Jamstack Pioneers You Need To Know About in 2022
TOP JS frameworks, SSGs, CMSs, hosting platforms, and JAMstack developers you can start with.


Jamstack is not about specific technologies. Jamstack is a new way of building websites and apps that delivers better performance, higher security, lower cost of scaling, and a better developer experience.
It is the combination of underlying tooling that makes Jamstack so exciting.
Jamstack is composed of 3 components: Javascript, APIs, and Markup.

What does Jamstack mean?
One of the great things about Jamstack architecture is that a page request does not hit a server for HTML.
Instead, it fetches HTML from a CDN, where an HTML file has been pre-built and is ready to be downloaded.
1. It means that requesting a page from a Jamstack site does not need to wait for HTML to be compiled and returned to the client via a traditional web server.
2. Jamstack is still about static js./CSS/HTML, but it brings an improved developer experience and robust app development than legacy methods.
3. Using Jamstack, developers can build static files ready to be served by request. Every single file is pre-built and stored on a global CDN instead of filling files tightly coupled to web servers with heavy backend frameworks.
Now that you know what the Jamstack is and how it works, check these ten pioneers that can help you build the best Jamstack setup. There are many more than ten, and these ten are not ranked in any order. The list is just based on our experience and knowledge.
Jamstack Pioneers, You Need To Know About
As you can see, the Jamstack places more capabilities in the hands of designers, authors, and front-end developers. But it includes lots of players!
That's why we've decided to break this list intofive5 categories so you could get a broader view of all the people that populate the Jamstack ecosystem, including:
- Front-end frameworks
- Headless CMSs
- Static site generators
- Hosting platforms
- Jamstack developer or agency
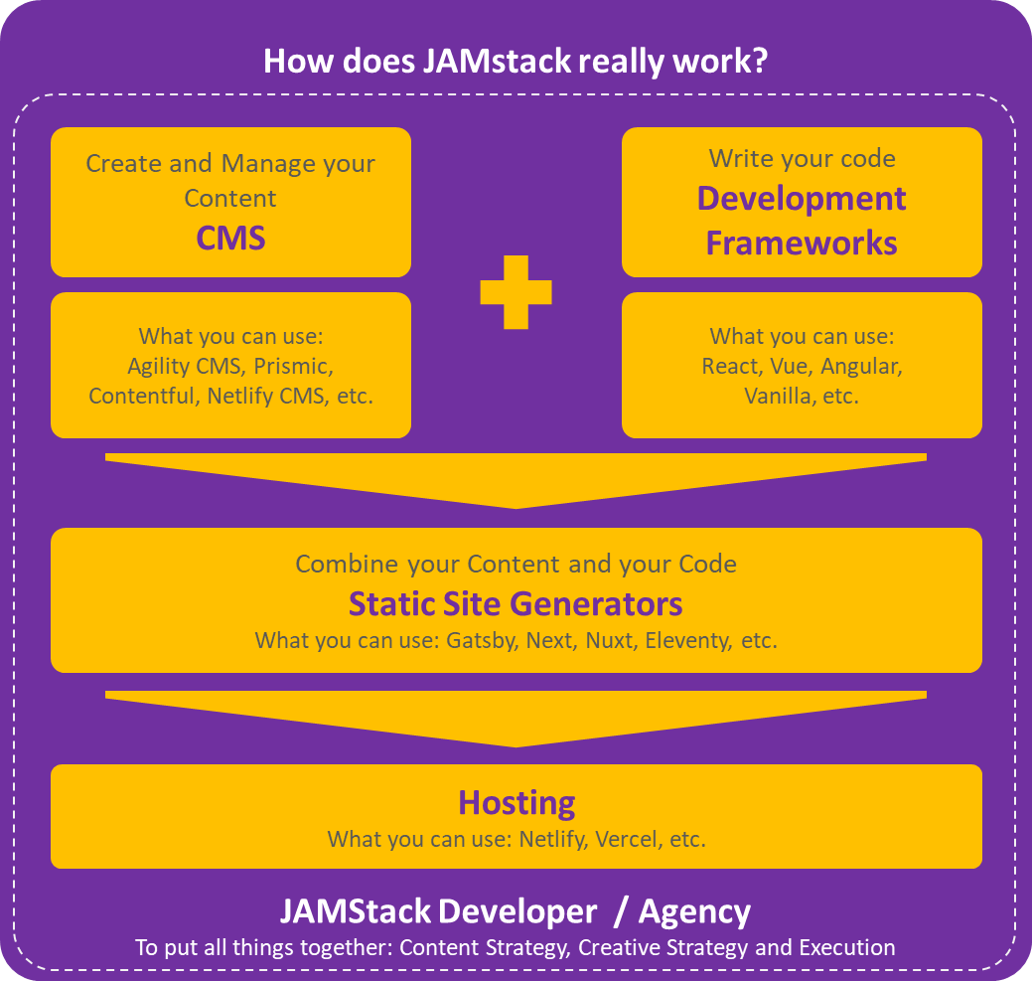
You start with Content Strategy and Architecture. We recommend a Content-First approach and using a strategic Jamstack developer agency as early as possible. Your CMS team can also help you with Content Architecture, but it is a specialty of an agency. Content Architecture is an agency that does most of the time.
You need Headless CMS to create your content first digital experience. Your content team and a client can start working on content while the code is still in the works. At the same time, You write your code using Development Frameworks.
When your content and code are ready, it is time to put them together using Static Site Generators. Then, the final touch - Hosting! All of that is usually strategized, supervised, and implemented by a dev agency.

