Building an Ecommerce Website with Agility CMS

Read it later: Download the eBook
Both SMB and enterprise organizations benefit from Headless CMS and eCommerce.
Moving away from traditional, monolithic website design brings speed, agility, and a better customer experience. Modern development and content tools come together with eCommerce platforms to help drive sales performance.
Ecommerce tools on their own aren't enough to maximize your online revenue. Use Agility CMS to promote your products with personalized experiences that you can continue testing and optimizing over time.
A Better Ecommerce Website Architecture: Headless Commerce
What is Headless Commerce?
Headless commerce architecture is similar to headless CMS architecture because a headless commerce solution can store, manage, publish, and pull content from other applications headlessly. In other words, you can pull in content from anywhere and push it out to any front-end.
With commerce in the equation, retailers and wholesalers can benefit by extending their experiences and products to new channels. Whereas a legacy CMS couldn’t display products and complete checkouts on a digital sign or smartwatch, a headless commerce solution can.
Benefits of Headless Commerce and the Jamstack approach.
We recommend using headless CMS and headless commerce to build a modern Jamstack website.
The CMS and eCommerce APIs will be consumed at build-time to create pages for displaying and promoting your products.
These pages will be statically generated and served through a CDN, so they'll always be fast, even during peak periods like Black Friday.
We remove the bottlenecks associated with monolithic architectures by decoupling the website from the eCommerce and CMS data. It's important to note that we won't statically serve any user-specific data - we need to render that dynamically at runtime.
We recommend using serverless functions to implement the user-specific data routines that an eCommerce website requires, including:
- Login & User Registration
- Add to Cart & Cart management
- Checkout
- Order Lookup & Management
Serverless functions allow you to provide all the functionality of your headless eCommerce platform of choices, such as Shopify, BigCommerce, Stripe, and others. The URLs of these functions will still be rooted in your website's domain, and any API keys will not be exposed publicly.
With a headless eCommerce platform, you can:
Deliver 1:1 Personalized Experiences
A headless solution simplifies personalization for companies in multiple ways. For instance, retailers can integrate region-specific payment methods and offer additional regional payment gateways without re-platforming.
Also, since your backend stores the information multiple channels use, you can distribute personalized offers across devices based on your customers' actions on other platforms.
Integrate With Third-Party Software
Traditional commerce platforms tend to be monolith solutions where if you want to add a new feature, you have to use a plugin that slows down your eCommerce store in the long run.
For eCommerce retailers, a slow site means fewer customers. Luckily, the headless architecture integrates best-of-breed software tools for improved performance.
Scale To New Markets and Segments
A traditional commerce platform doesn’t give customers the option of changing language, much less enable content localization in their websites, representing a barrier for users whose language isn’t English or aren’t located in an English-speaking country.
A headless eCommerce solution gives marketers the ability to offer automatic translation for users to provide them with a seamless storefront experience.
Cut Down IT Costs
Most headless commerce solutions use a SaaS business based on cloud infrastructure.
Commerce cloud platforms like AWS and Azure reduce maintenance costs and increase uptime without increasing your IT costs, especially with traditional, monolith platforms hosted on-premise.
Use Your Favorite Frontend
Since the headless architecture enables frontend developers to use their preferred frameworks and libraries, the headless approach gives developers almost infinite ways of customizing the presentation layer.
APIs make connecting the appropriate frontend layer a simple task. With a headless commerce platform, you can create advanced web applications (PWAs) that work seamlessly from your browser and single-page applications for your storefront.
Centralize Assets and Content
Ecommerce platforms are known for being hubs where you can centralize and store your data.
Still, with the headless approach, and its flexible backend, things get taken to the next level as it simplifies and streamlines content delivery to different platform. Regarding content assets, Oulette says that Agility CMS’ content models have been helpful when it comes to building shopping carts and product pages. He says
“A model is a component that you create in the CMS, and that is then linked to a React component. The cool thing about content models is that when you design your pages, you can come to this page, for example, your page and y, you can drag and drop models as you want.”
Enable Content Display in Digital Signage and IoT Devices
The Journal of Advertising Research research shows that digital signage can boost incremental sales by 25%. When you consider how a digital sign can be used to engage a customer, that figure comes as no surprise.
Create Jamstack-based Digital Experiences
Creating a Jamstack-based eCommerce store will net you benefits you never thought possible to achieve with a traditional eCommerce platform. Even headless-ready platforms like Shopify Plus can’t compete with the speed and ease of use Jamstack eCommerce frontends can give you.
With a Jamstack CMS, you can implement best-of-breed technologies using APIs to power your eCommerce content management and build a progressive web app.
Deploy Quickly
One of the main advantages of the headless commerce approach is that merchants can deploy commerce experiences to a mobile device, a PWA to create engaging, native-like commerce experiences across different customer touchpoints.
Your Next Steps: Build your eCommerce Content Architecture
Agility CMS gives you the ability to control all of the content and pages on your website.
