Strategizing and structuring your content is one of the most important steps of building a digital presence and integrating and transferring your content to multiple systems, yet it is often overlooked. The final product of a successful content strategy is a solid, future-proof content architecture.
Content Architecture For Devs
Content Architecture refers to the way all of your content is organized, structured, labelled, and inter-connected. Well-designed content architecture is critical for two things:
- The content management experience for your content editors'
- The experience for the visitor' of your digital solution
Your content editors will be able to build, edit, and manage content more intuitively, and as a result, your visitors will have a better user experience. This is the secret sauce of the Content Before Design approach, or Content First.
The benefits of a well-planned content architecture
Back-end experience is equally as important as end-user experience, if not more. And yet the majority of companies are primarily concerned with the end-user experience. However, how your back-end is organized can significantly impact your front-end experience. Ideally, both experiences should be optimized and, in a way, mirror each other.
This is where content architecture comes in. Content architecture is about the back-end, managing content, interacting with it, and distributing it between all your systems. A well-set-up content architecture will lead to more efficient and seamless connections between content across systems, allowing your content team to work more efficiently and according to their workflows.
Overall, a good content architecture will improve the front-end by:
- Increasing agility of your content team
- Providing them with a clean back-end, which will ripple through to the front-end
- Enabling your team to more quickly grow the front-end of your website over time and remain more flexible
- Empowering your content team to rely less on developers
- Increasing your CMS flexibility, enabling the easy expansion of your website and new system integrations
- Perfectly positioning your platform for the benefits of new personalization initiatives sweeping the Marketing world.
So how exactly does content architecture impact the front-end and, as a consequence, end-user experience? There are many ways. To start, the easier things are optimized and managed in the front-end, the more efficient your internal workflows will be, and the more time your content editors will have to create better customer experiences.
Great Editor Experience
A smooth and intuitive content architecture will make it easier for your editors to build new pages, edit content and avoid content bugs. And it will enable editors to be more reactive to customer journey issues and develop better ones.
A well-planned content architecture avoids putting editors in situations where they might have to hard-code content because the back-end is too complex. It allows them to rely less on developers when a change is needed, leading to faster and more efficient updates.
Future-proof your Digital Solutions
Good content architecture is also tremendously beneficial when expanding a website. By thinking ahead about what integrations you may need in the mid-to-long term, you can ensure that these will be easier to implement and that the integration process will run more smoothly. No more complete restructurings of your website every time you need a new integration!
Finally, with personalization becoming a key player in the future of content management, a well-planned content architecture will best position you to assign personalization tags and categories across all your content.
Ultimately, optimized internal workflows will give you great benefits in the long run:
- Provide a better user experience and flow for your customers and content editors alike
- Increase the efficiency of your content management and editing process
- Ensure that information and products are delivered as quickly as possible
- Cut down unexpected costs and development time.
- Ensure future expandability and flexibility as future requirements come along, from design and content changes to enhanced features
- Deliver better-personalized content to your users, increasing conversions and sales
- Ensure any reskinning website process runs efficiently and smoothly

So what steps can you take to ensure your content architecture is effective?
Set your goals and objectives
Thinking about your goals and objectives as you begin to structure your content architecture will significantly impact how intuitive and effective your internal workflows will be. Think of your key goals and ensure that your next step always keeps them in mind and supports them.
Map out your internal workflows
The next step will be looking at every relevant aspect of your content, from workflows that take place daily and areas that require a lot of updates and optimizations to integrations that you might need in the future security requirements. Anything that could have an impact on your content management.
Configure your CMS
Finally, implement all these requirements during the CMS configuration process so that it always supports your internal workflows. This is an essential but complex process that will require a CMS that is highly configurable so that it can adjust to your exact needs.
Pillars of a Successful Content Architecture
Content Architecture is an essential operation you can undertake as a modern organization in our connected world. How you can promote your brand and communicate your message is directly related to how your content performs, which translates into more engagement with increased traffic and, ultimately, more conversions.
Building an effective Content Architecture allows your organization to move quickly and with greater reliability in terms of your brand messaging.