JavaScript Front-end Development Frameworks
The vast majority of the millions of software developers worldwide know JavaScript, and most of those are familiar with or are using React regularly. While other frameworks like Angular are also gaining considerable traction, React is still the king.
1 | React

If React were a book, it would be a bestseller. Launched in 2013, this JavaScript framework has won thousands of users worldwide in less than a decade. Today, the library is maintained by Facebook and all the developer community members. It's used by some of the giants in the tech industry, such as Apple, PayPal, and Netflix.
What Makes React A Pioneer?
One of the things that make React a pioneer is its perfect timing. It came out as an answer to the constraints of Angular and provided developers with a leaner framework.
These are some of the main reasons React is one of the Jamstack pioneers:
- React abandoned Angular's confusing data-binding and adopted a 1-way data flow.
- React uses virtual and batched DOM updates, making it fast and letting you write your components the way you see them. From simple to complex.
- React is a view -> controller engine, but it involves any models.
In a nutshell, React is more like an excellent library compatible with lots of helpful tools rather than one framework with everyone crowded under one roof.
Read more: What is React? And how it world with Headless CMS.
2| Angular

Angular is the OG of all the JavaScript frameworks. Created by two Google engineers, it was released in 2012 and presented a new way of creating dynamic pages. Before Angular, there were other ways of creating dynamic pages, but Angular represented a considerable leap in convenience and speed.
What Makes Angular A Pioneer?
Angular is the most popular front-end development tool, going from Angular 2 to Angular 8. Every Angular version is feature-rich and has been continuously upgraded with new features in each performance.
Performance some of the main reasons Angular is one of the Jamstack pioneers:
- Angular extends HTML files' functionality with directives.
- Angular enables developers to create widgets that leverage editable data using a two-way data binding. The developer doesn't have to write code that constantly syncs the view with the model and the model with the idea.
- Angular uses virtual scrolling, which displays large lists of elements performantly by only rendering the items that fit on-screen, reducing load times.
Headless CMS Jamstack Options
Headless CMS is paramount for successful future-proof Jamstack implementation (ok, we are biased, we admit! But we genuinely believe that and saw it many times, trust us!).
3| Agility CMS- a CMS option with an easy learning curve
Agility CMS is not the first CMS to use Jamstack, but we aren't new to the Jamstack jam. But Agility CMS was the first Headless CMS back in 2003 (called decoupled back then), and they are heavily investing in time and effort in Jamstack as this technology has been evolving.
What Makes Agility CMS A Jamstack Pioneer?
Agility CMS helps developers who need to build a foundation for their bespoke, online ecosystem. Agility is an API-first CMS with both REST APIs means that developers can connect as many third-party apps and front-end frameworks to the CMS as they need, evolving and scaling quickly and easily.
These are some of the main reasons Agility CMS is one of the Jamstack pioneers:
- Use REST APIs or sync SDKs to interact with your content and deliver it anywhere.
