Introduction to Jamstack

Read it later: Download the whitepaper
When you think about Jamstack, you can come at it from a few different viewpoints. We're going to take those viewpoints into account with this guide. Jamstack is more than just a technology, more than just a buzzword, and (since you're reading this, I'm sure you agree) it's something that needs serious consideration when you're looking to update your website.

The three viewpoints or perspectives we'll be looking at this from are the following:
- Technology Leaders
These are the people who are making the final decisions. CEOs, CTOs, and marketing directors want to know how things will impact their business and its ROI. - Developers
The concept of Jamstack began with developers who wanted something better. - Marketers
How can the Jamstack benefit the people who are working day-in-day-out on the content itself?
Let's jump in!
Jamstack For Technology Leaders:
Jamstack refers to a better approach to architecting and designing websites. Previously, you may have considered running web servers with PHP, Java, or ASP.Net applications; Jamstack primarily uses Javascript as a programming language, and we serve content over a CDN (Content Delivery Network).
Often Jamstack guides will refer to static content. While this is still somewhat true today, the dynamic nature of Jamstack frameworks such as Next.js provides a foundation for enterprise application architectures that are as secure as they are fast.
As a leader in your organization, it's essential to understand the business impacts that Jamstack architectures represent. The most crucial concept overall is decoupling, where we can use different tools for more specific jobs.
An example of this is Headless CMS: we can decouple the content from the website, thus allowing you to use that content in more than one place (via APIs) and continue to use it through successive redesigns and rebuilds of your digital properties and websites. Jamstack brings a decoupled approach to your overall digital toolset, allowing you greater choice and flexibility when composing the digital experience for your organization and your customers.
Jamstack provides many benefits, all of which add up to a marked increase in ROI for any solution. The greatest benefits center around performance and security.
Jamstack websites are served via CDN using statically generated files, leading to massive improvements in performance and reliability, with a significantly reduced risk of cyberattack via web server hacking. Coupled with a lower cost of ownership for overall operation, Jamstack becomes an incredibly attractive option.
Jamstack For Developers:
Developers are where the Jamstack began: it's a more modern way to connect the tools we use to build websites and apps. At its heart, Jamstack has been about building with Javascript, APIs, and Markup, but it has come to be much more than that.

