What is Next.js?
Introduction to Next.js: Benefits and Use Cases


While React fans have many different frameworks to choose from, Next.js has become one of the most sought after frameworks for website and app development.
Next.js builds on top of React to provide an even simpler development experience. The JavaScript framework has a gentle learning curve, which makes it simple to implement even for novice JS developers.
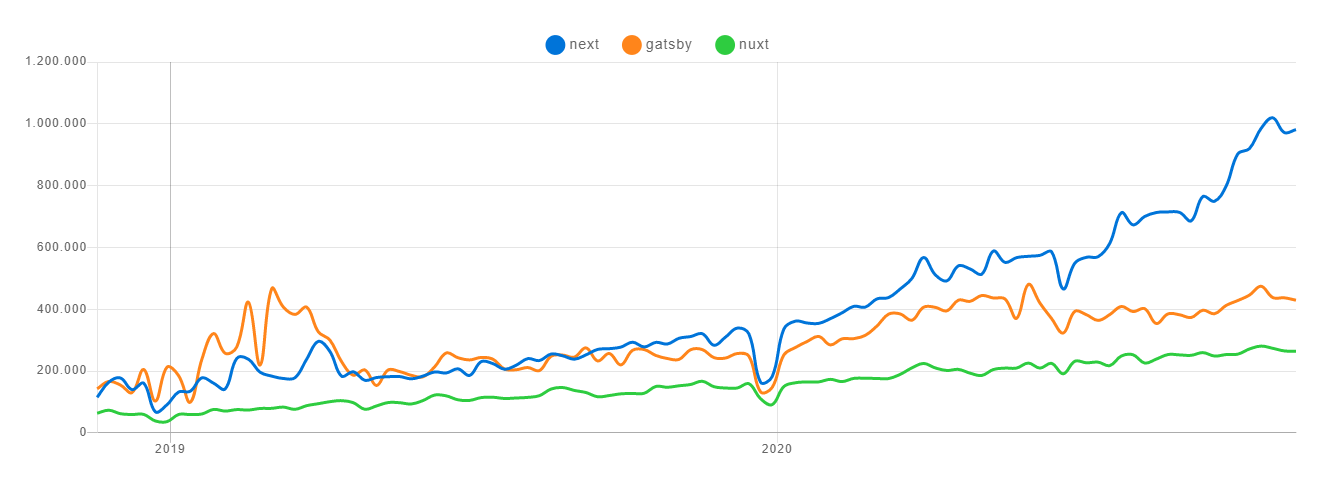
Besides, according to npm Trends, Next.js is one of the most popular JS frameworks (if you take away React from the equation.)

For those already familiar with React, Next.js presents a new, yet familiar, set of tools that enable developers to develop and deploy static sites. Next.js combines well with existing frameworks and toolsets, making development an enjoyable experience.
In this article, we’ll give you an introduction to Next.js. Then, we’ll dive deeper and show you how the framework works, what you can do with it, and how Next.js and Agility CMS work together.
The Basics: What are JavaScript Frameworks?
JavaScript frameworks are an abstraction layer based on a particular programming language. Using a JavaScript framework, developers can build software for specific applications by adding user-written code using JavaScript, which simplifies development, especially in teams with many different developers.
Let’s say that you want to build an app. A framework works as the blueprint for the product you want to build. Also, JavaScript frameworks give developers reusable components that accelerate and improve building time. With a framework, you gain the tools, the processes, and a standard set of instructions to simplify app building.
What are the Benefits of Next.js?
React is robust and reliable, but since it uses client-side rendering, there are often a few problems with its implementation.
For instance, in JavaScript, client-side pages take longer to become responsive because the browser has to load all the JavaScript elements, and then, the browser needs to determine which parts of the content it needs to show on the page.
Where this affects marketers the most is when it comes to SEO. While search engines are now capable of parsing JS, they’re still not as good as they are at reading HTML, which makes React websites a potential marketing nightmare.
Created in 2016 by Vercel, Next.js is an open-source, React-based JavaScript framework. Next.js addresses some of the problems websites have when using JavaScript by enabling parts of the website to be rendered on the server-side before sending them to the client.