- Agility CMS enables developers to code things their way. Agility CMS won't dictate how your content is presented. Use one of the starter templates to fast-track development, or build your own.
- It hosts and completely abstracts away your database, so you never have to worry about maintenance, backups, or connection strings.
- Agility CMS is now Gatsby’s first-class partner, so you can build a content foundation that will go the distance and deploy your blazing-fast Gatsby site with confidence. Here is how to start on Gatsby and Agility CMS.
- We currently work with customers who want to adopt Jamstack despite having large, monolithic websites. Using Agility, they’re shifting to a Jamstack setup page-by-page, using Jamstackto improve the more essential sections of their sites selectively cites. In other words, you don't have to rebuild your website from scratch to adopt Jamstack—you need the right technologies in your corner.
Finally, Agility CMS has devised a Content Architecture to help brands manage their digital content. Agility’s content architecture provides a central hub for creating, editing, and managing content. Content is stored within the content architecture, and it is then accessed via APIs by developers.
Learn more about Jamstack and Agility CMS.
Static Site Generators
Interestingly, JAMStack developers use Static Site Generators to build ON TOP of the base frameworks to do amazing things. We can use front-end development frameworks to create websites that generally we’d make with PHP, Java, or ASP.Net.
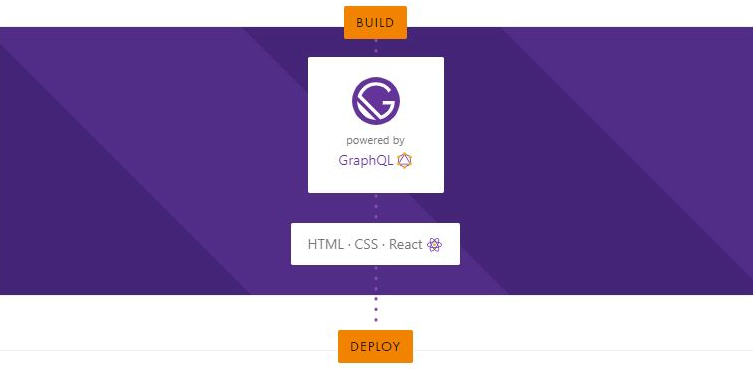
5| Gatsby
Gatsby was designed from the ground up to improve the user experience across the web. That means performance, SEO, and accessibility are top of mind. They have implemented many out-of-the-box techniques to give you a leg up on providing the best experience for your users.
Read more: What is GatsbyJS? And Why you Should Try it.
What Makes Gatsby A Pioneer?
Gatsby uses a powerful pre-configuration to build static websites that give developers incredibly fast page loads, service workers, code splitting, server-side rendering, quick image loading, asset optimization, and data prefetching.
These are some of the main reasons Gatsby is one of the Jamstack pioneers:
- Gatsby boasts excellent documentation and several starters to help you get a site up and running quickly.
- Gatsby uses GraphQL to build its data layer. That means that Gatsby can collect your data from wherever it may be: Markdown, JSON, your favorite CMS, and third-party APIs.
- Gatsby is more than a boilerplate site generator. It's built with performance and speed in mind, which is something you can feel in the final product.
6 | Next.js
Inspired by PHP, Next.js benefits from JavaScript modules, enabling developers to export the components of an app and allow them to perform individual tests for each element and thousands of other components and modules from npm.
What Makes Next A Pioneer?
Next helps developers save time, removing the need to use bundlers like webpack and then transform using compilers. This enables them to pre-render static pages, adding to a website's performance and its SEO.
These are some of the main reasons Next is one of the Jamstack pioneers:
- Next.js enables developers to create a solution where, instead of loading all of the JavaScript, the application will only load the bundle needed.
- Prefetching, one of Next.js' features, picks off where code splitting leaves off, allowing optimized code bundles to be lazily loaded behind the scenes.