Firstly, the Jamstack is about better tools that are more accessible to all developers, including those who don't consider themselves "full-stack developers." Getting started with a Jamstack website is as simple as following a short, step-by-step tutorial to get an example website up and running locally, with your code in a git repository, and even hosted - all using tools that have generous free offerings.
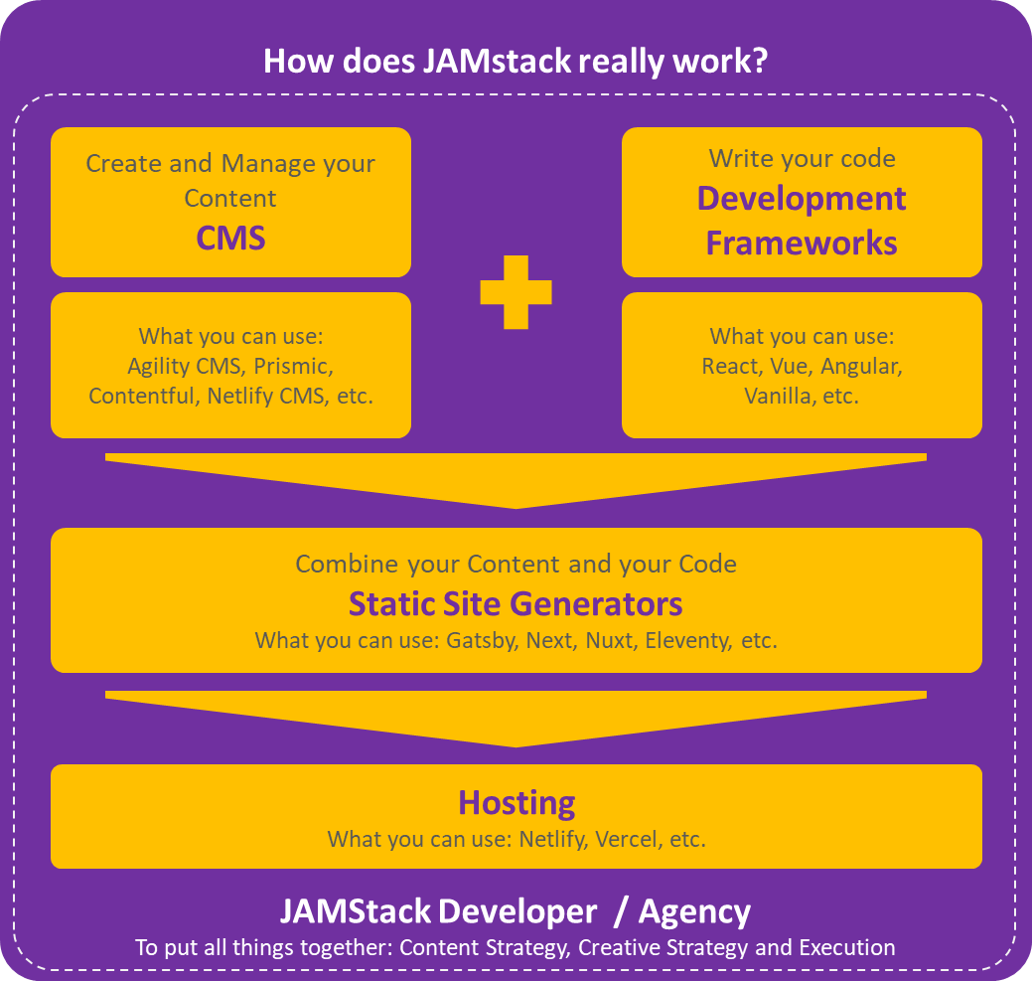
The essential tools for Jamstack fall into these categories:
- Code Editors
- The app you use to editor your code, which is its heart a text editor.
- The most popular code editor is Visual Studio Code, but there are many others, some of which, like Play.js, work right in the browser.
- Javascript Frameworks
- These tools make it easier to build websites and apps that provide interactivity in the browser.
- The most popular frame is React, but Vue and Angular are widely used as well.
- More frameworks are coming, such as Svelte, which is also growing fast.
- Website Frameworks
- These frameworks make it easier to build websites that are rendered first on the backend and then displayed in the browser.
- They provide the ability to generate static websites and incrementally update as pages are added and changed.
- The most popular frameworks are Next and Gatsby, both of which work on top of React. Nuxt is also quite popular and works on top of Vue.
- An exciting framework called Eleventy operates ONLY on the backend and allows you complete control over your static output using various templating engines.
- Hosting
- How we build and deploy websites has been completely redefined by the Jamstack.
- Platforms like Netlify and Vercel allow you to simply point to a git repo that uses a framework like Next, Gatsby and many others. They take care of the rest - running the build process and deploying to a CDN.
- Major public cloud provides such as Azure and AWS are playing catchup to Netlify and Vercel, providing their own solutions for customers who want more control over the process.
- Headless CMS
- As a tool that both developers and content editors use, Headless CMS has become central to the Jamstack.
- Headless CMS allows content editors to have much more control over a website, allowing developers to focus more on the code. Your content can be reused in more places and on more screens, making it more valuable than ever.
- Contentful is the largest player in this category, but Agility CMS and Contentstack have been growing quickly, especially with customers building Enterprise Jamstack solutions.
Read more: 10 Jamstack Pioneers You Need To Know About in 2021
Jamstack for Marketers
While Developers were first to get on board with the Jamstack, the tools have since evolved to include Marketers as first-class citizens, too. When we consider the sheer volume and fast rhythm of content that marketers produce, they need tools that will keep up. The Jamstack tools that we outlined above have evolved to provide you with a great experience for all stages of your solution.
Starting with initial content scoping and architecture, Marketers can take advantage of Headless CMS to define the kinds of content that is most valuable to them. Even before development starts, you can start getting well-known content structures in place and populated. Now the development team has a great place to start when building the site.
Once the site is up and running, Marketers can use the CMS to move content through an optimized workflow process. Updates to all the websites and digital properties happen as soon as content is published.
What is JAMStack? A Marketer's Guide
The Top 5 Benefits of JAMstack for Marketers
1 | Jamstack Has Low to Zero Hosting Cost
A lower cost for hosting means better uptime, no processing power and you can rely on a scalable CDN (content delivery network). You don't need a web farm of dedicated servers which also means you don't need to pay for expensive hardware. Hosting of static files are cheap or basically free. This means you don't have to pay for costly databases, web servers, or a load balancer all you need is a CDN. Saving your stakeholders and customers thousands of dollars on servers and processing power will definitely make them happy.
2 | A Jamstack Website Will Never Go Down
As a content editor, there's always a worry that when you publish new content, something will happen, or your site will go down unexpectedly (maybe even in the middle of the night). Jamstack takes that worry away. Not having to manage a site, means less support. Instead, you can use your resources to increase user engagement, increasing the speed of your websites and improving the user experience (UX) and design experience (DX).
3 | Jamstack Makes Developers more Efficient
Every change requires a deployment which is a good thing because that means every change can be vetted either through an automated or manual process before something goes 'live'. It also means that your site can be 'rolled-back' to any previous change with a click of a button. Every change (code or content) creates a snapshot of your site. This can be a relief for editors in case a change was accidentally published. Also, a Jamstack website has no backend, so there's no database for your developers to manage which removes any bottlenecks as well. Developers can spend more time coding, and less time managing servers and uptime.
4 | Jamstack Demystifies Website Building
Using JAMstack gives marketers a better understanding of the site structure. When working with Jamstack, marketers are exposed to the building process and are able to make decisions about the content architecture and site structure.
This leads to a better understanding and communication between developers, designers, and marketers because marketing teams can see the iterative content improvements developers are making, leading to cross-functional teams and greater collaboration.
5 | Jamstack Websites Are Safe
Jamstack sites are often much more secure than traditional sites because there’s no web server delivering your static files. In Jamstack sites, hackers don’t have a point of entry, which minimizes the chances of suffering a cyberattack.
Also, attacks such a DDoS aren’t an issue either because most of the CDN services Jamstack websites use their own web app firewalls. This adds an extra layer of protection to your website and makes it impervious to even the most determined cybercriminal.