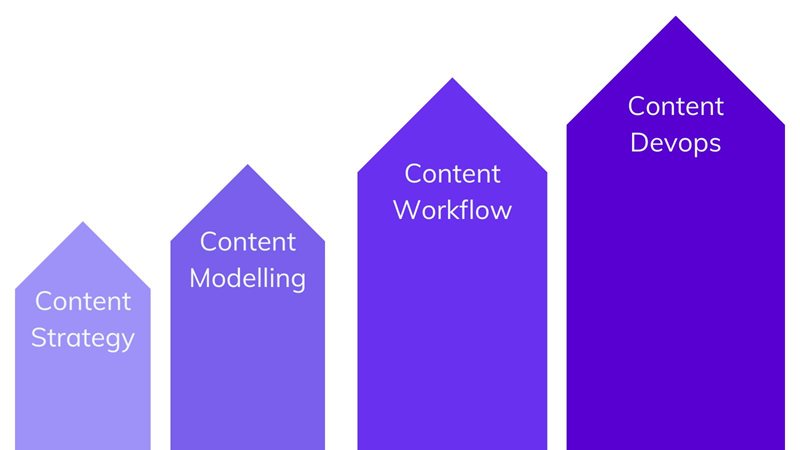
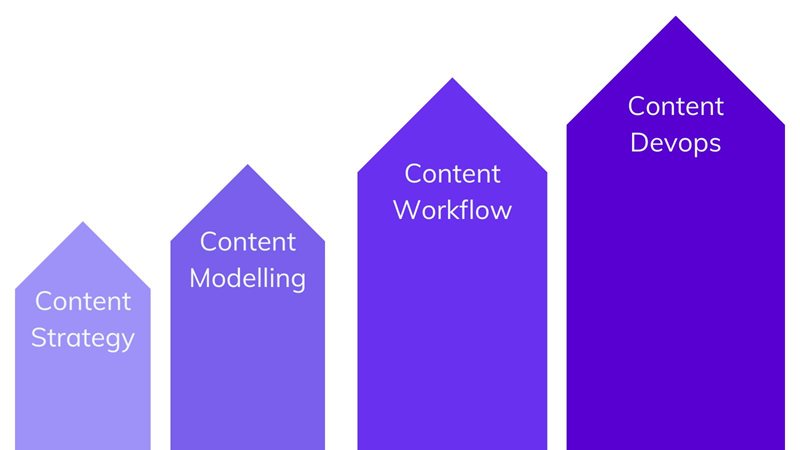
We believe there are 4 important pillars of a successful Content Architecture:

Content Strategy
The first and arguably the most important pillar is your strategy. Think of it as an ongoing birds-eye view of how everything is supposed to work. Building out your strategy is an opportunity to determine all the high-level questions that matter most to you:
- What are your strategic goals as a business (or business unit)?
- How does your creative content fit in with that strategy to provide value?
- What areas of the organization will benefit from having this strategy?
- What will teams need to implement and maintain the strategic integrity of our strategy as time goes by?
Coming up with these questions (and more) will provide the building blocks. It truly is a top-down scenario; the better we can define what will make you successful moving forward from a high level, the easier it will be to continue to be successful over time.

