What is JamStack? A Marketer's Guide
JAMstack 101 for Marketers, Editors and Publishers of Digital content


Have you heard of Jamstack yet? The term "Jamstack" came to life in 2017 and since then has become quite mainstream in the developer community. Jamstack was born out of a need for websites to be fast, primarily in terms of performance. Developers also found that it was much faster for them to develop with a Jamstack as well, which was a huge bonus.
Keep in mind that Jamstack isn’t a specific set of tools; on the contrary, it’s an ecosystem that enables Javascript frameworks, APIs, and templated markup to work in sync and create a blazing-fast website quickly.
In fact, speed is one of the most important benefits marketers can get when using Jamstack, and if we look at this from a marketer's point of view, we realize that web site performance is super important for not only content but also SEO. It's even more critical for UX, conversion and general customer happiness, because as soon as your users hit that back button, your bounce rate skyrockets. Actually, according to Unbounce,
"Sites that load in five seconds (compared to those that load in 19) see 70% longer average sessions."
That means that you need to optimize for speed or risk falling behind.
To achieve better performance, developers needed to look at different tools that would work together to boost speed while still maintaining a high level of security. This not only benefited developers but was a massive advantage for editors as well.
However, one of the things we noticed when writing this article is that there was far more information about the benefits of Jamstack for developers, than there is for marketers.
To make up for that, let's further explore the benefits of Jamstack from an editor's perspective.
What is Jamstack?
So, what does Jamstack mean?
Three concepts make up Jamstack: JavaScript, APIs, and Markup. The official Jamstack website defines the term as
"A modern architecture — Create fast and secure sites and dynamic apps with JavaScript, APIs, and prerendered Markup, served without web servers."
Jamstack was brought to life by Mathias Biilmann, the Co-founder of Netlify, a cloud computing company that offers (free) hosting and serverless backend services for static websites.
Marketers can use Jamstack to build static websites that are significantly faster and more stable than dynamic ones, because they consist of HTML files rendered directly in the website using client-side rendering.
Let’s take a closer look at Jamstack and why marketers should care about it.
Why Use A Static Website Over of A Dynamic One?
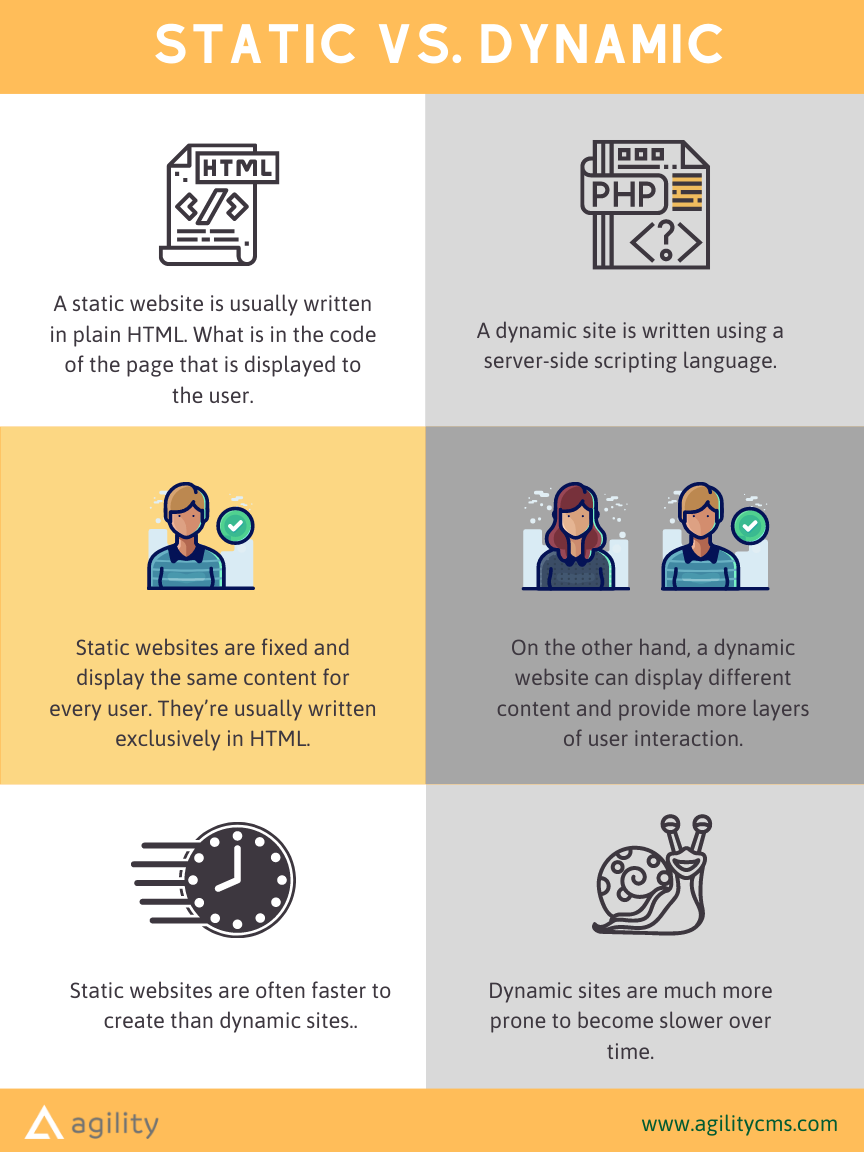
The difference between Static and Dynamic
Understanding the difference between the two main types of websites - static and dynamic will also help you know what Jamstack means and how speed and efficiency plays an important role in choosing static over dynamic websites. This is not only important for brands and developers, but marketers as well, especially SEO marketers.