You have complete control over the content model itself, such as what fields are available on a blog post and how different types of content relate to each other.
Depending on which eCommerce platform you choose to work with, your most significant decision will be where to store your product data. Let's explore a few different options:
Option 1: Store Product Data in the Ecommerce Platform
- We recommend this approach if you are choosing Shopify or BigCommerce.
- You set up the products and variants in the eCommerce system and relate those products to content in Agility CMS based on the product identifier. You can also override product data in the CMS when needed.
- With this approach, you will be managing the eCommerce and CMS data separately.
Option 2: Store Product Data in Agility CMS
- This is the most flexible solution in terms of the actual structure of your product content. Create your specialized content model that represents your products exactly as you want to market them.
- We recommend this when using a direct Stripe integration with your website.
Option 3: Store Product Data in an External System
- If you already utilize an external product database or management system, we recommend staying with that system.
- You can either pull those products into your website via an API or synchronize them with Agility CMS.
Headless CMS, Ecommerce, and Website Frameworks
Choose your Ecommerce Platform
You have lots of options to choose from when composing the parts of your system. With Agility CMS, you can use Shopify, BigCommerce, or any headless eCommerce platform with a mature API. You'll see later why we prefer Shopify and BigCommerce 🧐.
Choose your Website Framework
You can choose any modern website framework to build your solution.
Still, popular ones with the best examples are Next.js and Gatsby.js, both of which septic Site Generation plus Dynamic Functions.
They are the leading frameworks, but you can still choose Nuxt, Eleventy, or even Hugo - you won't have such a fiction to start from.
Next.js Commerce
The Vercel team has built a project that works with multiple headless eCommerce platforms. That project allows you to simply plugin the API credentials of your eCommerce platform, set a config variable, and you're off and running!
The code below shows the example env configuration - change the COMMERCE_PROVIDER to use a different platform.
AGILITY_GUID= AGILITY_API_FETCH_KEY= AGILITY_API_PREVIEW_KEY=
# Available providers: bigcommerce, shopify, swell COMMERCE_PROVIDER=
BIGCOMMERCE_STOREFRONT_API_URL= BIGCOMMERCE_STOREFRONT_API_TOKEN= BIGCOMMERCE_STORE_API_URL= BIGCOMMERCE_STORE_API_TOKEN= BIGCOMMERCE_STORE_API_CLIENT_ID= BIGCOMMERCE_CHANNEL_ID=
NEXT_PUBLIC_SHOPIFY_STORE_DOMAIN= NEXT_PUBLIC_SHOPIFY_STOREFRONT_ACCESS_TOKEN=
NEXT_PUBLIC_SWELL_STORE_ID= NEXT_PUBLIC_SWELL_PUBLIC_KEY=
NEXT_PUBLIC_SALEOR_API_URL= NEXT_PUBLIC_SALEOR_CHANNEL=
Next.js Commerce with Agility
The team here at Agility has taken that idea to the next level and forked the work from the Vercel team.
Our project version has the same and adds CMS content from Agility into the mix! This brings you the ability to feature products on the blog. This code provides a rock-solid starting foundation for building your headless commerce website.
Featuring Products
Give your marketing team the ability to easily create compelling content that features the products in your catalogue catalog.
For example, a blog post that's linked to a product with a product image that overlays the blog post image and links directly to the product's detail page.
The Next.js Commerce package is just the starting point - including order management, favorite products, and more.
Start Your Headless Commerce Journey: Set An eCommerce Store With Agility CMS, Next.js, and Snipcart.
Creating an eCommerce store with Agility CMS is simple because, with Agility, you can deliver content to any front end using any coding language via RESTful APIs, regular APIs, graph L, our open source SDKs, and Jamstack architecture.
Agility CMS offers marketers built-in page management features. They can create, manage, and organize pages using reusable blocks and sitemaps without relying on a developer.
Plus, Agility CMS enables you to integrate with the solution of your liking. In this case, we integrate with Next.js and Snipcart to create an eCommerce storefront.
Next.js is a front-end framework that enables developers to export individual components of an app and build applications modularly, reducing load times and allowing every eCommerce to retailer to develop and deploy their eCommerce solution in minutes.
Snipcart is a Jamstack favorite tool to add a shopping cart to your website and start accepting international payments in minutes. Snipcart is an eCommerce solution that allows you to use a Headless CMS and the frontend frameworks you love. It also offers a complete back-office management dashboard where you can track and analyze your eCommerce data.
To start, sign up for a free Agility CMS Account, set up your profile, and select the Blog with Next.js Starter Template.
We'll be using this template as a starting point because it uses features such as Page Management and gives you an essential structure for your Next.js website. Our Next.js and Agility starter example based on our recommended best practices.
Headless Commerce: Agility CMS Examples & Use Cases
When You’ve already seen it in action when it comes to headless ecommerce you visit your local fast food restaurant and order using a digital screen, that’s headless commerce in full swing.
