Why You as a Developer Should be Using a CMS
Benefits and which CMS to use


A content management system (CMS) can take away the overall stress of managing your website. It can also give developers the flexibility to build and focus on creating solutions to complex problems so they can spend more of their time coding. But, why else would a developer want to use a CMS?
 I reached out to James Vidler, the VP of Product and Operations here at Agility CMS. James’ extensive background in software development led me to our conversation about the overall importance of a CMS for developers, its benefits, the knowledge needed to implement a CMS, and its most common languages and frameworks. Read the interview below.
I reached out to James Vidler, the VP of Product and Operations here at Agility CMS. James’ extensive background in software development led me to our conversation about the overall importance of a CMS for developers, its benefits, the knowledge needed to implement a CMS, and its most common languages and frameworks. Read the interview below.
Why is a CMS Important for Developers?
By choosing a CMS, companies can easily build websites for themselves and their customers. These systems can streamline web design and content publishing, ensuring that both your site and workflow are in sync. For my first question, I asked James what the overall importance of a CMS was for a developer from his perspective.
“A properly implemented content management system allows non-technical editors to modify and create content without requiring a developer’s assistance. Let’s imagine you’ve built a website for a customer without a CMS. You’ve spent countless, painstaking hours obsessing over the design and content of the site with your customer. Then, you launch the website.
In today’s web, content is often fluid and in a constant state of flux. The amount of content on websites is also growing exponentially. Before you know it, your customer starts to request new pages and alterations to existing ones. How do you handle these? Without a CMS, this responsibility falls on you.
You might find yourself going on and on in email chains with your customers just to get some basic content updated. This is a huge time-suck, not only for you but for your customers as well. Wouldn’t you prefer to move on to building new websites, and continue to learn and grow your development skills rather than fiddle with HTML updates all day?”
Top Benefits of a CMS for Developers
There is a strong notion that a CMS only benefits the editor. As you're reading this article, I believe that you’d agree that it also benefits the developer as well.
I asked James to share his opinion on this often-discussed topic.
“Many believe that a CMS only benefits editors, but I strongly disagree. I think a CMS is an invaluable tool for a developer. You’ll be more productive, write better code, and have happier customers. Once you have a site with a CMS, it can be managed without your involvement, this frees you up to work on the next big thing.
Ideally, when you are building a site using a CMS, you are effectively creating Lego pieces that editors then use to piece together their pages. This also forces developers to think about how to support different use cases and placements of functionality and content. So, you’ll spend more time developing your skills and building efficient, re-usable code.
A successful implementation will delight your customers. The next time they ask you to update content, you’ll be able to show them how they can manage this on their own and how this in-turn empowers the editor to be able to do more. They’ll love that they have control, and love they’ll love you for enabling this.”
What's the Best CMS for Developers?
It Allows Your Developers Build How they Want & When they Want
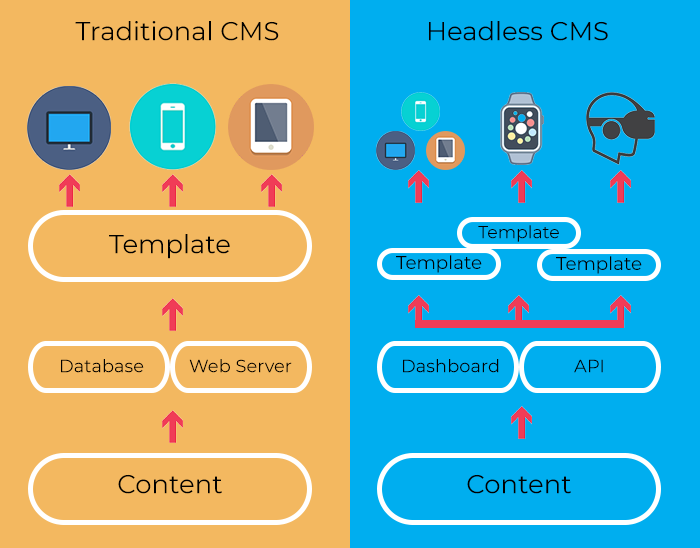
The popularity of a headless CMS is rising and many are moving away from a traditional CMS. Let's face it, it's time to say goodbye to planning around outdated capabilities. Waiting on IT just to make simple content updates, risking serious security breaches, and shying away from multichannel optimization. In my next question, James touches on why CMSs have been a polarizing topic in the developer community.
