What Is Page Experience and How a CMS Can Help Boost SEO
How You Can Improve SEO with a Headless Content Management System


Google is about to add Page Experience to the list of factors that affect your SEO. Are you ready?
Having a wonderful Page Experience for your customers and SEO results that you are proud of sounds like a great goal for any marketing team.
A goal like this is something like the pot of gold at the end of a rainbow. It's a wonderful idea, but getting there isn’t always easy.
Combining SEO with a CMS (acronym overload!) can give you a map to that pot of gold. They work together towards the same end goal. This introductory series is a list of steps to get there.
SEO & UX - How do they affect page experience?
There is no point to diving into details until we have sorted out exactly what means what. Page experience can be a complex topic, so let's make it easy:
What does SEO stand for?
Search Engine Optimization. It’s just a way of saying, ‘make it easy for your customers to find your content’. When the audience you want searches for solutions, you want your content to appear in their search results, so you need to optimize how you appear to a search engine (search engine - Google or Yahoo or Bing).
What are the methods to help you optimize the way you appear in a search engine? We’ve got a couple more steps to go through before we get there. Read on.
What does SERP mean?
Search Engine Results Pages. These are specifically the pages that come up after you put a search term into the search bar and hit ENTER. So you could say you want to do SEO in order to improve how you appear in SERPs.
How do you improve how you appear in SERPs? By influencing ranking factors.
What are Ranking Factors?
Google has a tough job. It needs to figure out what pages out there have the content that is most relevant to what you are looking for. It relies on ranking factors to solve this problem.
Ranking factors are the signals that Google uses to understand and rate the content on your site. Google is rumoured to use about 200 ranking factors to decide what content makes it to the top and what content remains hidden 10 pages down in the SERPs.
Good thing that only some of those factors are really important.
Ranking signals in 2018. Pic credit - SEMRUSH
There are a bunch more terms related to SEO that we could dive into but we are here to learn how to quickly combine SEO with a CMS to get happy customers. If you want a deeper dive into SEO, moz.com is a great resource to get started.
Onto the UX stuff you need to know to get those happy customers.
What does UX mean?
User eXperience. An often used and abused term that gets hotly debated by almost everyone in the industry. Think of it as ‘planning for a good user experience’ and you will likely be close to being on the same page as everyone else. It covers things from research, strategy, web development, design, interactions and more. Each part comes together to help us get to the happy customer, but the only thing we need to focus on at this step is UX research.
Google is about to add Page Experience to the list of factors that further reinforces the importance of UX. Now it is not just a marketing team's "nice to have", it is becoming a "must-have".
"The new page experience algorithm, launching in 2021, attempts to evaluate user enjoyment of web pages using a collection of site quality signals. It draws on both new and existing ranking factors and bundles them into a composite index to proxy for user delight. Some of these signals (such as loading speed) may already be familiar to you, while others are brand new. Google hopes that the changes will ultimately help foster online business by making transactions slicker."
What is Page Experience?
Google describes its new page experience update in the following way:
The page experience signal measures aspects of how users perceive the experience of interacting with a web page. Optimizing for these factors makes the web more delightful for users across all web browsers and surfaces, and helps sites evolve towards user expectations on mobile. We believe this will contribute to business success on the web as users grow more engaged and can transact with less friction.
Google’s new page experience algorithm is the search giant’s attempt to improve the qualitative feel of web pages. It marks a clear shift away from merely ranking pages in terms of relevance and towards considering their feel and appearance too.
This new approach makes good business sense. While the California search giant still wants to “organize the world’s information,” it understands that user experience is more enveloping than just presenting data. Pages also need to make people feel delighted.
What are the key factors of Page Experience?
Google introduces three categories of essential metrics: loading speed, interactivity, and visual stability. These terms might sound very technical, but they are pretty straightforward.
Loading
This metric reports how long it takes the largest element on the visible page to load (such as an image). Ideally, Google wants LCPs under 2.5 seconds.
Interactivity
Interactivity is a metric that shows the number of seconds between a user interacting with a page (click) and the browser being able to respond (desired action happens!). Ideally, sites should respond instantly to clicks on links and buttons.
Visual Stability
Visual Stability measures the degree to which page layout elements shift unexpectedly as the page loads. Layout shifts are incredibly unpleasant for users and can often lead to real damage if they click the wrong things ("pay now" instead of "keep shopping").
What can you do to improve Page Experience for Google SEO?
The recommendation is to start working on your Page Experience now, before the new ranking algorithm goes live. Google is being very cognisant of timing and what the world is going through in 2020, so in their statement, they suggest that the tools are there for you, but no need to panic:
The ranking changes described in this post will not happen before next year, and we will provide at least six months notice before they’re rolled out. We're providing the tools now to get you started (and because site owners have consistently requested to know about ranking changes as early as possible), but there is no immediate need to take action.
Here are 4 things we recommend to focus on:
1 | Web performance
Page loading speed is an essential web performance factor that contributes to user enjoyment.
First, follow this link to Google’s Page Insights tool and check your current page speed.
Check out our full webinar of full webperf if you want to get inspired with some good ideas from experts:
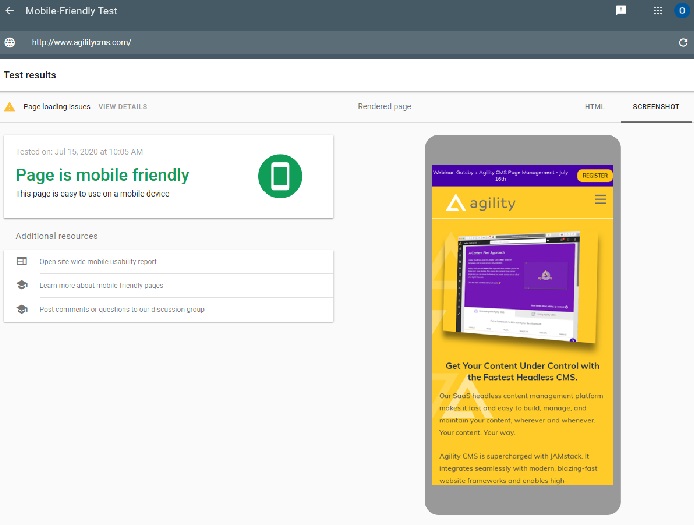
2 | Optimize for Mobile
You can run Google’s Mobile-Friendly Test website here.

