of any sort.

Also, RESTful API-based CMS programming is more functional in scenarios where there is dynamic data to be managed and thus actions are needed only on a request basis. ,
Beneficial use cases for API integration
- Developmental benefits
In an API-driven CMS build, the content and backend processes reside on the cloud which grants your CMS stability and omnipresence. In data-intensive CMS operations, numerous APIs join hands to carry out complex data communication with successive state and value changes. APIs can also carry information payloads related to requests, unlike Webhooks.
APIs can be critical difference makers in scenarios where the only server-side request processing facilitated by Webhooks simply does not cut it. But, foremost of all, the frontend-agnostic approach made possible by API-based Headless CMS architecture allows you to leverage any framework/stack you want which spells boundless innovation for your platform.
- Cost benefits
You can largely cut down on your CMS operation and maintenance costs by opting for a headless, API-based architecture. Given their flexible nature, APIs can be used for even the most basic tasks such as Create, Read, Update, and Delete functions, which was missing in Traditional CMSs.
Thus, the versatile programmability of APIs can largely cut down technological support overhead for any size/scale of operation. Plus, your content marketing costs offer better value-added ROI as the API-based Headless CMS caters to more marketing channels for the same, basic cost.
- Marketing benefits
The development benefits cited above indicate how an API-dependent Headless CMS can hoist your content marketing potential: for starters, you can cater quality, responsive content to more users at any given moment; and secondly, you have a scalable, future-ready content portal that can grow and diversify as it meets its target demographic.
In 2018, omnichannel content marketing occupied 27% of digital marketers’ priorities; one can only imagine where that figure stands now! The low maintenance cost and marketing boost truly pave the way for a content-first and customer-centric omnichannel marketing paradigm that serves modern digital marketing needs.
Headless CMS and SDKs
What is an SDK?
An SDK or a Software Development Kit is a veritable tool chest for developers that provides them every ingredient necessary for platform-specific programming. SDKs provide developers with an Integrated Development Environment that helps configure the Headless CMS as per bespoke requirements.

Everything you need to create or repurpose APIs, code the backend business logic, and extend your CMS’ features and functions is available within the SDK bundled with your headless CMS. So, in a way, every bit of programming you inject into your CMS, including the APIs that define its architecture, is possible thanks to the SDK.
SDK’s role in a Headless CMS
As explained before, SDKs encompass coding libraries, documentation, and templates for developing the various modules of your CMS. Think of an SDK as a production unit for the APIs that dictate how your CMS markets content, interacts with users and their devices, etc.

Without SDKs, there is no way you can configure the APIs and Webhooks your CMS needs. Therefore, without an SDK accompanying your Headless CMS, you cannot truly exploit the perks granted by the decoupled architecture, or even scale your CMS upwards.
Beneficial use cases for SDKs
- Development benefits
The IDE provided by an SDK is the be-all, end-all for any code you need to produce for your CMS. Debugging, creating new APIs, adding new features and functions for users, everything happens here. Without the SDK, there is no way you can program your Webhooks and APIs.
You can also count on the SDK to introduce you to the benefits of web development. For instance, if your Headless CMS comes with a Javascript SDK, then you can take advantage of Javascript frameworks to innovate your content management system and service.
- Cost benefits
SDKs greatly lessen your cost for maintaining a CMS. You already have premium-grade tools at your disposal to customize your CMS as your business and marketing needs demand. With a small, dedicated development team at your disposal, you can utilize an SDK to manifest programming solutions at your beck and call.
These benefits come especially handy for page management and defining content relationships. Content editors can also leverage the GUI-based, easy-editing features of modern IDE’s to carry out small, day-to-day tasks that had them depending on developers in a Traditional CMS scenario- another means to consolidate developmental costs!
- Marketing benefits
SDKs simplify decoupled CMS management for businesses by allowing them to develop and alter code on a requirement basis. When you have the tools to improve your CMS performance, cater content to numerous platforms, and scale up your content marketing as your user base grows, you can truly harness the power of adaptive content marketing.
Headless CMS and Webhooks
What are Webhooks?
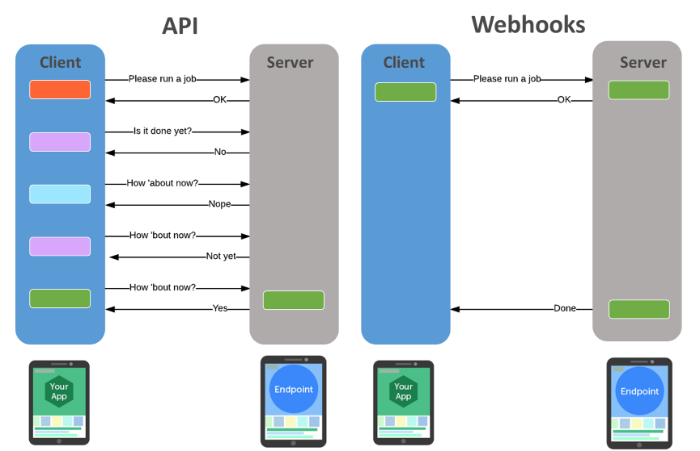
A Webhook is a programmable intermediary that relays data in response to web callbacks issued on an event-basis. In plain terms, a Webhook is somewhat like an API, in the sense that it relays data, but only in one-way, from the server to the client.

