Agility Academy: take courses and earn certifications. Learn at your own pace - it's free! Learn More
Rich Text Editor Customization
In Agility CMS Rich Text Area can be customized with a script hook that fires on initialization of the Rich Text Area module or any HTML field on Module and Content Definitions. The script, ContentManager.Global.RichTextAreaOnInit, that will fire can be defined in inline code section of Agility CMS.
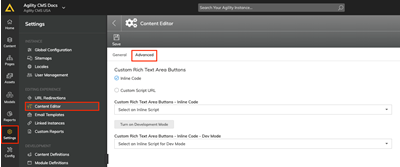
Once the inline code is defined, it can be setup to be loaded by Agility CMS by going to Settings > Content Editor > Advanced.

This functionality could be used for customizing the actions that a user can perform based on their role/permissions that are setup in the instance. Following snippet removes a button from default rich text area buttons.
(function () {
//get current website user
ContentManager.DataAccess.WebsiteUser(
ContentManager.Global.NavContext.websiteName,
function (resp) {
//check the Permission attribute of resp
if (!resp.Permission.Deny) {
//define the RichTextAreaOnInit script hook
ContentManager.Global.RichTextAreaOnInit = function (editor) {
//parameter "editor" that is passed in is the
//constructed rich text area js object.
//remove edithtmlcode button
editor.buttons.edithtmlcode = null;
}
}
}
);
})(); t