Agility Academy: take courses and earn certifications. Learn at your own pace - it's free! Learn More
Updating Legacy Input Forms
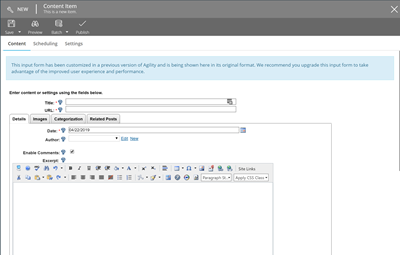
If your Agility Instance pre-dates 2015 and you have content or module definition input forms that had been customized for use in the old version of the Content Manager, then you may still have content that relies on using these legacy input forms.
While the input forms will continue to function as originally designed, you will notice a degraded UI and performance experience.

In this article, we'll explain why legacy input forms are used and how you can go about upgrading them.
Why Couldn't Customized Input Forms from the Previous Content Manager Version be automatically Upgraded?
In the previous version of the Content Manager, customizing an input form meant either writing your own HTML and/or injecting JavaScript into your input forms. While this was a flexible way of controlling your form's appearance and functionality, it often introduces dependencies on the specific version of the Content Manager and how those scripts are loaded.
The new version of the Content Manager introduces a concept of Custom Field Types which addresses a lot of these issues around compatibility and maintenance.
If Agility automatically upgraded the input forms from the previous version, this would have introduced breaking changes. Rather than causing these issues, we decided to support the same old forms - and these are loaded in via an iFrame.
As a result, loading legacy input forms do have a performance implication, however, existing functionality remains operational.
How does Agility Determine what Content Depends on a Legacy Input Form?
Agility looks at the following Form Customization properties of a module/content definition and will load the legacy input form if any of these cases are true:
- Use Customize Input Form (Legacy) = true
- Custom Script does not follow the new format: (check this by clicking Edit Custom Script)
If the script does NOT start with contentViewModel.CustomEvents = {...} then it is assumed this is a script implemented in the previous version.
contentViewModel.CustomEvents = {
onLoad: function (contentItem) {
//PERFORM TASKS ON ITEM LOAD
},
onBeforeSave: function (contentItem, onContinue, onCancel) {
//PERFORM TASKS BEFORE SAVE
//use the onCancel callback function to cancel the save
onContinue();
},
onAfterSave: function (contentItem, onContinue) {
//PERFORM TASKS AFTER SAVE
onContinue();
},
onBeforePublish: function (contentItem, onContinue, onCancel) {
//PERFORM TASKS BEFORE PUBLISH
//use the onCancel callback function to cancel the save
onContinue();
},
onAfterPublish: function (contentItem) {
//PERFORM TASKS AFTER PUBLISH
}
};You can view these properties by navigating to Settings > Module/Content Definitions, select the definition in question, and select the Form Customization tab.
When to Upgrade a Legacy Input Form?
If you regularly utilize content that depends on a legacy input form, chances are your editors are working in a degraded experience. Upgrading the form would improve their usage of the form from both a UI and performance perspective.
Generally, whenever the benefits outweigh the effort, its time to upgrade them.
Use Customized Input Form (Legacy)
If Use Customized Input Form (legacy) is set to true, then set it System Generated Input Form. This will tell Agility to render the form using its default rendering engine.
Custom Script Does Not Follow New Format
If you have a Custom Script and it does not follow the new format, then you'll need to adjust the script so that it follows the new format.
For example, let's say this is the value of your Custom Script. In the legacy version of the form this code is executed 'onload' of the form automatically.
//hides some custom HTML element that is injected via a 'Custom Section' field
$('#some-custom-section').hide();To use the new content manager forms, you would need to change the code to the following - adding the required event hooks:
contentViewModel.CustomEvents = {
onLoad: function (contentItem) {
//PERFORM TASKS ON ITEM LOAD
//hides some custom HTML element that is injected via a 'Custom Section' field
$('#some-custom-section').hide();
},
onBeforeSave: function (contentItem, onContinue, onCancel) {
//PERFORM TASKS BEFORE SAVE
//use the onCancel callback function to cancel the save
onContinue();
},
onAfterSave: function (contentItem, onContinue) {
//PERFORM TASKS AFTER SAVE
onContinue();
},
onBeforePublish: function (contentItem, onContinue, onCancel) {
//PERFORM TASKS BEFORE PUBLISH
//use the onCancel callback function to cancel the save
onContinue();
},
onAfterPublish: function (contentItem) {
//PERFORM TASKS AFTER PUBLISH
}
};Safely Testing your Form Upgrades
You may introduce breaking changes in your forms when you are upgrading them. The nature of this depends on what exactly your customizations were.
In order to minimize disruptions to content editors, it is recommended to create a copy of the definition and perform the upgrade on the copy, test it and validate prior to applying the same changes to your existing 'production' definition.
You can create a copy of a definition by:
- Going to Settings
- Navigate to Module or Content Definitions
- Select and click the checkbox next to the definition you'd like to copy
- Click the Copy button in the top action bar
Examples of Common Updates & Ways to Handle Them
A Custom Script Automatically Sets the Value of a Field
If you need to set the value of a field programmatically, then we recommend NOT using Custom Scripts within the definition to handle this. Instead, you can create a Custom Field Type which can encapsulate this functionality and allow you to re-use this across any definition. System Generated Forms, by design, have no classes, IDs, or selectors easily available. This is to encourage best practice of using a Custom Field.
You Want to Validate Data with a Third-Party API Prior to Saving/Publishing
Move this functionality into the contentViewModel.CustomEvents.onBeforeSave or onBeforePublish.