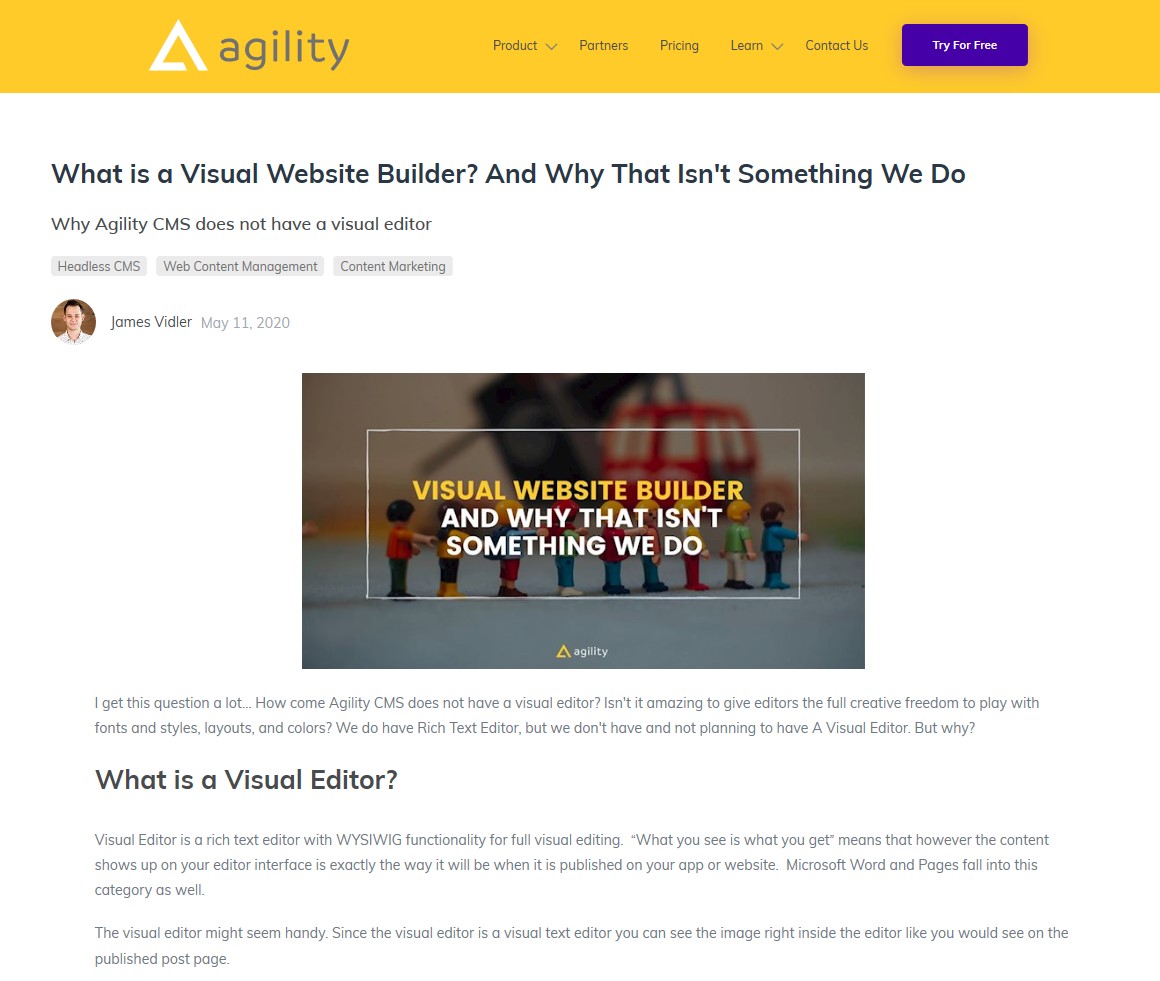
What is a Visual Website Builder? And Why That Isn't Something We Do
Why Agility CMS does not have a visual editor.


I get this question a lot... How come Agility CMS does not have a visual editor? Isn't it amazing to give editors the full creative freedom to play with fonts and styles, layouts, and colors? We do have Rich Text Editor, but we don't have and not planning to have A Visual Editor. But why?
What is a Visual Editor?