- Next.js enables hot-module replacement, which means that instead of reloading an entire application when code is changed, it only recreates modules that have been altered.
Check out our complete list of Static Sites Generators you need to know about
Try this Virtual Event Starter on NEXT.js
Hosting Platforms to Use With Your Jamstack Project
Even though we've got static HTML files, we still have to host them somewhere.
You can either go with the major cloud providers such as Azure and AWS or look at some of the new-school options that do a ton of the work for you.
Azure and AWS are the two most prominent players in Cloud today. If you require compliance or security or your current infrastructure is already there, you are OK to move forward with JAMStack hosting there.
Netlify is a real Jamstack pioneer. I credit them with taking JAMStack terminology and helping it become mainstream.
7| Netlify-a great hosting option
Netlify's tool-agnostic platform helps you go dynamic on your terms. Choose from built-in add-ons, integrate a favorite tool, or roll your own, enabling developers to run websites on a purpose-built, multi-cloud infrastructure designed for speed, automated to scale, and intrinsically secure.
What Makes Netlify A Pioneer?
All sites on Netlify are pre-built for performance and deployed directly to Netlify's global edge network without requiring you to manage, scale, or patch any web servers. This enables quick implementation of the Jamstack architecture.
These are some of the main reasons Netlify is one of the Jamstack pioneers:
- Unlike legacy apps, Jamstack projects neatly separate the front-end pages and UI from the backend apps and databases.
- Using Netlify, the entire front end is pre-built into highly optimized static pages and assets.
- Using Netlify, developers deliver new web projects faster and iterate quickly with no monolithic codebase or infrastructure to manage.
Read more: What it Netlify and why you should car.e
8 | Vercel (Formerly Zeit)
Vercel's technology has been under development for several years now. Vercel is built on top of AWS Lambdas, which makes it serverless. Vercel is also an inspiring platform that's evolving quickly. It provides CDN out of the box and has a new Preview capability and the ability to have any one of your routes served statically or server-rendered.I f you can't decide whether you want to go 100% static yet, that's real.
What Makes Vercel a Jamstack Pioneer?
The most important reason that makes Vercel a pioneer in the database and the cloud storage, which are critical for any modern web application.
These are some of the main reasons Vercel is one of the Jamstack pioneers:
- Vercel separates a Next.js project into multiple AWS Lambdas based on the pages of the project, decreasing the amount of code to be loaded for each request.
- Vercel enables faster development because of its sits competent CDcompetentic resources and serves all the requests from a closer data center to the user.
Using Jamstack, Vercel maintains its global edge network, which means that every Vercel app and website is within 10ms of any user anywhere in the world.
Try this Next.js Blog Starter with Automated Deployment to Vercel
9 | FlatLogic
Flatlogic is a platform for building web projects and an excellent hosting platform. With Flatlogic, you can create any type of web application with CRUD functionality and auto-generated API. Flatlogic provides a variety of stacks to choose from, like React, Vue, and Angular for the front end part and NodeJS + TypeORM, NodeJS + Sequelize, and Laravel option for the backend.