Webhooks are also called HTTP push APIs, as they notify the client with new data, in the form of push responses. E.g. a Webhook can notify the user when new content on a topic they follow is available.
Webhook’s role in a Headless CMS
In a Headless CMS context, Webhooks add value to automated processes where data relays have event-based triggers. They are essential to the API-based architecture of a Headless CMS that must cater to real-time content as a service to consumers. Without webhooks, it is difficult to roll-out immediate updates of your site to your users.

Webhooks are crucial to the functionality of the CMS as a sophisticated content repository with a marketing purpose. They make content editing and management easy with custom workflows; synchronizing with third-party mailing services can also efficiently tie up your content marketing strategy with your email marketing strategy.
Beneficial use cases
- Development benefits
Webhooks are less resource-dependent because they inherently and routinely check for new data that they have to deliver to the client. They utilize event-based triggers to deliver data immediately, which makes them suitable for catering real-time data.
Webhooks can also integrate with third-party systems, applications, and databases to sync content and data. Hence, they also substitute APIs in scenarios where small packages of real-time, push data deliverance is the priority over large, request-based data packets, as is custom for APIs.
- Cost benefits
From a cost AND development-wise context, Webhooks are less time and resource-consumptive than APIs to set up. One can rely on several, cost-efficient Webhooks to step up where the provided API is not provided, or it is not immediately possible to produce a custom API.
Hence, this leads to more concessions on developmental costs. Also, in a scenario where you can automate your CMS management and maintenance workflows using easy-to-setup Webhooks, you can further cut the cost of human resources.
- Marketing benefits
Statistical surveys show that 60% of creators’ daily content marketing, for which real-time data relays are a must. Real-time data relays in a CMS context include notifying users of new content based on preferences, managing personalized data caches on external systems for profiled content marketing, facilitating CI/D pipelines for site updates, and more- all crucial components for successful omnichannel marketing.
Do you want to learn more about APIs vs SDK? Check out this article! API vs Webhooks: What’s the difference
In conclusion...
Leveraging modern web development to power Headless CMSs
API’s retrieves data, while Webhooks receive data; and SDK’s allow us to configure them as such. Hence, all three of these serve uniquely in powering a Headless CMS. Shedding some light on how APIs, SDKs, and Webhooks symbiotically serve a decoupled CMS leads to better understanding and adaptive content marketing. In a market, where content is king, you need to leverage all three of these to allow Content-as-a-Service systems to function and flourish across the emerging marketing channels.
Thus, with web development as the step-stone, you can escape all the hassles of a traditional CMS that mar the Developer Experience and Editor Experience, and limits the User Experience.

About the Author
Joel is CTO at Agility. His first job, though, is as a father to 2 amazing humans.
Joining Agility in 2005, he has over 20 years of experience in software development and product management. He embraced cloud technology as a groundbreaking concept over a decade ago, and he continues to help customers adopt new technology with hybrid frameworks and the Jamstack. He holds a degree from The University of Guelph in English and Computer Science. He's led Agility CMS to many awards and accolades during his tenure such as being named the Best Cloud CMS by CMS Critic, as a leader on G2.com for Headless CMS, and a leader in Customer Experience on Gartner Peer Insights.
As CTO, Joel oversees the Product team, as well as working closely with the Growth and Customer Success teams. When he's not kicking butt with Agility, Joel coaches high-school football and directs musical theatre. Learn more about Joel HERE.




