Agility Academy: take courses and earn certifications. Learn at your own pace - it's free! Learn More
Power Fields
What is the Power Fields app?
The Power Fields app brings 3 new field types to Agility:
- Friendly URL
- Markdown
- Block Editor
Installing the Power Fields App
In order to use an App in Agility, you need to install it in your instance. You can do this from the Marketplace under Settings > Apps.

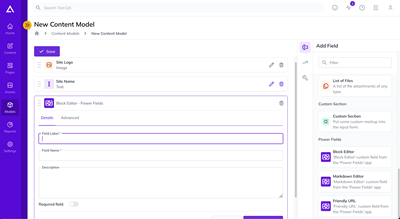
Using the Power Fields App
After Installing the Power Fields App, you can create Content Models or Page Modules to use the various field types it provides.

Working with the Block Editor
The Block Editor is based on editor.js , and as such supports several types of input, including headers, plain text, images, lists, tables, and more. This is a great option to allow your editors lots of rich control without asking them to know a lot of HTML and CSS.
Outputting Content from Power Fields on your Website
Each Power Field app stores content in a different way.
Friendly URL
The Friendly URL field simply stores a plain text slug, so you can treat it like any other text field.
Markdown Field
The Markdown field stores a plain text markdown value. Any markdown to html converter can be used to output this value in a browser.
Block Editor
The Block Editor field stores a JSON array value with an element in the array for each block. Each block should be rendered on the website individually based on it's type. Here's a link to the React component that we use on this site to output block editor values.