How to use Gatsby with a Headless CMS
Why are GatsbyJS and Agility CMS a good fit?


Exploding in popularity right now is a framework called GatsbyJS, a progressive web-app framework built on-top of ReactJS that includes static site generation and uses GraphQL to store and access content from any data source. Gatsby helps developers build blazing-fast websites and apps.
Hundreds of thousands of developers have adopted Gatsby since it was open-sourced four years ago. Even so, just last month, Kyle Mathews the Founder of GatsbyJS, announced that they had raised a $15M Series A funding round, led by CRV, to drive the reinvention of website development.
📣 BIG NEWS: Gatsby has raised $15M to drive the reinvention of website development.
— Gatsby (@gatsbyjs) September 26, 2019
We're thrilled by this validation of our vision and work and for all the new possibilities.
Read @kylemathews' writeup https://t.co/9NXPSM0nQ4 pic.twitter.com/R3WhnMC4DT
Since we just released a source-plugin for GatsbyJS + Agility CMS the other week, I was interested in learning more about it. I once again reached out to James Vidler, the VP of Product and Operations here at Agility CMS. James goes in depth on why a developer should use GatsbyJS, why it’s a good fit with Agility CMS, its disadvantages, and how you can quickly get started.
What is GatsbyJS and why should developers use it?
After nearly a year of research, prototyping, and testing, Gatsby launched their v1 in July 2017. Gatsby provides efficiency between developers, designers, and authors; it uses static site generators that offer many benefits over traditional dynamic website frameworks — including better performance, higher security, lower cost of scaling, and of course, a better developer experience. To dive into this a little bit more, I asked James to define what GatsbyJS is and why it has become so popular amongst web developers.
“GatsbyJS is a static site generator and website framework built on ReactJS, but it’s much more than that. Sites built using GatsbyJS simplify sourcing content from external systems, are progressive web apps, and are blazing fast! The secret sauce is the build process that GatsbyJS websites use. All content is updated during a build process. It’s during this time that your external APIs are called, the data is injected into your React components, and your static HTML is generated.
In the end, it’s just HTML, JS, and CSS, which means you can deploy your site to any static host. Combine that with a global CDN, and you have a site that scales infinitely and will never go down! This architecture is also referred to as JAMstack (JavaScript-APIs-Markup). As perhaps the most well-known of the JAMstack frameworks, GatsbyJS has a thriving open source community and a world-class developer experience with tutorials for everything and loads of plugins for your favorite data sources.”
Why are GatsbyJS and Agility CMS a good fit?
Agility CMS is a headless CMS. A headless CMS creates an easy interface for your editors to manage content, which is then connected to your site generator by API. Agility CMS has an easy way to quickly get started using GatsbyJS, but we'll discuss that later, and I'll even show you how content creators can build and deploy the site at the click of a button, using Netlify. To start, I asked James what this meant and why you should consider using them together?
“Agility CMS websites have always been built with speed in mind. We've strived to address traditional scaling and performance issues with CMS driven websites for years. With our Sync SDKs (for .NET Framework and .NET Core), we solved these issues by syncing content from our CMS to your website, ensuring that the content was always readily accessible on the web server. This meant you never had to fetch content over the internet in order to render your web pages. This has allowed Agility CMS driven websites to handle millions (and millions) of requests without a bottleneck on data access. The only limitation is the compute power of the web server itself. The more requests you have, the more horsepower you'll need to process each request and compile rendered HTML. GatsbyJS solves this same problem but in a different way. Instead of syncing content to the web server, your content is downloaded during the build process and included in your static HTML, all before it is ever deployed. The biggest improvement here is that you no longer have to run your website on a server that needs to compile your HTML on every request. The web server simply needs to return the stored HTML. This allows for an additional performance (and cost) benefit of hosting your site on a static host and makes it very easy to put a CDN in front of your website.
Now, what makes Agility CMS particularly a good fit for GatsbyJS sites is that Agility CMS not only provides native support for GatsbyJS via our gatsby-source-agilitycms but with our built-in Page Management, the plugin can automatically generate your pages based off your page tree in Agility CMS. Combine this with our Page Template/Page Module architecture, and this means editors can create their own pages, add/order/remove functionality and content on each page, all without requiring assistance from a developer.”
Are there any disadvantages to using GatsbyJS in comparison to a traditional website build?
According to Kyle, there is a slight drawback to Gatsbyjs when building apps because it assumes you're building "pages". So, if you're building more of a straight-up app without pages, then it can "limit your freedom somewhat." Besides this, I wanted to know some other drawbacks of using GastbyJS. James describes his thoughts below.
“Well, you should always use the right tool for the job. GatsbyJS shares some of the inherent challenges that come with building JAMstack websites. Because you have no backend (server-side) code, they are not a good fit if you have a dependency on lots of server-side code logic. The JAMstack pundits out there will tell you that you can move this logic to a server-less function (Netlify, AWS, and Azure all provide these types of services), and you can, but if you have legacy, or complex backend logic this could be challenging. Another thing to keep in mind as well as the amount of pages and content your website will have, and the frequency at which it will be updated. The only way a site's content can be updated is by doing a build and another deploy, to replace the static HTML files on your static host. If you have thousands of pages and content, this could range from 1-60 minutes in order for content to be updated.”
How can you get started with GatsbyJS and Agility CMS?
Want to get a Gatsby project up and running quickly with Agility CMS as the content management system? Use these repo steps below that will show you how to use the Agility CMS Gatsby Source Plugin with the Blog Template in Agility CMS and instantly get started!
Step 1: Create a FREE Agility Account
Create an Agility CMS account with the Free Plan (this plan is free forever). Sign up via Agility CMS. It only takes one second!
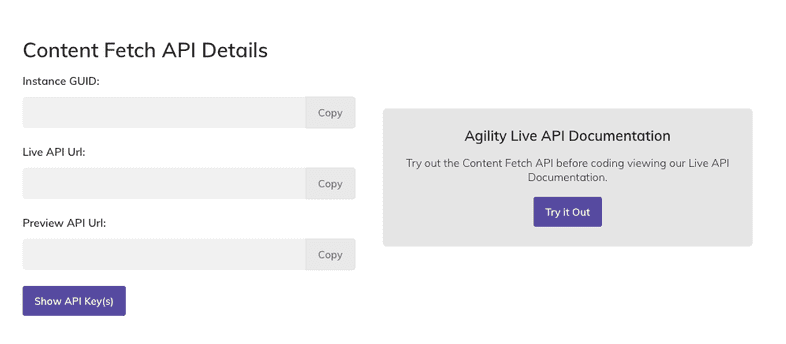
Once your account is created, you’ll need to grab your GUID and API Keys.
Step 2: Get the Code
Make sure you have the Gatsby CLI installed:
npm install -g gatsby-cli
Clone the Agility CMS Gatsby Starter repo from GitHub that has all the code you need to get started:
git clone https://github.com/agility/agility-gatsby-starter.git
Install the dependencies:
npm install
Once you’ve the infrastructure set up, run the site in development mode:
gatsby develop
The site is just a starter, but it has a bunch of interesting features that you can use to build from. The next step is to hook this code up to your new Agility CMS instance that you just created.
Step 3: Hook it up to your Agility CMS Instance
Edit the gatsby-config.js file and replace the guid and apiKey with yours.
You can find your API keys on the Getting Started page in the Agility CMS Content Manager.

