Agility Academy: take courses and earn certifications. Learn at your own pace - it's free! Learn More
Hubspot
The Hubspot app for Agility helps you to bring your Hubspot Forms into your Agility content.
- Grow organic traffic
- Convert more visitors into customers
- Run marketing campaigns
HubSpot is a full-service platform for marketing, sales, customer service and CRM software. Amongst many other things, you can use HubSpot Forms to start learning more about your visitors.
Your Forms on HubSpot integrate with your contacts database, so you can keep track of your leads and turn them into customers.
Setting up HubSpot
Step 1: Sign Up to HubSpot
To get started with HubSpot, sign up for a Free Account.
Step 2: Create a Form
When you're logged into HubSpot, create a new Free Form under Marketing.

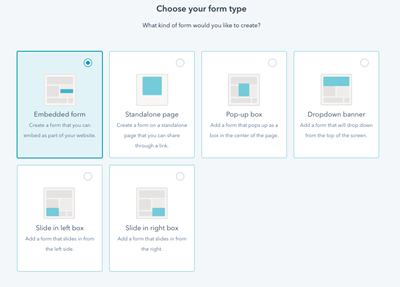
Choose the Embedded Form Type.

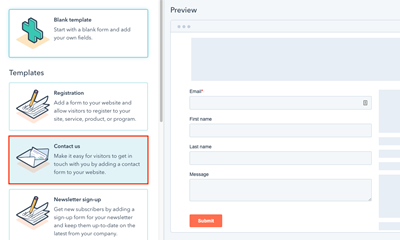
For this example, we'll use the Contact Form template.

Step 3: Setting up an Agility CMS Website
We'll want to add our HubSpot form to an Agility CMS powered website. Sign up for a Free Agility CMS Account. Once you have an account, you'll be able to select a starter and create an Instance.
Getting Started with Agility CMS
Step 4: Getting your access token
To allow your app to establish a connection with HubSpot, you need to get your account's access token.
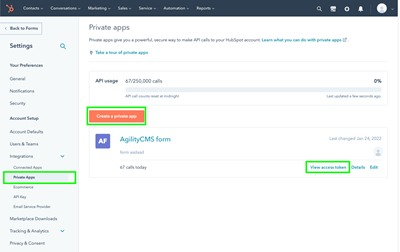
- Go to the Private Apps page by clicking on the settings icon near your profile picture
- On the left panel of the settings page, expand the integration menu and click Private Apps.
- Click the Create private app button and fill out the necessary fields on the Basic Info panel.
- On the Scopes panel, you need to check off forms under the Standard scopes.
Once the private app is created, you should a View access token link like the screenshot below.

Install the HubSpot App
In order to use an App in Agility CMS, you need to install it in your instance. You can do this from the Settings | Apps section.
Using the HubSpot App
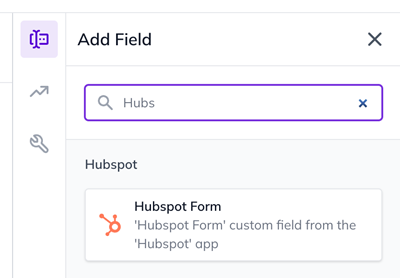
After Installing the HubSpot App add the HubSpot custom field to a Page Module.

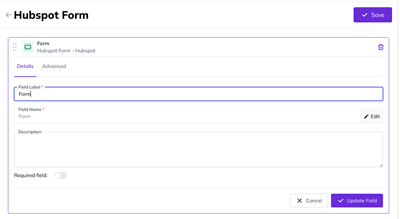
Drag the field type into your Module, add a field label, and save the Module.

Make sure the custom field is highlighted and the HubSpot app is selected under the field
Now that we have created the HubSpot form module we then need to attach it to a page.
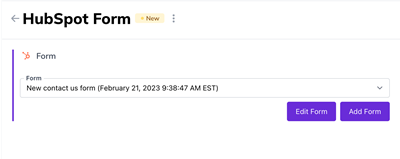
Create a new page and hit Add. On the Module Selection panel you should see the HubSpot module we just created.

After adding the new module, click on it and you should be able to see a select box populated with the forms you have on HubSpot.

Adding the HubSpot Form to your Site
Once you've installed and applied the app as custom field to your page, you can then use the script below to run a dynamically embedded form from the data sent by your app.
For this example we are using the Agility CMS NextJS starter (https://github.com/agility/agilitycms-nextjs-starter)
Please see the above README on how to consume pages and modules.
Typescript
import React from "react";
import Script from "next/script";
import { ModuleWithInit, } from "@agility/nextjs";
// Typescript
interface IHubspotFormProps{
hubspotForm: string | undefined
}
const HubspotForm: ModuleWithInit<IHubspotFormProps> = ({ module }) => {
const {fields: {hubspotForm}} = module;
if(!hubspotForm) return null;
const {portalId, formId} = JSON.parse(hubspotForm);
const divID = form_${formId};
return (
<div style={{ width: "600px", margin: "auto" }}>
<Script
{...{
type: "text/javascript",
strategy: "lazyOnload",
src: "//js.hsforms.net/forms/embed/v2.js",
onReady: () => {
// @ts-ignore
hbspt.forms.create({
region: "na1",
portalId,
formId,
target: #${divID},
});
},
}}
/>
<div id={divID}></div>
</div>
);
}
Javascript
import React from "react";
import Script from "next/script";
import { ModuleWithInit, } from "@agility/nextjs";
// JSX
const HubspotForm = ({ module }) => {
const {
fields: { hubspotForm = undefined },
} = module;
if (!hubspotForm) return null;
const { portalId, formId } = JSON.parse(hubspotForm);
const divID = form_${formId};
return (
<div style={{ width: "600px", margin: "auto" }}>
<Script
{...{
type: "text/javascript",
strategy: "lazyOnload",
src: "//js.hsforms.net/forms/embed/v2.js",
onReady: () => {
hbspt.forms.create({
region: "na1",
portalId,
formId,
target: #${divID},
});
},
}}
/>
<div id={divID}></div>
</div>
);
};
export default HubspotForm;