A static website is usually written in plain HTML - what is in the code of the page that is displayed to the user. A dynamic site is written using a server-side scripting language.
Static websites are fixed and display the same content for every user. They’re usually written exclusively in HTML. On the other hand, a dynamic website can display different content and provide more layers of user interaction.
Static websites are often faster to create than dynamic sites. They both have their advantages and their drawbacks, but dynamic sites are much more prone to become slower over time.
Since Jamstack uses a static framework, content is pieced together and completed before you deploy it to the web server, sharply reducing load times.
Basically, the web server has physical HTML files just sitting there waiting and when you request your homepage on your website, for example, the webserver doesn't have to do any processing internally in order to piece it all together, it just returns the HTML.
The Top 5 Benefits of Jamstack for Marketers
1 | Jamstack Has Low to Zero Hosting Cost
A lower cost for hosting means better uptime, no processing power and you can rely on a scalable CDN (content delivery network). You don't need a web farm of dedicated servers which also means you don't need to pay for expensive hardware. Hosting of static files are cheap or basically free. This means you don't have to pay for costly databases, web servers, or a load balancer all you need is a CDN. Saving your stakeholders and customers thousands of dollars on servers and processing power will definitely make them happy.
2 | A Jamstack Website Will Never Go Down
As a content editor, there's always a worry that when you publish new content, something will happen, or your site will go down unexpectedly (maybe even in the middle of the night). Jamstack takes that worry away. Not having to manage a site, means less support. Instead, you can use your resources to increase user engagement, increasing the speed of your websites and improving the user experience (UX) and design experience (DX).
3 | Jamstack Makes Developers Happier
Every change requires a deployment which is a good thing because that means every change can be vetted either through an automated or manual process before something goes 'live'. It also means that your site can be 'rolled-back' to any previous change with a click of a button. Every change (code or content) creates a snapshot of your site. This can be a relief for editors in case a change was accidentally published. Also, a Jamstack website has no backend, so there's no database for your developers to manage which removes any bottlenecks as well. Developers can spend more time coding, and less time managing servers and uptime.
4 | Jamstack Demystifies Website Building
Using Jamstack gives marketers a better understanding of the site structure. When working with Jamstack, marketers are exposed to the building process and are able to make decisions about the content architecture and site structure.
This leads to a better understanding and communication between developers, designers, and marketers because marketing teams can see the iterative content improvements developers are making, leading to cross-functional teams and greater collaboration.
5 | Jamstack Websites Are Safe
Jamstack sites are often much more secure than traditional sites because there’s no web server delivering your static files. In Jamstack sites, hackers don’t have a point of entry, which minimizes the chances of suffering a cyberattack.
Also, attacks such a DDoS aren’t an issue either because most of the CDN services Jamstack websites use their own web app firewalls. This adds an extra layer of protection to your website and makes it impervious to even the most determined cybercriminal.
Tips for A Successful Jamstack Implementation
Jamstack has done wonders for the developer and user experience (DX and UX) of building and using websites. They are faster, more reliable, and easier to build. Unfortunately, the marketing team needs and editor experience (EX) is far too often overlooked.
If Jamstack not implemented correctly, marketing teams may end up with a great looking and fast website, but no tools for them to keep the content up to date and managed properly:
- Editors can't preview content before publishing or preview takes too long
- Editors have limited control over the sitemap
- Limited control over what content is on what page
In order to avoid common problems:
- Collaborate closely with the development and design team to know the exact functionalities you want to build into the website and what kind of functionalities you’re expecting to build into the website to see the best ways of integrating everything.
- Before thinking of deploying a Jamstack website, define your site architecture and your content strategy.
- Each tool within the Jamstack ecosystem has different requirements and different ways of integration. Build a plan from the start so you’re sure that every piece of the puzzle works in sync.
- Use Headless CMS with EX (Editor Exoerience) tools built-in like Agility CMS's Page Management, sitemaps, Previews.
- Gatsby already provides a lightweight coding environment for developers with the help of its React ecosystem, which in turn makes for a satisfying User Experience. But, it can further catalyze the Editor Experience if you integrate your Gatsby site with Agility CMS.
Using Agility CMS for a better Jamstack Editor Experience
The CMS for Marketers