Content Modelling
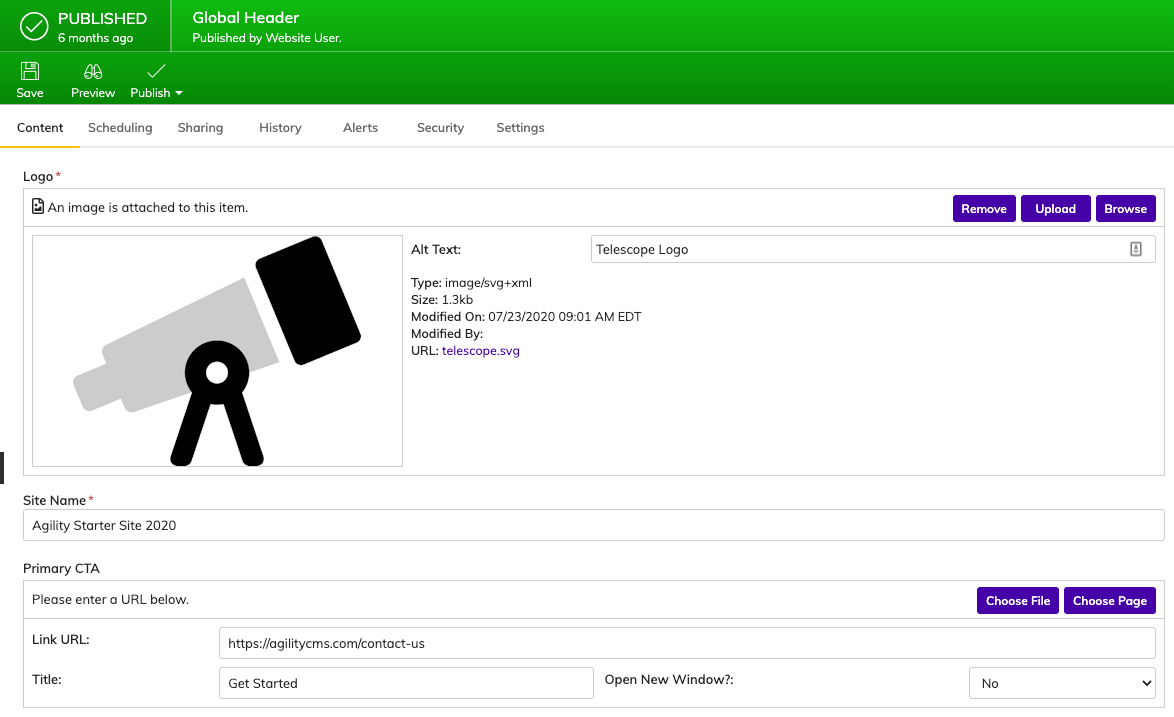
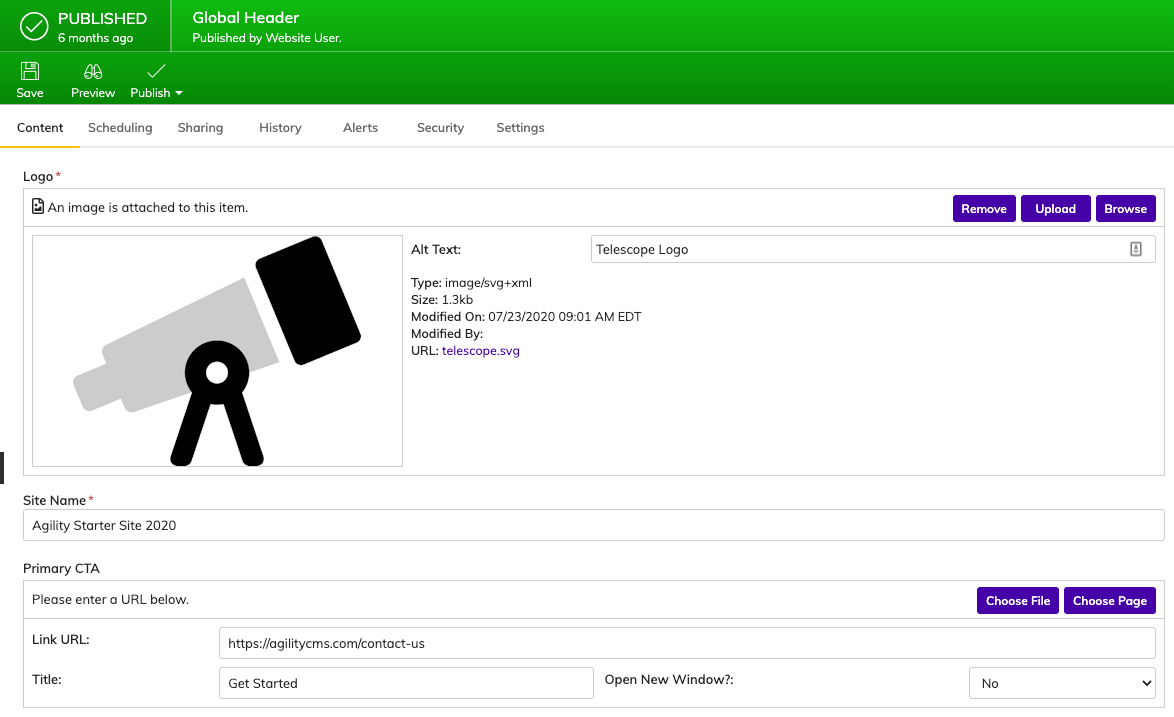
Your Content Model is the way that the content, (i.e.: text, lists, images videos, etc.) is set up within Agility CMS, allowing editors to make updates and circulate this content with ease, across all your digital products.
Agility CMS's unique approach to Content Modelling enables a robust and consistent way to define, and relate your content with endless possibilities.
Next, we’ll need to think about where we want that content to end up, which we will refer to as its destination or outputs.
Where Agility CMS's best-in-class Editor Experience differentiates itself from other systems, in that it not only allows you to define and relate content, it also integrates with our built-in Page Management. This means you can define content, then control exactly how that content gets used and on which page.