Also, Google itself has shown some interest in Next.js, donating and contributing to the project, helping reduce unused JS by over 100kb in some areas and reducing blocking time by half. Similarly, in 2020, Vercel secured $21M in series A funding, which means that the Next.js ecosystem is alive and thriving.
What are Next.js Features?
Let’s take a look at some of the best features Next.js has to offer.
Hot Code Reloading
Hot code reloading is based on a dynamic library swapping only the content that has been changed instead of the entire web or app.
Automatic Routing
Dynamic Routes are pages that allow you to add custom parameters to your URLs. Your URLs are mapped to the file system and the files already in your page folder without any additional configuration.
Built-in CSS Support
Using styled-jsx, Next.js allows you to import CSS files from a JavaScript file. This enables you to extend the concept of import beyond JavaScript.
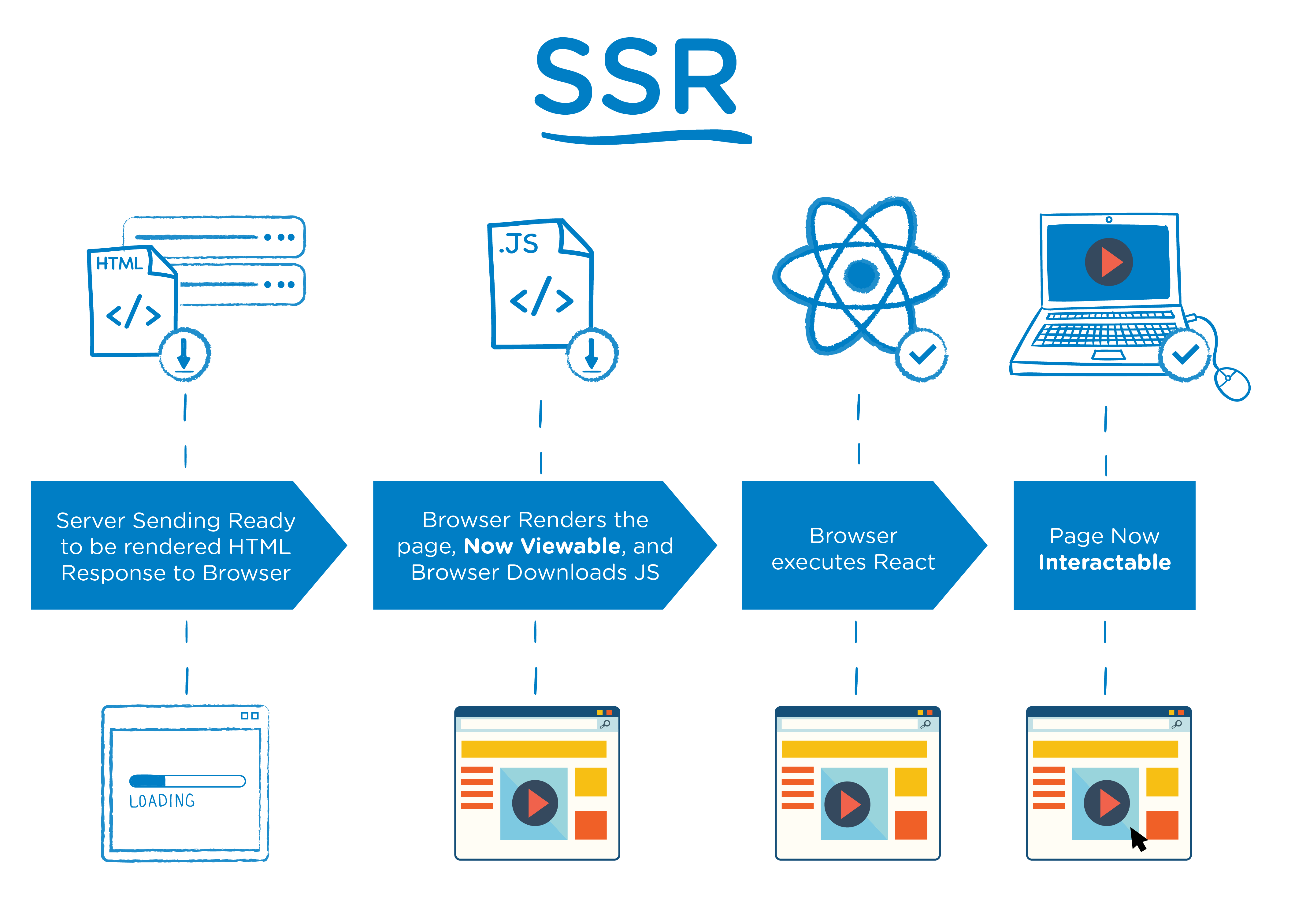
Server-side Rendering
With Next.js, you can render React components on the server-side before sending the HTML to the client.