Visual Editor is a rich text editor with WYSIWIG functionality for full visual editing. “What you see is what you get” means that however the content shows up on your editor interface is exactly the way it will be when it is published on your app or website. Microsoft Word and Pages fall into this category as well.
The visual editor might seem handy. Since the visual editor is a visual text editor you can see the image right inside the editor like you would see on the published post page.
But with great freedom comes great responsibility. Let me explain.
Agility CMS has a Rich Text Editor but not Visual Editor.
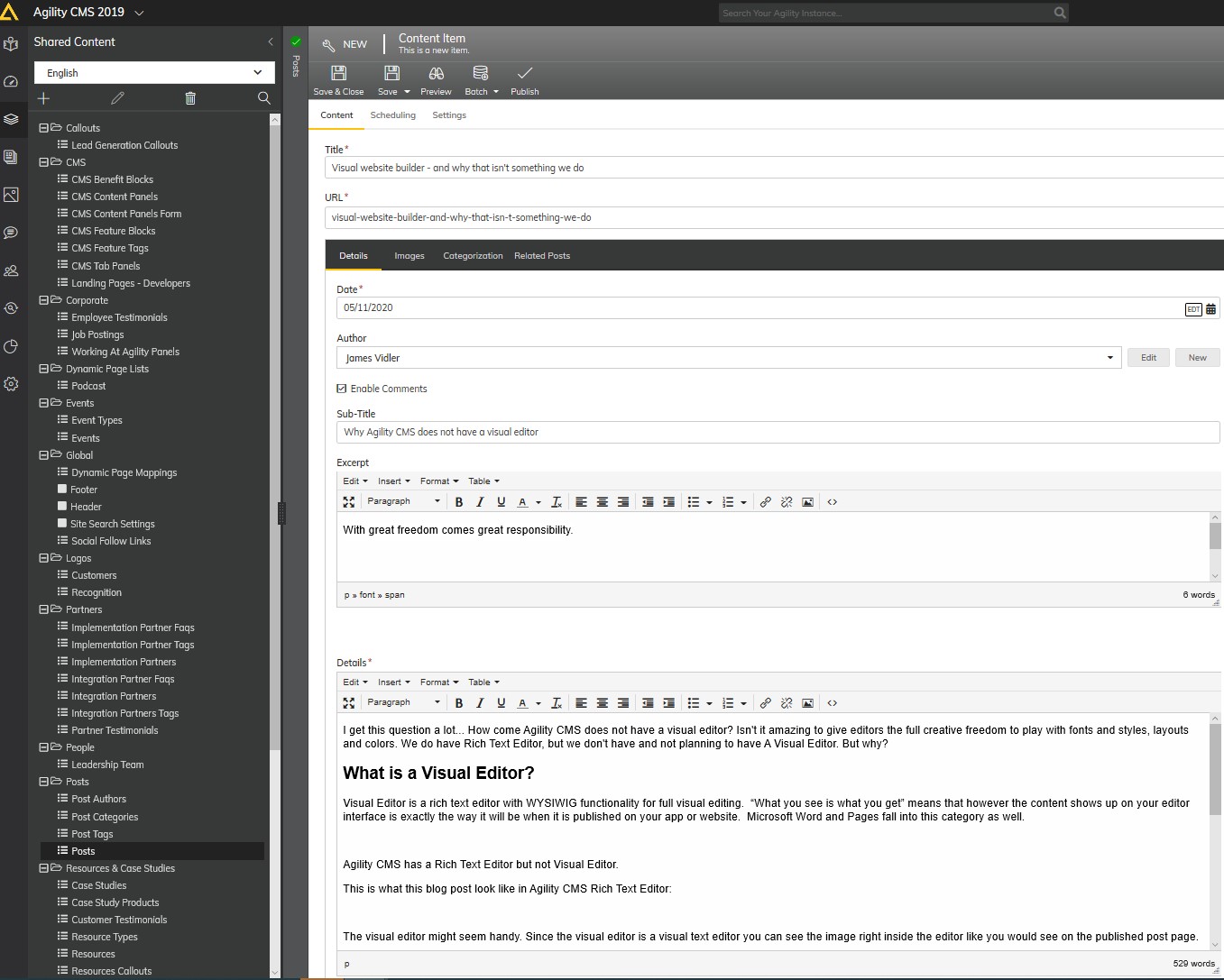
This is what this blog post looks like in Agility CMS Rich Text Editor:

... and this is how it looks when I click "Preview" button and the page is actually loaded. It takes a couple of seconds, the page opens in the new tab of my browser. Now I can see it exactly the same way as the website visitors will do when they visit our blog (but it is not published yet - it is just a preview).
