What Is Gatbsy.js?
Learn about most popular React-based frameworks and static site generators in the market.


Gatsby.js is a budding technology and one of the most popular React-based frameworks and static site generators on the market. In simple terms, Gatsby enables users to develop a static website using React.
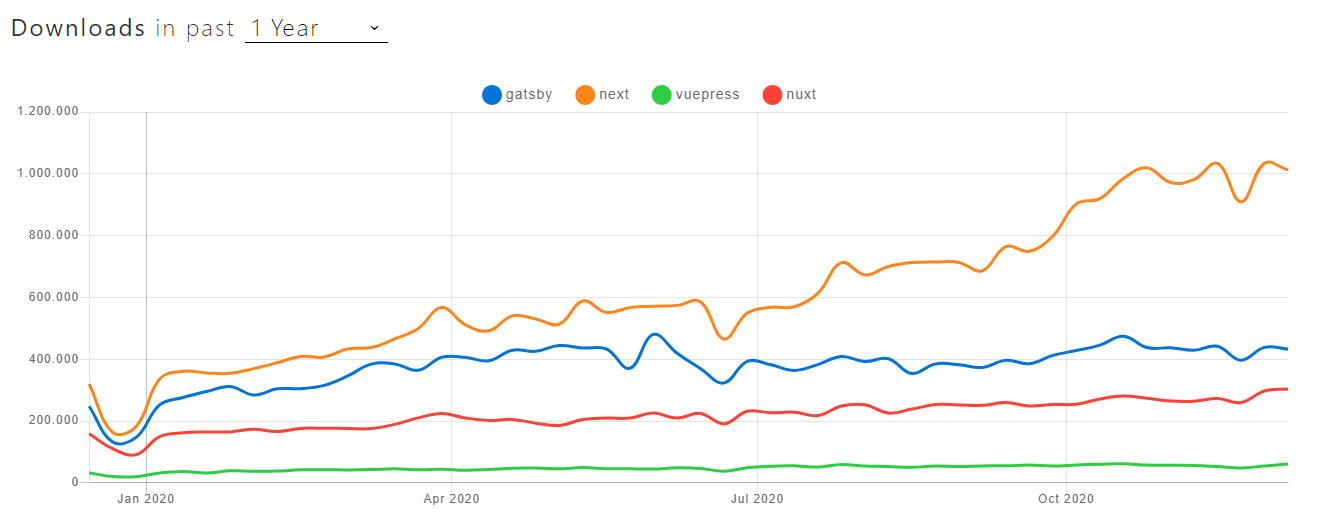
If we use npm trends to compare Gatsby with other frameworks and site generators on the market, we see that Gatsby occupies a solid second place after Next, the React-based powerhouse.

Also, Gatsby has gained much momentum over the last few years and has thousands of users worldwide, especially among frontend developers, who are seduced by the framework's premise of building blazing-fast websites and apps.
In this article, we dissect Gatsby.js. We talk about its key concepts, its benefits when to use it, when not to use it, and how Agility CMS and Gatsby work together to deliver on its promise.
What Is Gatsby.js?
Gatsby.js is an open-source, React-based, GraphQL-powered framework that allows developers to build static sites and apps.