Let's see how our clients are taking the lead eCommerce space:
Compass Group Canada
Compass Group Canada is a global leader in contract support services, managing tens of thousands of meal plans for educational institutions, and professional and leisure organizations.

Thanks to Agility CMS, students and staff can n order meals on any device. Multiple stakeholders easily manage user accounts set up for 75 content editors.
Using the Agility CMS, Compass Group is a new responsive site that houses all schools, with an improved, easier-to-use portal and robust eCommerce capability. The new DineOnCampus.ca site dynamically updates the banner name and content offering based on the customer’s province and school selection. The new site also provides a consistent layout across all individual school sites.
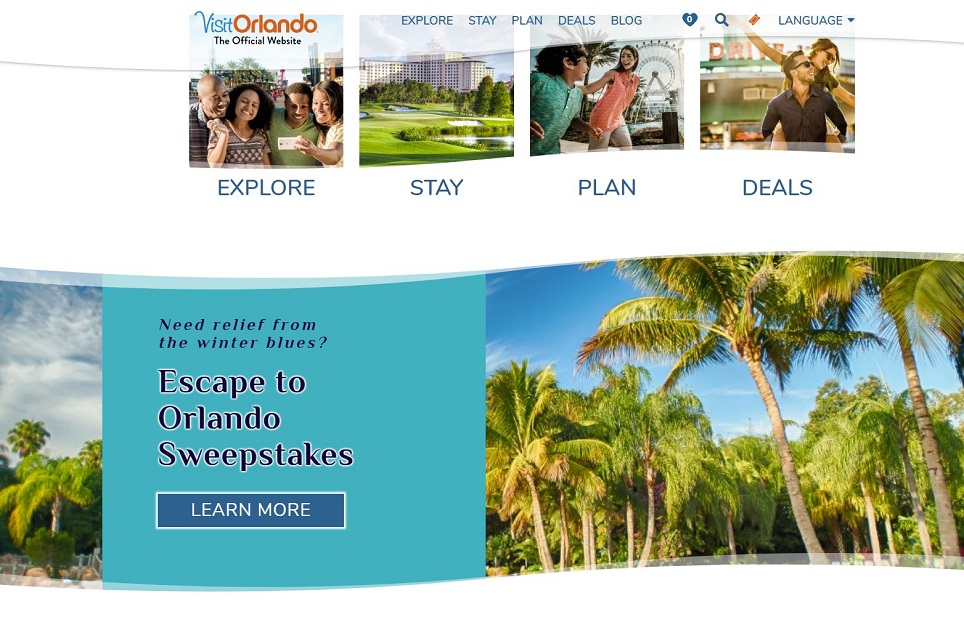
Visit Orlando
Visit Orlando is the official tourism association for Orlando, the most-visited destination in the United States. They are a registered not-for-profit trade association representing 1,000 member companies making up Central Florida’s tourism community.

Before headless eCommerce was implemented, the staff had to issue tickets because their former site couldn't handle a ton of traffic and would crash during manually during their busy times. The staff was burdened with the workload while customers were upset that they couldn't purchase last-minute tickets.
Rolling out Headless commerce with Agility CMS, online revenue increased by 20%.
Most important and Director remarked that they had taken a 4-day weekend for Thanksgiving for the first time in many years!
Start Your Headless Commerce Journey: Set An eCommerce Store With Agility CMS, Next.js, and Snipcart.
Creating an eCommerce store with Agility CMS is simple because, with Agility, you can deliver content to any front end using any coding language via RESTful APIs, regular APIs, GraphQL, our open source SDKs, and Jamstack architecture.
Agility CMS offers marketers built-in page management features. They can create, manage , and organize pages using reusable blocks and sitemaps without relying on a developers
Plus, Agility CMS enables you to integrate with the solution of your liking. In this case, we combine Next.js and Snipcart to create an eCommerce storefront.
Next.js is a front-end framework that enables developers to export individual components of an app and build applications modularly, reducing load times and allowing every eCommerce retailer to develop and deploy their eCommerce solution in minutes.
Snipcart is a Jamstack favorite tool to add a shopping cart to your website and start accepting international payments in minutes. Snipcart is an eCommerce solution that allows you to use a Headless CMS and the frontend frameworks you love. It also offers a complete back-office management dashboard where you can track and analyze your eCommerce data.
To start, sign up for a free Agility CMS Account, set up your profile, and select the Blog with Next.js Starter Template.
To sum up: Optimize, Personalize, & Increase Revenue.
Agility CMS gives you the tools to optimize your eCommerce website on an ongoing basis. Use Page Management and Modules to provide the building blocks for your team to market and promote your products in new and exciting ways. Allow them to create landing pages, microsites, and other promotions to drive continual growth.
Once you have the basics in place, you can take things to the next level by adding personalization and A/B testing into the mix with the platform of your choice.
Also recommended for you

Headless CMS Personalization: How it Works
Try our Ecommerce Starter for Free
Build an ecommerce site in minutes and try the power of composable ecommerce with Agility CMS!