Agility CMS makes the content management process work like a charm for marketing teams and site managers, allowing them to create and modify content without a hitch.
Agility is more than just a Headless CMS. Think of Agility CMS as a central hub for your site content which allows you not only to manage and send the content anywhere using APIs but also gives marketers tools to create and preview pages.
Now, what makes Agility CMS particularly a good fit for GatsbyJS sites is that Agility CMS not only provides native support for GatsbyJS via our gatsby-source-agilitycms github but with our built-in Page Management, the plugin can automatically generate your pages based off your page tree in Agility CMS. Combine this with our Page Template/Page Module architecture, and this means editors can create their own pages, add/order/remove functionality and content on each page, all without requiring assistance from a developer.
Agility CMS helps improve the Editor Experience by providing breezier workflows, and more importantly less of a dependency on developers in Page Management tasks like:
- creating a Landing Page and A/B testing Landing Pages;
- creating pages for Gated Content;
- moving modules around on the page to reorganize the content for better flow
- creating copies of pages with new order of modules, etc.
Static websites have gained popularity for not relying on dynamic data sources or any type of server-side processing for displaying content. However, static websites are a hassle for content editors who have to regularly interact with the website codebase to update said content. That is where Agility CMS steps in, by providing a headless content management system for static websites.
Also, there is a treasure trove of tools available in the form of UI components and Page Templates within Agility CMS’ built-in Page Management functions. Thus, in plain terms, Gatsby can help you build high-performing, lighting-fast websites, and an Agility CMS can help you source content for it and also generate your website pages as per requirement.
Why the Editor Experience is better in Agility CMS vs other CMSs?

When building a website with Gatsby and Agility CMS, it is important to take advantage of Agility CMS native Page Management. Start by taking a look at Agility CMS starter site, rather than starting from a blank site. It shows you how you should structure your Gatsby site, and serves an example based on our recommended best-practices. Developers can save time and money by allowing editors to manage all aspects of pages. Editors should be able to control what pages are on their website, and what is on each page.
Offloading this responsibility to editors means developers can spend less time responding to content needs and more time on improving UX. You’ll maintain a toolbox of UI components (i.e. Modules and Page Templates) that editors will use to compose their pages.
What happens when you let Agility CMS manage your Gatsby site content
You can bid goodbye to your site content editing woes once your Gatsby site is integrated with Agility CMS. Agility’s easy-to-use interface will grant enough flexibility and autonomy to the website editing tasks, that it invalidates any dependency on developers to create and update new site content.
As a result, now your website Editor Experience is at par with the User and Developer Experience. Marketers that manage content can now scale and wield their content the way they need to, with no barriers.
If you are interested to start with Gatsby and Agility CMS - here is how to start in 3 easy steps!
WHAT TO WATCH:
If you are eager to learn more about JAMStack and Agility CMS check out our webinar:
 If you want to learn more, also check out our webinar about how Agility works as a Jamstack CMS.
If you want to learn more, also check out our webinar about how Agility works as a Jamstack CMS.
Keep Reading
If you want to learn more about JAMStack, make sure you read these articles:

About the Author
Joel is CTO at Agility. His first job, though, is as a father to 2 amazing humans.
Joining Agility in 2005, he has over 20 years of experience in software development and product management. He embraced cloud technology as a groundbreaking concept over a decade ago, and he continues to help customers adopt new technology with hybrid frameworks and the Jamstack. He holds a degree from The University of Guelph in English and Computer Science. He's led Agility CMS to many awards and accolades during his tenure such as being named the Best Cloud CMS by CMS Critic, as a leader on G2.com for Headless CMS, and a leader in Customer Experience on Gartner Peer Insights.
As CTO, Joel oversees the Product team, as well as working closely with the Growth and Customer Success teams. When he's not kicking butt with Agility, Joel coaches high-school football and directs musical theatre. Learn more about Joel HERE.