Learn more: Prefetching and dynamic routing with Next.js - LogRocket Blog
Automatic Code Splitting
Next.js pages are rendered only with the libraries and JavaScript elements they need to function properly. That way, instead of generating one single JS file that contains all the code and takes ages to parse, the code is broken down into chunks by Next.js.
How Next.js Helps Developers?
Besides the technical advantages of using Next.js as your JavaScript framework, Next.js has other tangible benefits for developers willing to try it.
For instance, Google’s involvement and recent injections of funding have catapulted Next.js from an obscure React-based framework to an emerging technology with more job opportunities and possibilities for developers.
Also, since server-rendered pages usually perform better than their client-side rendered counterparts, that means better deployments, which translates into happy users and clients.
By having a server in place, Next.js gives developers access to API routes and dynamic content fetching. API routes allow for a straightforward solution to build your API with Next.js, and since they are server-side only bundles, they won't increase your client-side bundle size.
Next.js also gives developers out of the box support for TypeScript and Sass modules, which means that you can create a .css file and treat the class names as locally scoped variables instead of having globally scoped variables or no CSS at all. Similarly, Next.js supports Webpack 5 to allow for reuse of work from previous builds.
How Next.js Helps Marketers?
Next.js is great for marketers because it enables server-side rendering, static exporting, the possibility of using CSS in a JavaScript setting and comes readily configured for a quick, out-of-the-box experience.
Next.js also enables styles to be defined and reused, which means that they use the same logic across the site and app and can be tweaked without hindering the overall style.
When used in conjunction with a headless CMS this translates into marketers having the capabilities to build modern, lightning-fast, SEO-friendly digital experiences that wow and delight users.
Next.js and Agility CMS
Agility CMS integrates seamlessly with Next.js using our next starter integration. This site starter helps you get your website up and running using Next.js and Agility CMS.
You can connect Next.js to a sample Agility CMS instance to get content and pages running, which also enables for full static site generation as well as full page management leveraging Agility CMS’ page management functionality.
With Agility CMS, you get a functional content structure that can be dynamically routed based on request, loading a page template dynamically. Using Next.js, you can also dynamically load and render agility CMS modules as React components.
By integrating Agility CMS with Next.js, developers can focus on building UI components, leaving to content editors the tasks of composing and managing pages. That way, developers can focus on delivering a superior experience for the end-user.
If you want to learn more about Agility CMS and Next.js, we’ve created an in-depth developer training for you. Check it out here: JAMstack 101 with Next.js.
Keep reading:
Launching a JAMstack Website With NEXT.JS + Vercel
Ecommerce with Next.js: Agility CMS, Next.js & Snipcart Tutorial

About the Author
Joel is CTO at Agility. His first job, though, is as a father to 2 amazing humans.
Joining Agility in 2005, he has over 20 years of experience in software development and product management. He embraced cloud technology as a groundbreaking concept over a decade ago, and he continues to help customers adopt new technology with hybrid frameworks and the Jamstack. He holds a degree from The University of Guelph in English and Computer Science. He's led Agility CMS to many awards and accolades during his tenure such as being named the Best Cloud CMS by CMS Critic, as a leader on G2.com for Headless CMS, and a leader in Customer Experience on Gartner Peer Insights.
As CTO, Joel oversees the Product team, as well as working closely with the Growth and Customer Success teams. When he's not kicking butt with Agility, Joel coaches high-school football and directs musical theatre. Learn more about Joel HERE.