- Not Just for Developers - Customize your content models right in the CMS using our visual builder
- Optimize your Editor Experience - Group fields together, set required fields, default values, and much more
- Future Proof your Content - Define structured content that is de-coupled from your presentation layer
- Evolve your Content Model Over Time - Seamlessly switching from editing content to your definition allows for quick updates and promotes iterating on your content models
With Agility CMS, not having restrictions or limits on content items or definitions allows you to build bullet-proof architectures without compromise.
Content Workflow
Invariably, we will end up changing our architectural models as we continue to examine the specifics of what each endpoint requires. As we work through all the places your content will flow, we should also ponder what the future might look like – are we making decisions based on a technology that might disappear or drastically change soon? How will we respond to these changes? How can we build resilience into our system to allow for this sort of flexibility?
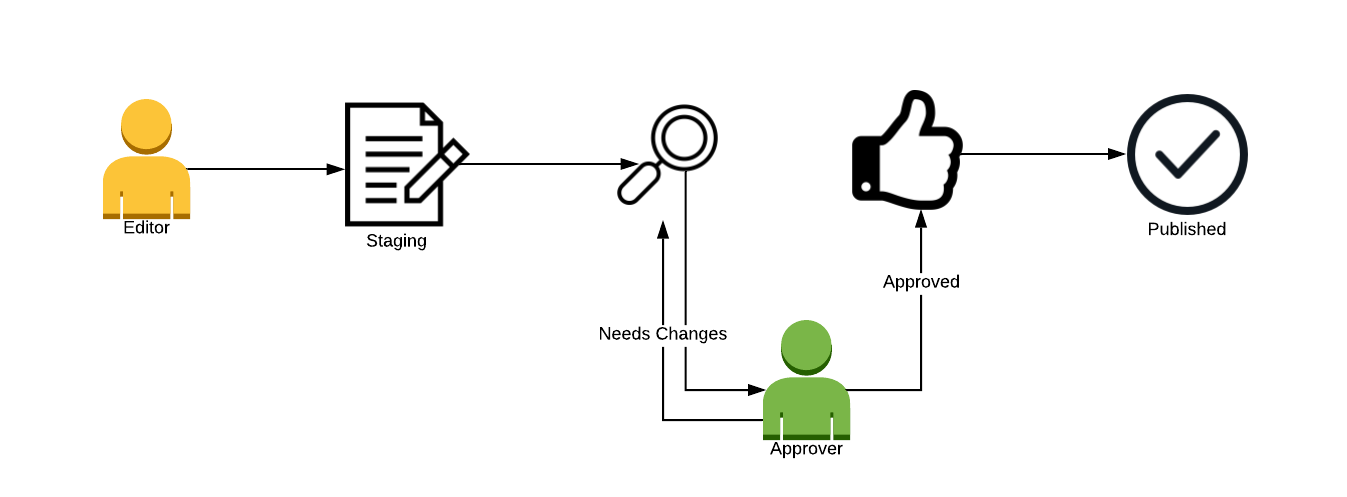
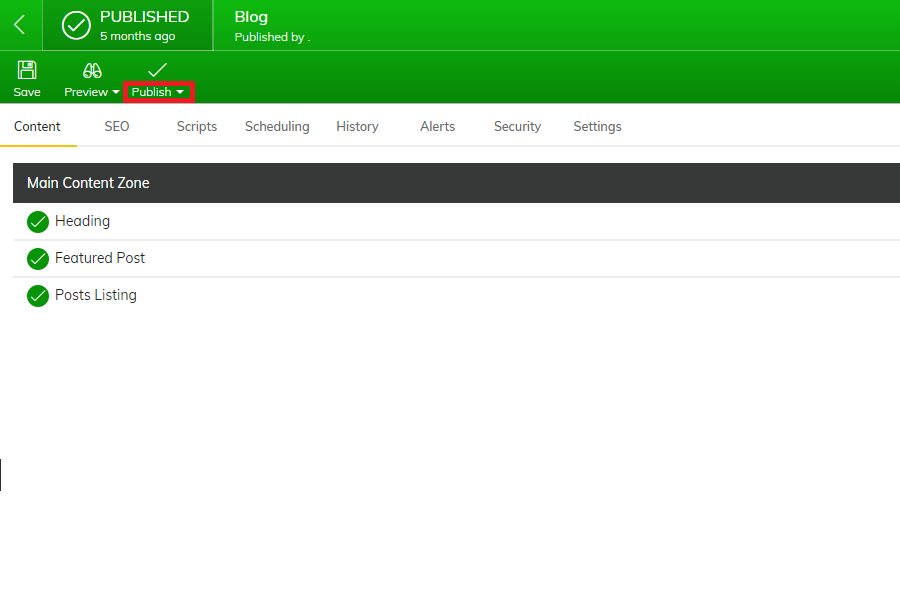
At this point, we have to consider the question of who does what with which elements of content and when:
- Who composes content?