“Not everyone has had great experiences with CMSs. There are various reasons for this, one is that traditional CMSs dictate how you build your website and place constraints and limitations around the tools and technology you use to build it. Developers like to be in control of their tech stack and try new things.
Being told what to do and how to do it doesn’t leave a lot of room for creativity. Another problem with traditional CMSs is that they get old, need to be maintained, upgraded, managed and they don’t tend to scale well. Frankly put, they can be a headache that gets in the way. Luckily, we are heading into a new era of CMSs, the era of the “headless CMS”.
A headless CMS is just like a regular CMS, except it does not place any assumptions on how the content will be used in the presentation layer. This means that developers are free to build their website or app exactly how they want, using whatever tech stack they wish.
Content is consumed via an Open API and can easily be accessed regardless of programming language or framework. On top of this, many headless CMSs offer hosted, managed CMS instances, with high-availability APIs that are designed to scale to meet high traffic demands. It’s a bright future for CMS, not only do the editors have all the features they’ve come to know and love but now many of the development pain points have also been addressed.”
Coding is Hard, Understanding Someone else’s Code is Harder
It’s said that there are many skills needed to develop and build a successful website. This primarily depends on the type of CMS architecture you’re using. We recommended a headless CMS architecture because it only contains 2 core components: A back end to manage and store content and an API to deliver that content anywhere. Below, James describes the knowledge and skills required to learn CMS web development.
“A problem with traditional CMSs is that they tend to have a steeper learning curve. Not only do you need to understand the backend of the CMS you also need to know how to work in their supported programming language, framework, and sometimes even specific themes.
Coding is hard, understanding someone else’s code is harder. On the flipside, headless CMSs are just an API. This means all you need to know is HTML/CSS/JavaScript and how to make an API call to fetch content. With technologies such as JAMstack and static site generators, you don’t even need to know a server-side programming language anymore. If you can build a website in HTML/CSS/JavaScript, then you can build a website with a CMS.”
It Allows Any Languages and Frameworks
If you’re wondering what programming language to use for creating your CMS, the answer may not be so simple. It also depends if you’re using a traditional CMS or a headless CMS, in this case, we both agreed that a headless CMS was the best way to go. I knew James had a passionate take on this, so I asked him to elaborate on the most popular languages and frameworks used by CMS developers?
“Traditional CMSs are often coupled with specific server-side programming languages such as PHP, .NET or Java (to name a few). While these programming languages are still popular, useful and relevant, they aren’t required anymore in order to integrate a website with a CMS.
In the last few years, JavaScript is taking a much larger role in overall web development (with or without a CMS). Things that used to be done by traditional server-side languages are now being done in JavaScript.
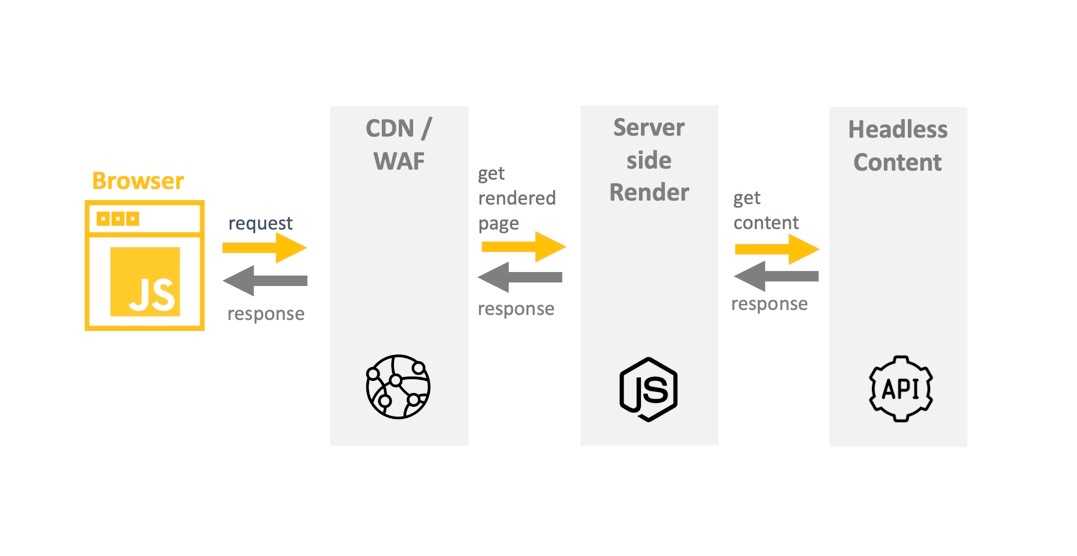
For example, you can execute JavaScript on the server using Node.js. You can run JavaScript in a build-process of a static site generator to pull content from an API, render HTML pages, and then deploy those static HTML pages. This is referred to as a JAMstack (JavaScript-API-Markup) architecture.
