Agility Academy: take courses and earn certifications. Learn at your own pace - it's free! Learn More
Building a Headless Ecommerce Website
Building a website with Headless CMS and Headless Ecommerce is easier than ever, thanks to the mature APIs, SDKs and starter projects that are available to help you get going quickly. Building a website with Headless Ecommerce and Agility CMS brings you several benefits. Here are a few:
- More secure and reliable than traditional ecommerce
- Lightning-fast page load times
- Better user experience using modern front-end frameworks
- More control for developers to implement pixel-perfect designs
- Easier for marketers and editors to use CMS content to promote products online
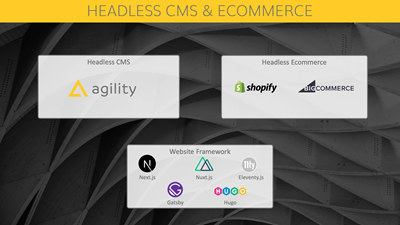
Headless CMS, Ecommerce, and Website Frameworks

Choose your Ecommerce Platform
You have lots of options to choose from when composing the parts of your system. Along with Agility CMS, you can use Shopify, BigCommerce, or any headless ecommerce platform that has a mature API. You'll see later why we prefer Shopify and BigCommerce 🧐.
Choose your Website Framework
You can choose pretty much any modern website framework to build your solution with. Still, the most popular ones with the best examples are Next.js and Gatsby.js, both of which support Static Site Generation plus Dynamic Functions. They are the leading frameworks, but you can still choose Nuxt, Eleventy, or even Hugo - you just won't have such a broad foundation to start from.
How It Works

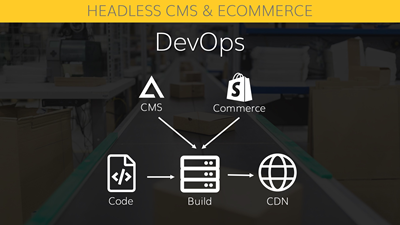
Do-It-Yourself DevOps
Everything starts with your code. Websites built using headless technologies take content and data from APIs, "build" it into HTML pages and output it using a CDN. If you are setting up the DevOpsyourself, you'll need to write code that runs on a build server, pulls in content from Agility CMS, and ecommerce data from an API.
That's actually pretty complicated to set up - and can involve several different steps. Luckily, there are hosting providers like Vercel and Netlify that have greatly simplified this process.
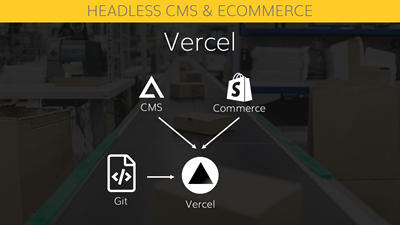
The Faster and Easier Option: Vercel

Looking at the image above, it would seem that Vercel only eliminates 1 step from the DevOps pipeline, but in actuality, it does a lot more. Connect Vercel to any git repo, and it will automatically build your code for you and do all the heavy lifting of pulling in the CMS content and ecommerce data. Then, whenever you make changes to your code, it will automatically redeploy your changes.
Netlify works similarly, but you'll see in a second why Vercel has completely changed the game when it comes to ecommerce specifically.
Next.js Commerce

The Vercel team has built a project that works with multiple headless ecommerce platforms, including BigCommerce and Shopify. That project allows you to simply plugin the API credentials of your ecommerce platform, set a config variable, and you're off and running!
The code below shows the example env configuration - simply change the COMMERCE_PROVIDER to use a different platform.
AGILITY_GUID=
AGILITY_API_FETCH_KEY=
AGILITY_API_PREVIEW_KEY=
# Available providers: bigcommerce, shopify, swell
COMMERCE_PROVIDER=
BIGCOMMERCE_STOREFRONT_API_URL=
BIGCOMMERCE_STOREFRONT_API_TOKEN=
BIGCOMMERCE_STORE_API_URL=
BIGCOMMERCE_STORE_API_TOKEN=
BIGCOMMERCE_STORE_API_CLIENT_ID=
BIGCOMMERCE_CHANNEL_ID=
NEXT_PUBLIC_SHOPIFY_STORE_DOMAIN=
NEXT_PUBLIC_SHOPIFY_STOREFRONT_ACCESS_TOKEN=
NEXT_PUBLIC_SWELL_STORE_ID=
NEXT_PUBLIC_SWELL_PUBLIC_KEY=
NEXT_PUBLIC_SALEOR_API_URL=
NEXT_PUBLIC_SALEOR_CHANNEL=Next.js Commerce with Agility
The team here at Agility has taken that idea to the next level and forked the work from the Vercel team. Our version of the project brings the same ecommerce functionality and adds CMS content from Agility into the mix! This brings you the ability to feature products on blog posts, as well as full page management. This code provides you with a rock-solid starting foundation for building your headless commerce website.
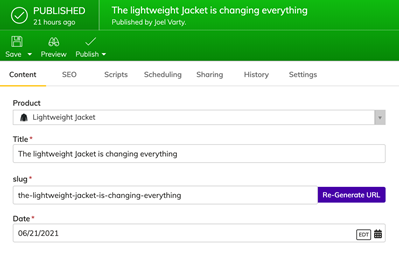
Featuring Products
Give your marketing team the ability to easily create compelling content that features the products in your catalogue.
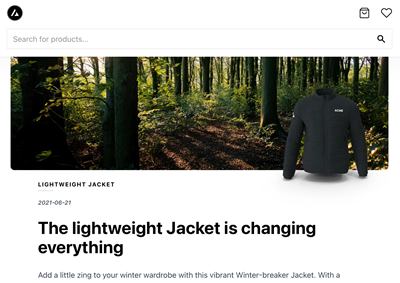
Here's an example of a blog post that's linked to a product:

This is how it looks on the website, with a product image that overlays the blog post image and links directly to the product's detail page.

The Next.js Commerce package is just the starting point - including order management, favourite products, and more.
Contac us to learn more about getting started with Next Commerce and Agility CMS.
Links
- View the Live Demo Website (uses BigCommerce)
- See the code on GitHub