- Who approves it?
- Who triggers the events that cause content to flow through to an endpoint?

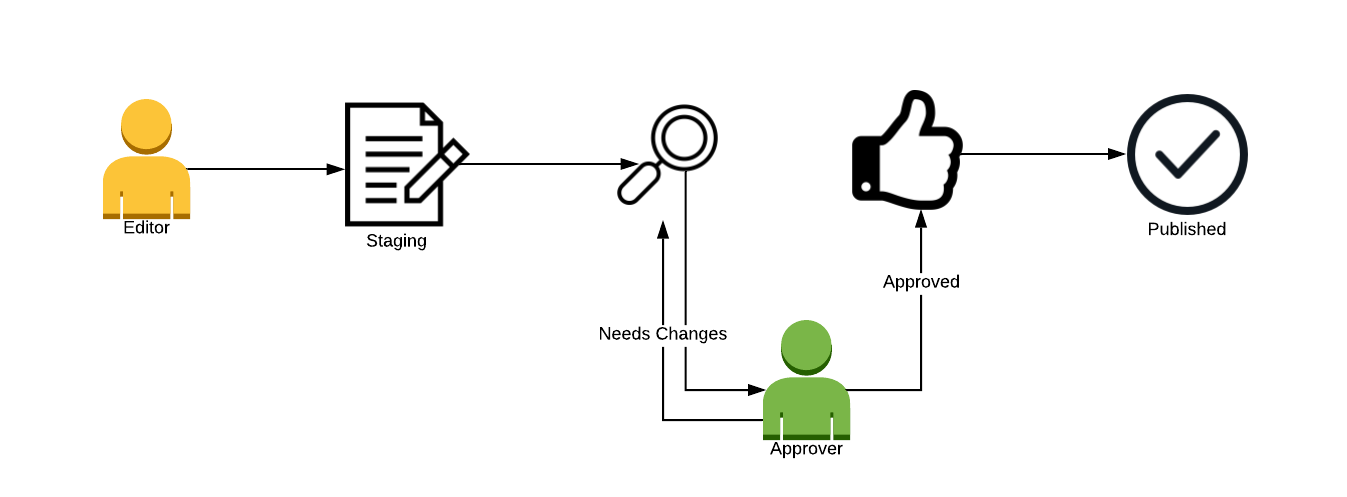
This is called Content Workflow, and it’s all about the people side of the equation. It’s vital to keep in mind that these folks are the lifeblood of your Content, and their experience matters. We need to make sure they are set up for success.
Content DevOps
Now we can begin to work through our ideas about HOW our content will flow in our stack to its various outputs. We refer to this as Content DevOps. It might mean tools that we integrate with, application protocols that provide us data or that we feed data to, or software development components that need to be implemented.
DevOps brings the Development and Operations process together in a cycle used to deploy and update the artifacts powering our online properties. This is illustrated by a continuous repeating pathway through the stages of Plan > Create > Verify > Package > Release > Configure > Monitor > Plan. This process has redefined how we deploy and maintain our code online because it allows us to iterate quickly and continuously with new features and bug fixes.
There are several questions you need to ask in order to shape your DevOps Strategy. Here are a few to get you started:
- Who will develop the software artifacts needed for online properties?
- Who will own the code artifacts over time?
- Where will the code be stored (on-premise or managed service)?
- What will the process of building/testing/approving/releasing code require?
- Who will be accountable for the process at each level of responsibility?
- What packages and/or frameworks will you rely upon, and what are the risks involved?
Conclusion
Your Content Architecture is a tool that can help you harness the rhythm of your organization into the outputs that you need in order to be successful. We’ve walked through the concepts of Content Strategy, Content Modelling, Content Workflow, and Content DevOps. Unpacking how these concepts relate to the ideas you have for your organization is an exciting and challenging proposition.
With the flexibility that Agility CMS has to offer, we hope you’ll allow us to join you on your journey to building your content architecture.