If you use the preview key, you won’t have to publish to see the changes you’ve made show up. If you use the fetch key, make sure you’ve published any content you wish to see changed.
How it Works
The Gatsby Source Plugin downloads all the Pages on the Agility CMS Sitemap, as well as any Shared Content that’s referenced on the sharedContent property in the gatsby-config.js file.
All of those pages and content are then made available in GraphQL to the React Components you will write to render those pages.
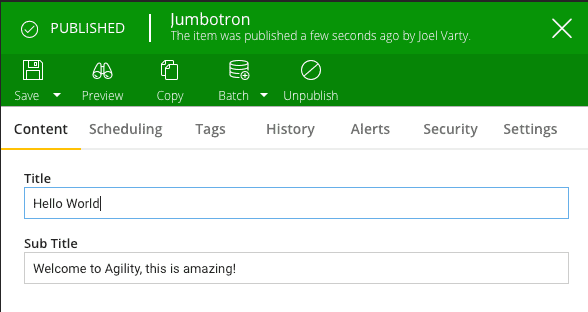
Check out the component called “Jumbotron”. This is an example of how to display a styled heading and sub-heading with content that comes from Agility CMS. Here is the Module that provides this content being edited in the Agility CMS Content Manager:

And here is the code used to render it. Notice that the title and subTitle fields are available as properties of the item.fields object.
src/modules/Jumbotron.js
Copysrc/modules/Jumbotron.js: copy code to clipboard
import React, { Component } from "react"
import { graphql, StaticQuery } from "gatsby"
import "./Jumbotron.css"
export default class Jumbotron extends Component {
render() {
return (
<section className="jumbotron">
<h1>{this.props.item.fields.title}</h1>
<h2>{this.props.item.fields.subTitle}</h2>
</section> )
}}
When you add new modules and content definitions to Agility CMS, the components used to render those modules will automatically receive the strongly typed data delivered to those modules as props.
Ending Notes on Using Gatsby with as a Headless CMS
Have you tried using Gatsby with Agility CMS? We’d love to hear your thoughts and firsthand experiences. Join the conversation via our Slack community or follow us on social media and share them with us! If you have any questions, we’d invite you to reach out to us as well and stay tuned for lots of other awesome stuff we have in store using Gatsby!