Do you see the difference? Exactly. The fonts, the images, the author - all these are my components of the page. The size and the placement of the image, as well as the style of the font - are all set by the designers and coded by developers. They are exactly the same for all blog posts on our site. It is not something the editor can play around with. It means less freedom for an editor, but it also means more consistency for the content presentation across the website. In other words, the design decisions around content are hard coded.
This way, a content editor can focus on content, and stop worrying about the design.

Here is Why Agility CMS Doesn't Have a Visual Editor
Agility CMS is at its core, a content-first headless CMS (you can also check out this webinar here which explains the importance of implementing Content First for your digital future).
That means our CMS is focused on providing a structured approach to managing content. We believe that editors should not have to be designers, or worry about how content will appear on the frontend. This is the job of a developer/designer, to provide a toolbox of modules (UI components) editors can use to compose their pages in a fool-proof manner.
However, we certainly aren't discounting the value that a design-first approach to website management can provide (other examples include Wix, Webflow).
1 | They allow folks with an eye for design to be able to construct some beautiful pages without any coding.
2 | The key here though is that not everyone on a team may have the same level of design skills, so pages may lack consistency and there is a higher learning curve to managing content.
3 | Lastly, this approach mixes content AND code together. While the result can look great, the underlying content is now coupled with the code required to output it. What happens if you want to re-use that content on another page, website, or distribution platform such as an app? You wouldn't necessarily be able to.
Fundamentally, these are two different approaches to managing your website. There is no wrong answer, and each has its pros and cons.
All that being said, we are tinkering/ looking at ways to combine our concept of Modules in Agility CMS with a visual representation like Blocks UI. The ultimate goal is that as editors add/manage modules on their pages in Agility CMS, they can get more of a visual representation of what it will look like.
Though, because we are a headless CMS, this is a little challenging because each user's website can be coded in vastly different ways.
Headless CMS Use Case