Gatsby.js bundles many elements of the JavaScript ecosystem to offer users advances in performance, developer experience, accessibility, and security, all within a single framework and offered out-of-the-box.
Gatsby enables developers to build sites using React and work with pretty much any data source, be it a headless CMS or Markup text. Gatsby then pulls that data at the build time and delivers static files that are optimized for performance.
What makes Gatsby so fast is that it only loads the critical HTML, CSS, and JS, so that the site loads quickly, especially compared to other website building methods. Then, once the critical components are loaded, Gatsby prefetches the resources for the website's non-critical parts, so the user experience feels fast and seamless.
Gatsby Key Concepts
There are plenty of concepts behind Gatsby, and this might be daunting for new or non-technical users who aren't familiar with them. So, let's break these concepts down to make sure that we're all in the same boat.
- Starters:
Starters are precompiled Gatsby sites that users can leverage to create blogs, eCommerce stores, documentation sites, and SPAs quickly. Starters can run on their own or be used in conjunction with a headless CMS like Agility CMS for further customization. Agility CMS also has a Gatsby starter you can use.
- Plugins:
Gatsby plugins are Node.js packages that add extra functionalities to a Gatsby site through APIs. They are usually installed using a registry like npm and configured in Gatsby's config file.
- Themes:
Themes are a type of plugin with their own config file, which makes them site-like files you can install using npm. Themes enable users to add new data layers and UI components to your Gatsby site, and several of them can be used at a time.
- Routing:
Routing means matching a URL with a part of a web page using JavaScript and APIs. Since Gatsby.js automatically creates paths to access content and handles dynamic routing for you, it can provide performance benefits and content prefetching.
- webpack:
Webpack automatically compiles your site content and assets into a static bundle that you can customize and configure as you see fit.
- Redux:
Redux is a state container Gatsby uses to keep its internal state in one place, providing a predictable flow on how state updates are done. With Redux, users can see state transitions and update multiple actions to keep state consistency.
Benefits of Gatsby.js
Blazing Fast Sites
Gatsby's speed relies on creating an HTML file with pre-rendered content for every page your website has. Therefore, when a user accesses a website, the browser accesses a pre-rendered page without JavaScript and then updates the page and loads JS code on an as-needed basis.
Extensive Open Source Ecosystem
Gatsby's popularity has resulted in an exponential increase in the size of its ecosystem. Gatsby's robust API hooks give developers the tools they need to extend Gatsby, be it customizing, loading data into it, or adding third-party tools. Also, Gatsby boasts 2,500 user-created plugins that can be used to enhance any current Gatsby build.
JAMstack-ready
Gatsby is just perfect for JAMstack builds because it's very easy to install and integrate with. For content creation, users can integrate Gatsby with a headless CMS like Agility CMS and act as a static site generator that delivers markup text through APIs. Gatsby uses JavaScript to rehydrate Markup text, turning it into a dynamic React-based app, using APIs to call dynamic functionalities.
App-like Experience for Websites
Gatsby gives users an experience similar to a progressive web app with little to no reloads between pages using gatsby-link instead of hyperlinks, making pages load thanks to lazy-loading images and code-splitting smoothly. Gatsby also enables minification and bundling and browser caching and asynchronous loading scripts, resulting in faster-performing websites and less time consumed on tooling and configuration.
GraphQL-based Data Normalization
Gatsby leverages GraphQL to access and normalize data, including remote APIs, headless CMSs, databases, Markup files, and image assets, safeguarding the user experience by loading only what needs to be loaded to render the page and thus simplifying maintenance.
When To Use Gatbsy.js?
- When SEO Is a must
- When you want to get started quickly
- When using Markup text in your development
- When your team is already fluent in JavaScript
- When you need solid performance out-of-the-box
- When your website primarily delivers content to users
When Not To Use Gatsby.js?
- When you have too much content
- When you're not using a self-hosted CMS
- When your team isn't well-versed in JavaScript
- When building applications with authentication or logins
Agility CMS and Gatsby: Blazing Fast Sites With Minimal Effort
Using Gatsby to build a static site with Agility CMS gives a best-in-class experience for both content editors and developers, enabling various user types to create snappy digital experiences.
Like Agility CMS, Gatsby.js is optimized for speed, and it's easy to integrate with third-party software and data sources.
Gatsby is optimized for speed, making it easy to integrate with a variety of data sources. And, getting a site up and running with our gatsby-starter site is a simple process.
Learn more: Scalability Unleashed: Gatsby Incremental Builds with Agility CMS
Plus, Agility CMS gives you the tools to source content and generate pages, empowering developers to build UI components and content editors to manage and compose the pages by themselves without the help of the IT team.
Also, by leveraging Gatsby's fantastic documentation, developers using Agility CMS can create better websites faster, all within the umbrella of Agility CMS' content-first approach.
With Agility CMS powering your Gatsby site, you can rest easy knowing that your editors can take the lead and manage pages and create UI components using modules and page templates that are already available for them, separating concerns and freeing developers from content management.
Are you ready to build your first Gatsby-powered static website with Agility CMS? Make sure you visit our help center section about Gatsby and check our Gatsby website starter.
Or if you're a visual person, go directly to our developer training video on Getting Started with GatsbyJS and Agility CMS.
Keep Reading
Make sure you read these blog posts about JAMstack:

About the Author
Joel is CTO at Agility. His first job, though, is as a father to 2 amazing humans.
Joining Agility in 2005, he has over 20 years of experience in software development and product management. He embraced cloud technology as a groundbreaking concept over a decade ago, and he continues to help customers adopt new technology with hybrid frameworks and the Jamstack. He holds a degree from The University of Guelph in English and Computer Science. He's led Agility CMS to many awards and accolades during his tenure such as being named the Best Cloud CMS by CMS Critic, as a leader on G2.com for Headless CMS, and a leader in Customer Experience on Gartner Peer Insights.
As CTO, Joel oversees the Product team, as well as working closely with the Growth and Customer Success teams. When he's not kicking butt with Agility, Joel coaches high-school football and directs musical theatre. Learn more about Joel HERE.



