Agility Academy: take courses and earn certifications. Learn at your own pace - it's free! Learn More
Bynder
Bynder helps your organization maintain a single source of truth for all your digital assets.
This app makes publishing Agility content with Bynder images/videos quick and easy.
The Bynder app for Agility enables users to seamlessly search, select, and associate Bynder assets such as Images and Videos with their content.
Features
- Link to Bynder resources directly from Agility content
- Browse and search Bynder resources
- Choose the transformation, quality, and optimized versions of the resource
- Preview the selected resources
- Stores the selected resource metadata in a JSON object which is returned from the Agility API
The Bynder Image Field
Renders an Image field that interacts with your Bynder assets.

Allows you to browse your Bynder assets.

The Bynder Video Field
Renders a Video field that interacts with your Bynder assets.

Allows you to browse your Bynder videos.

Requirements
In order to use this integration, some set up is required.
- Ensure you have setup Agility and Bynder accounts.
- Install the App from the Settings / Apps section.
- Create Content Models that use the Bynder Image/ Video custom fields
- Output/render the Bynder assets in your digital solution (i.e. website or app)
Retrieve your Bynder URL
Log in to your Bynder account and copy the domain of the URL. Keep this value for later when we do our configuration.
Install the App
In order to use the Bynder App, you must register this app within your Organization in Agility. Then, you can install this app within any Instance in your Organization.
Register this app in Agility
See here for more documentation on Agility CMS Apps.
Set Up Content Models to use Bynder Fields
In order to use Bynder fields, you need to have Content Models or Page Modules in Agility CMS that utilize these new field types.
Add Bynder field to any Content Model in Agility CMS:
- Navigate to Models -> Content Models -> {Your Content Model}
- To add an Image field, click Add Field
- Field Name: Bynder Image
- Field Type: Custom Field
- Custom Field Type: Bynder Image
- To add a Video field, click Add Field
- Field Name: Bynder Video
- Field Type: Custom Field
- Custom Field Type: Bynder Video
Next, create some content using your Content Model.
- Navigate to an instance of your content that is based off your Content Model
- Click + New
- Fill out the fields
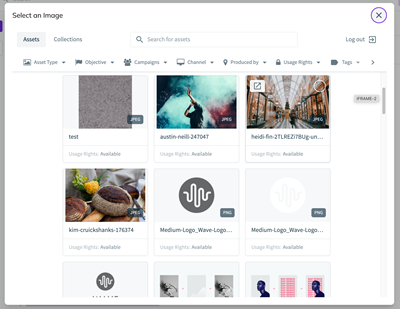
- On the Bynder Image field, click Choose. You should see your Bynder Media library. You can upload or choose an existing image.
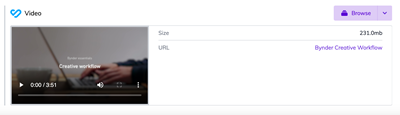
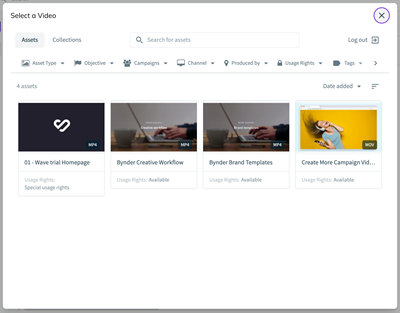
- On the Bynder Video field, click Choose. You can upload or choose an existing video.
Render/Output the Bynder Assets in your Solution
Now that you've set up the field and allow editors to reference assets from Bynder, the next thing you'll need to do is actually output these fields in your digital solution (i.e. website or app).
The value for an Image or Video Bynder field will be a JSON string returned from the Content Fetch or GraphQL API.
Bynder Field Values
In order to properly read your Bynder resource, you'll need to parse the string to an object.
In JavaScript, this can be accomplished using JSON.parse(fieldValue).
Using Bynder Libraries
Bynder builds and maintains severals SDKs to assist with rendering images and videos, complete with handling transformations and much more.
You can see their developer docs here: https://developer-docs.bynder.com