Okay, so a headless or decoupled CMS can store content and delivery anywhere via APIs, unlike a traditional CMS, which was built to send content to one or two specific types of the front end. But what does that actually look like in practice?
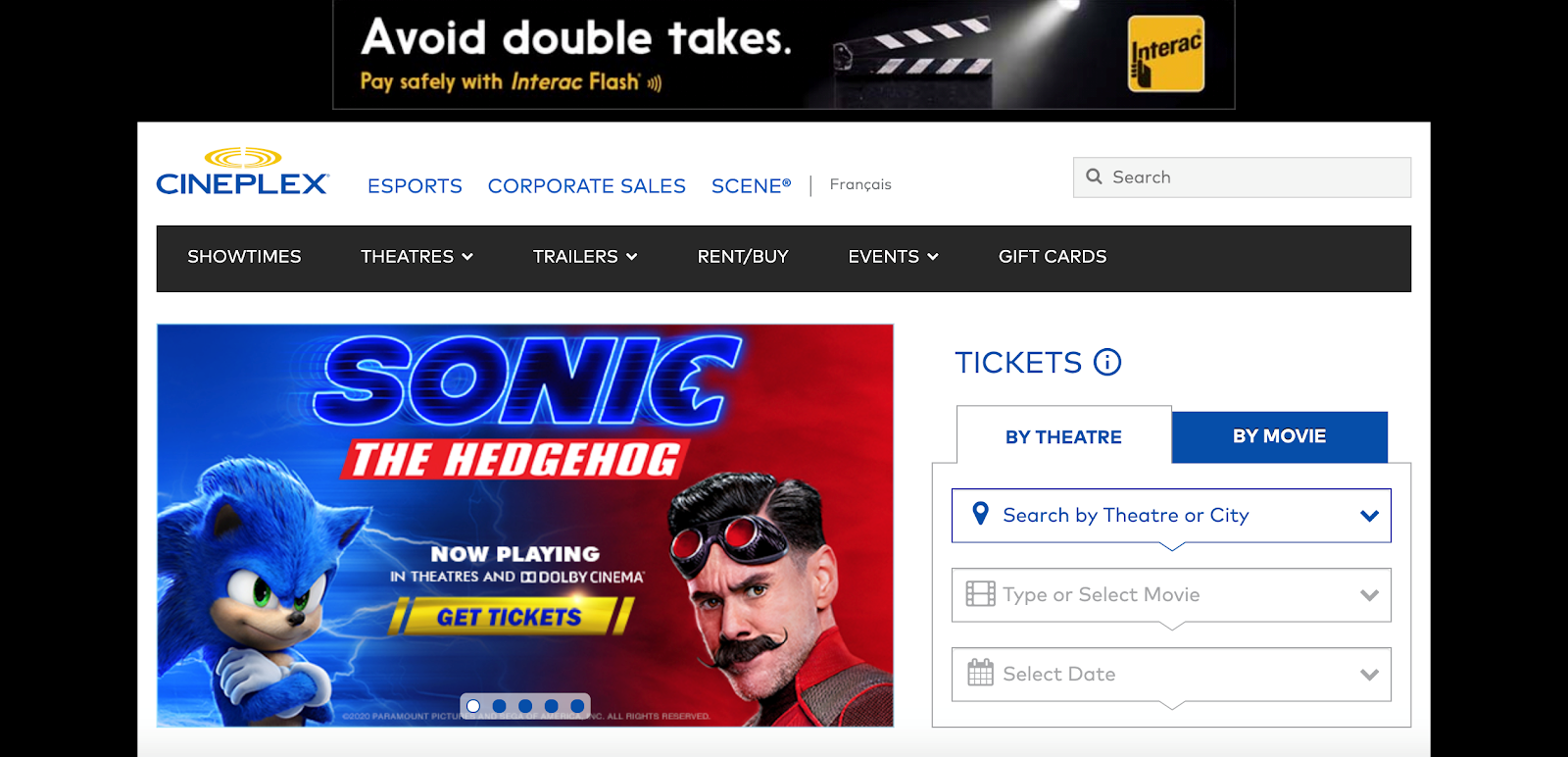
Cineplex

Cineplex, a leading name in the Film Entertainment and Content, Amusement and Leisure, and Media sectors, accommodates over 70 million guests per year on its digital platforms. The initial challenges Cineplex faced were a system that didn’t allow freedom of design and was extremely limiting in terms of performance, scalability, usability, and multilingual capabilities. They needed to improve the overall customer experience across various channels and improve conversation rates.
Agility’s CMS has allowed Cineplex to increase the scalability of the site and to optimize their hosting resources. The latest iteration utilizes a new hosting environment across load-balanced servers for optimal site speed and performance. The site is now handling more traffic with less CPU load than in previous years.
Learn more:
Agility CMS Case Studies
Headless CMS: Go Content-first to Future-proof your Brand
Consumers are making use of more devices and channels than ever before, and brands have to meet them there to provide quality omnichannel experiences. Going headless, whether that’s through a pure headless CMS or a decoupled CMS, is the simplest way to achieve that.
By adopting a content-first approach, which seeks to make your content the focal point of your digital presence, while your many front-ends and their frameworks can be evolved and expanded, is the most logical way to ensure that your brand and its content can meet consumers wherever they end up going. Whether that’s smart speakers, digital signage, VR headsets, or something else exciting
With features such as page management, user-generated content, and more, find out why Pepsico, Visit Orlando, and Pret a Manger chose Agility CMS as their headless CMS of choice.
Keep Reading:
If you want to learn more about Headless CMS, make sure you read these articles:
- Traditional CMS vs Headless CMS – Explained
- How To Choose The Best Headless CMS For Your Brand (2020 Edition)
- WordPress vs Headless CMS: A Comparison
- The Ultimate 50-Point Checklist for Choosing a New CMS
Watch Agility CMS Walkthrough with Joel Varty:

About the Author
James has been building websites for the better part of a decade and currently leads the product team at Agility CMS. He's high on JAMstack and its promise for a faster web. On the side, he's also a Virtual Reality developer and publisher.