Check out our full guide Guide To Optimizing Your Website For Mobile.
In short:
Design For Mobile
- Use lean content: Use shorter sentences and bullet points. Short paragraphs and title.
- Make sure that images are formatted for mobile viewing. Additionally, ensure that the quality is optimized for fast page load times.
- Use easy to find Call To Action (CTA) buttons.
- Have a search console that makes it easier for mobile users to find the information they want to see.
Get obsessed with Page Performance
- Avoid page redirects
- Use browser caching to further reduce the speed of your mobile pages.Don't block CSS or JavaScript. A smartphone GoogleBots wants (and needs) to be able to see and categorize the content on your site. If you block CSS or JavaScript, then the GoogleBots won't be able to see the content in the same way that users do.
- Use browser caching to further reduce the speed of your mobile pages.
Mobile SEO
- Optimize meta descriptions.
- Optimize for keywords (without overdoing it).
- Optimize for mobile viewing (no pop-ups!)
3 | Use Headless CMS with Page Management
Remember when we said UX covers all sorts of things from research to strategy to web development to design, interactions and more? The right CMS has a bunch of these essential elements built-in.
An effective CMS eases the workload when creating happy customers. They help you get to that mystical spot at the end of the rainbow by making it easy to get your content in front of your customers, regardless of the device or platform they are using.
Let's say you have content that needs to get shared across a web-page, an app, and a social media site. Each platform has its own restrictions and requirements when it comes to displaying (or not displaying) images. Maybe one has restrictions on content length. Maybe the website requires different content to be shown for Mobile users vs Desktop users.
The right Headless CMS makes it easy to specify ahead of time what can get shipped where, and what the styling needs to be. It makes it easy for your content creators and editors to get that content into the system. It makes it easy for your UX designers and web developers to take the insights they have about what your audience needs and turn those insights into the color scheme, layout, and experiences that make your customers happy.
That’s where it all comes together. The right Headless CMS with hybrid features makes it easy to bring everything together to make your customers happy and gives the right tools to your editors, like Page Management, as well as full control over Content Architecture.
Agility CMS makes the content management process work like a charm for site managers, allowing them to create and modify pages to create a Customer Experience they strive for without extensively using developers' resources and time. This means supercharged CMS SEO!
With Agility CMS built-in Page Management, marketers can take a lead on creating Page Experience that Google will like:
- move and modify modules on the page within the pre-defined template to create the perfect user flow;
- add and remove any modules like buttons, forms, images, testimonials, text;
- make copies of pages for AB testing of speed and performance,
- create their own Landing Pages and optimize them for SEO.
Combine this with our Page Template/Page Module architecture, and this means editors can create their own pages, add/order/remove functionality and content on each page, all without requiring assistance from a developer.
Check out our article: Sitecore vs Wordress vs Agility CMS: Technical SEO and CMS Comparison
4 | Move your website to JAMstack
While a great deal of the SEO is found in the content that you can see in the output of your website, a great deal of it is also found in meta tags in the <head> section of your pages, which not rendered to the browser and can often be overlooked.
JAMstack helps you to boost your SEO. In fact, speed is one of the most important benefits marketers can get when using JAMstack, and if we look at this from an editor's point of view, we realize that web site performance is super important for not only content but also SEO.
What is Jamstack? Great question. We covered it here: What is JAMstack and Why Should You Care as a Digital Marketer?
There are 2 main meta tags in the <head> section that you absolutely HAVE to include: the <title> tag and the <meta type="description"> tag. These tell a web crawler like Google what the title and description of your page is, and they are used in the actual search results output. If your page represents something that has structured data, such as an Event, Rec with that date, presenters, and a registration link, you can provide that data to Google in the <head> tag with specialized JSON.
If you really want to kick you SEO up a notch, you can add Structured Data to your <head> tag. This allows you to tell the crawler more about what kind of page it's indexing, and possibly allow for a richer search experience.
Developers can learn how to do all of the above with Gatsby and Agility CMS here: Improving SEO and Social Sharing with Gatsby and Agility CMS
Keep Reading:
If you want to learn more about Headless CMS, make sure you read these articles:

About the Author
Joel is CTO at Agility. His first job, though, is as a father to 2 amazing humans.
Joining Agility in 2005, he has over 20 years of experience in software development and product management. He embraced cloud technology as a groundbreaking concept over a decade ago, and he continues to help customers adopt new technology with hybrid frameworks and the Jamstack. He holds a degree from The University of Guelph in English and Computer Science. He's led Agility CMS to many awards and accolades during his tenure such as being named the Best Cloud CMS by CMS Critic, as a leader on G2.com for Headless CMS, and a leader in Customer Experience on Gartner Peer Insights.
As CTO, Joel oversees the Product team, as well as working closely with the Growth and Customer Success teams. When he's not kicking butt with Agility, Joel coaches high-school football and directs musical theatre. Learn more about Joel HERE.