On the frontend, modern frameworks such as ReactJS, VueJS, and Angular continue to be on the rise. One of my personal favorites (and exploding in popularity) frameworks is GatsbyJS, a progressive web-app framework built on-top of ReactJS that includes static site generation and uses GraphQL to store and access content from any data source. In fact, we just released a source-plugin for GatsbyJS + Agility CMS the other week.”
It is a JAMstack Ready CMS
JAMstack became popular because it represents a quick and affordable solution for marketers and solo developers to solve deployment problems. It simplifies the development process and reduces reliance on expensive or complicated tech stacks.
The genius of JAMstack lies in its simplicity. JAMstack relies on modern JavaScript frameworks and static site generators to build blazing-fast websites, which makes the difference in how well Google perceives a website. In fact, with Jamstack, many mention getting perfect scores on Google PageSpeed Insights. We asked James, "What Does JAMstack-ready Mean?"
"In a nutshell, a JAMstack-ready CMS is a CMS that makes content available via API, and that’s ready to plug into the JS-powered frontend. That means that a JAMstack-ready CMS is built on an API architecture from the beginning. However, not every Java-based CMS is JAMstack-ready.
There is a number of roadblocks develoeprs can experience rolling out a pure JAMstack CMS. To be entirely JAMstack-ready, a CMS needs to be based on client-side JavaScript, reusable APIs, and prebuilt Markup for building websites and apps. For over a decade, Agility was a .NET CMS, but once we decided to support JAMstack, things changed radically. Some of our reasons for supporting JAMstack include the increased performance and reliability of statically generated sites.
Agility CMS is an API-first headlessCMS that developers can connect to different third-parties and frontend frameworks to supply what they need, scaling quickly and with ease. To solve the roadblocks we mentioned above, we’ve built a combination of CMS data source plugins and starter sites for the leading Jamstack tools: Gatsby and Next. We recommend using Gatsby or NextJS with Gatsby Cloud or Vercel respectively to circumvent all the issues related to content authoring, previewing, and dynamic content."

CMS for Developers: Ending Notes
There are some very clear and obvious benefits to the notion of content management. Those benefits have been praised by traditional CMS vendors for years and helped to bring on the initial web 2.0 revolution. That was a long time ago, and while the tools and methodologies that we use have undergone many stages of evolution and revolutions, the traditional CMS industry has not. Enter headless CMS, once a scrappy upstart, now a mature offering from several well-established firms.
A Headless CMS is a great tool for developers that saves their time and gives them the freedom to work on code, while empowered editors use great authoring tools to work on content.
At Agility CMS, our goal is to help you grow through smart, strategic, and agile content management. We’re here to guide you on implementing future-proof content first approach, headless content architecture, including JAMstack implementation, omnichannel marketing, SEO-friendly CMS, and more.
Learn More:

About the Author
Joel is CTO at Agility. His first job, though, is as a father to 2 amazing humans.
Joining Agility in 2005, he has over 20 years of experience in software development and product management. He embraced cloud technology as a groundbreaking concept over a decade ago, and he continues to help customers adopt new technology with hybrid frameworks and the Jamstack. He holds a degree from The University of Guelph in English and Computer Science. He's led Agility CMS to many awards and accolades during his tenure such as being named the Best Cloud CMS by CMS Critic, as a leader on G2.com for Headless CMS, and a leader in Customer Experience on Gartner Peer Insights.
As CTO, Joel oversees the Product team, as well as working closely with the Growth and Customer Success teams. When he's not kicking butt with Agility, Joel coaches high-school football and directs musical theatre. Learn more about Joel HERE.