What makes Flatlogic a Jamstack pioneer?
- Flatlogic provides the ability to create and deploy a testable demo app in a few clicks
- Flatlogic has seamless GitHub integration thanks to version control
- Flatlogic has an experienced product engineering team that can find the right solution for any business providing extensive technical documentation
Jamstack Developers - Agencies That Can Help With your Jamstack Project
If you don't have a team in-house or an extensive project, you might need an implementation partner.
Ikius
Ikius was founded in Finland in 2019 when a group of developers noticed that many companies are still building their business-critical web services on outdated legacy technologies.

The great thing about Ikius is that they are one of the few development agencies that offer only Jamstack-centered development.
These are some of the main reasons Ikius is one of the Jamstack pioneers:
What makes Ikius a pioneer?
- Ikius focuses entirely on modern Jamstack technologies for web and app development. By doing this they offer more efficient and future-proof software.
- Ikius strongly believes that Jamstack will be the leading web development architect. The Ikius team has adapted Jamstack as the primary and only go-to web development architecture and was among the first businesses out there to do so.
- In addition, Ikius has a great blog that will teach all the basics about Jamstack and why they strongly believe that this is the only technology all modern brands should use from now on.
"Jamstack is the way the web should have been built. Whether you are building from scratch or upgrading your existing websites or apps, you should always use the modern Jamstack architecture. When you are thinking about upgrading your company's tech stack, you should always consider doing it how it is meant to be done, the Jamstack way," explained Max, CEO of Ikius, in his blog post "What is Jamstack and why it should be used."
Bejamas
Bejamas is a web development shop focused on helping agencies and companies with serverless web, headless CMSs, static site generators, and Jamstack tools.
What Makes Bejamas A Pioneer?
Bejamas is one of the few development agencies that offer Jamstack-centered development, making them a robust option for marketers. Instead of building a development team, they can find experienced developers to handle their Jamstack needs.
These are some of the main reasons Bejamas is one of the Jamstack pioneers:
- The Bejamas team is very knowledgeable in Jamstack and focuses its offer on building websites and apps using that architecture.
- Using Jamstack, the Bejamas team has achieved significant gains in terms of site speed and ease to use for their clients. Check out some case studies are.
- Bejamas had an incredible infographic put together to illustrate the Jamstack Ecosystem in great detail
Unikorns

Unikorns is Europe-based a full-service web design, and development studio focused on creating next-gen websites and web apps - modern design combined with the power of Jamstack.
What makes Unikorns a Jamstack Pioneer?
- Unikorns is a Jamstack-only-oriented studio dedicated to building future-proof websites and applications.
- Unikorns is focused on enabling Jamstack architecture for all-size businesses through their blog and social media.
- And they don't forget to bring style to Jamstack-based websites and apps! Their design team creates excellent-looking products.
The New Dynamic
The New Dynamic is a full-service web design, development, and consulting agency wholly focused on Jamstack technologies in New York. The name comes from the community site that Bud Parr developed in 2014 to showcase Jamstack tools and services, initially named "Static is the New Dynamic" (https://www.thenewdynamic.org/).
What Makes The New Dynamic A Jamstack Pioneer?
These are some of the main reasons The New Dynamic is one of the Jamstack pioneers:
- The New Dynamic created a popular community on Slack (http://slack.tnd.dev/) by the same name and has held over 25 Jamstack events (https://www.jamstack.nyc/) in New York City as well as given talks or workshops at every annual Jamstack Conference in San Francisco.
- They regularly contribute to open source tools and readily make our process and knowledge available to the community. We are considered experts with Hugo, the world's fastest framework for building websites.
- The New Dynamic has an incredible collection of tools on their website that you might enjoy.

About the Author
Joel is CTO at Agility. His first job, though, is as a father to 2 amazing humans.
Joining Agility in 2005, he has over 20 years of experience in software development and product management. He embraced cloud technology as a groundbreaking concept over a decade ago, and he continues to help customers adopt new technology with hybrid frameworks and the Jamstack. He holds a degree from The University of Guelph in English and Computer Science. He's led Agility CMS to many awards and accolades during his tenure such as being named the Best Cloud CMS by CMS Critic, as a leader on G2.com for Headless CMS, and a leader in Customer Experience on Gartner Peer Insights.
As CTO, Joel oversees the Product team, as well as working closely with the Growth and Customer Success teams. When he's not kicking butt with Agility, Joel coaches high-school football and directs musical theatre. Learn more about Joel HERE.