CMS for React: Everything You Need to Know
Tips on choosing the right CMS for React


React dominates modern web development, powering everything from SaaS dashboards to eCommerce sites.
But while React excels at rendering dynamic UIs, it’s not designed to manage content. Pairing React with the right CMS bridges this gap, letting developers ship faster while giving content teams intuitive editing tools.
In this guide, we’ll break down how to choose a CMS for React, compare top platforms, and show you how to integrate one into your workflow (with code examples).
Plus, discover why Agility CMS stands out as the best hybrid solution for React developers.
Why React Developers Need a CMS

Even the most elegant React app struggles without a content backbone. A CMS solves:
-
Content Management: Non-devs can edit text, images, and metadata.
-
Structured Data: Organize content for multi-channel delivery (web, app, IoT).
-
Scalability: Handle traffic spikes and global audiences.
-
SEO: Manage meta tags, URLs, and schema markup at scale.
What Makes a CMS “React-Friendly”?
Feature |
Why It Matters |
|
Headless Architecture |
Decouples content from frontend code |
|
React SDKs |
Pre-built tools for fast integration |
|
GraphQL/REST APIs |
Fetch content dynamically |
|
SSG/SSR Support |
Works with Next.js, Gatsby, Remix |
|
Visual Editing |
Marketers edit without breaking code |
|
Localization |
Manage multi-language content |
Types of CMS for React Projects

1. Traditional CMS (e.g., WordPress)
-
Pros: Familiar, plugin ecosystem.
-
Cons: Bloated REST API, rigid themes, poor React compatibility.
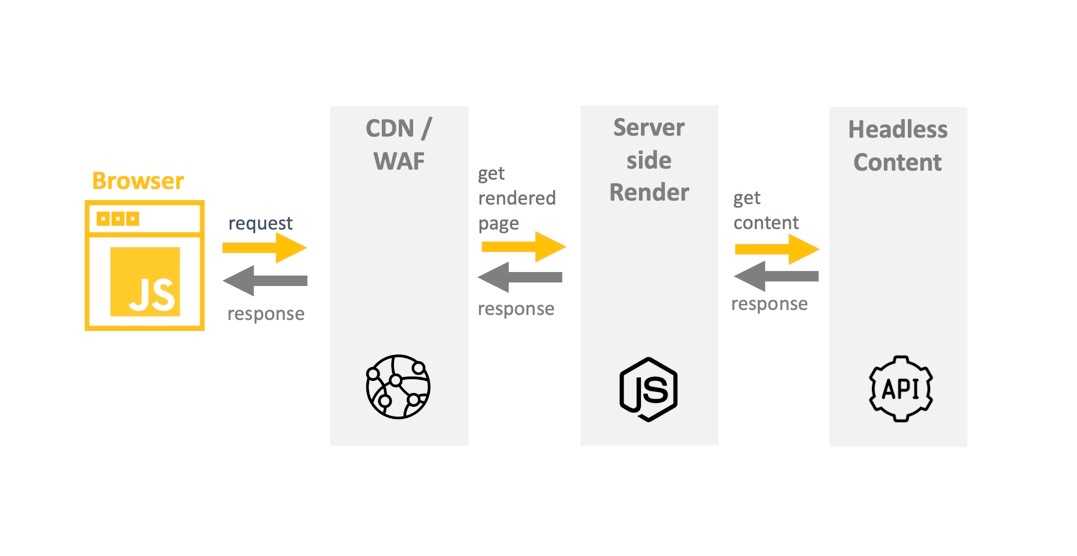
2. Headless CMS (e.g., Agility, Contentful)
-
Pros: API-first, flexible, works with any frontend.
-
Cons: Requires devs to build UIs from scratch.
3. Visual Headless CMS (e.g., Agility CMS)
-
Pros: Combines headless APIs with drag-and-drop editing.
- Cons: Few platforms balance both well.
Best CMS Platforms for React (2025)
React CMS Comparison
CMS |
APIs |
React SDK |
Visual UI |
SSG Support |
|
Agility CMS |
REST/GraphQL |
✅ Next.js |
✅ Hybrid |
Next.js, Gatsby |
|
Contentful |
REST/GraphQL |
✅ |
❌ |
Next.js, Gatsby |
|
Sanity |
GraphQL |
✅ |
❌ |
Next.js |
|
Builder.io |
REST |
✅ |
✅ Limited |
Next.js |
How to Integrate a CMS with Your React App
Step 1: Set Up a Next.js App
Step 2: Install Agility CMS SDK
Step 3: Fetch Content via API
Step 4: Deploy to Vercel

Why Agility CMS Is a Smart Choice for React Projects
-
Hybrid Flexibility: Headless APIs + visual page builder.
-
Next.js Optimization: SDKs for SSG/ISR/SSR.
-
Structured Content: Model SEO fields, CTAs, and dynamic content.
-
Live Previews: See changes in real time without rebuilding.
Visual Headless CMS: Bridging Dev + Marketer Workflows
A visual headless CMS like Agility CMS eliminates the “developer bottleneck” by letting content teams:
-
Arrange React components in a drag-and-drop interface.
-
Edit SEO metadata without touching code.
-
Preview content across devices.
Key Considerations for Choosing a CMS with React
-
Performance: Does it support SSG/ISR for fast loads?
-
Localization: Built-in multi-language tools?
-
Dev Experience: Clean SDKs and docs?
- Security: SOC 2 compliance, role-based access?
FAQs
Q: Can you use WordPress with React?
A: Yes, via REST API, but it’s clunky and lacks GraphQL/SSG support.
Q: What’s the best headless CMS for React?
A: Agility CMS for hybrid flexibility; Sanity for developer-first projects.
Q: Do I need GraphQL?
A: Not required, but GraphQL simplifies complex queries.
Final Thoughts: React Is Better With the Right CMS
React’s power multiplies when paired with a CMS that offers structured content, developer control, and marketer-friendly tools.
Agility CMS stands out by blending headless APIs with visual editing, making it ideal for teams building scalable, SEO-ready apps.
Ready to Build Faster?
→ Start Your Free Developer Trial
→ Book a React Integration Demo

About the Author
Agility CMS is Canada's original headless CMS platform. Since 2002, Agility has helped companies across Canada and around the world better manage their content. Marketers are free to create the content they want, when they want it. Developers are empowered to build what they want, how they want.
- Get a demo for a personalized walkthrough.
- Try for FREE and experience Agility CMS.
- Contact us with your questions.