How Agility CMS Improves SEO for Gatsby and Next.js Sites
SEO Meta Fields & Script Embeds in a Gatsby/Next.js Site


A big benefit to using static site generators such as Gatsby or Next.js is that they come with tools out of the box to help your site rank and perform better in search engines. These static site generators make your site extremely fast and efficient for search engine crawlers to crawl your site and index your pages. In addition, important SEO Meta Fields such as title, description, keywords, and other additional header markup are also important and provide further information to help describe your website, and rank better in search engines.
SEO In Agility CMS
Building a website that is optimized for search engines is a combined responsibility of both the developer building your website, your content architecture and your content editors. Agility CMS assists in this by providing some built-in fields as part of our Page Management to encourage developers to use these fields and for editors to have a consistent place to manage this.

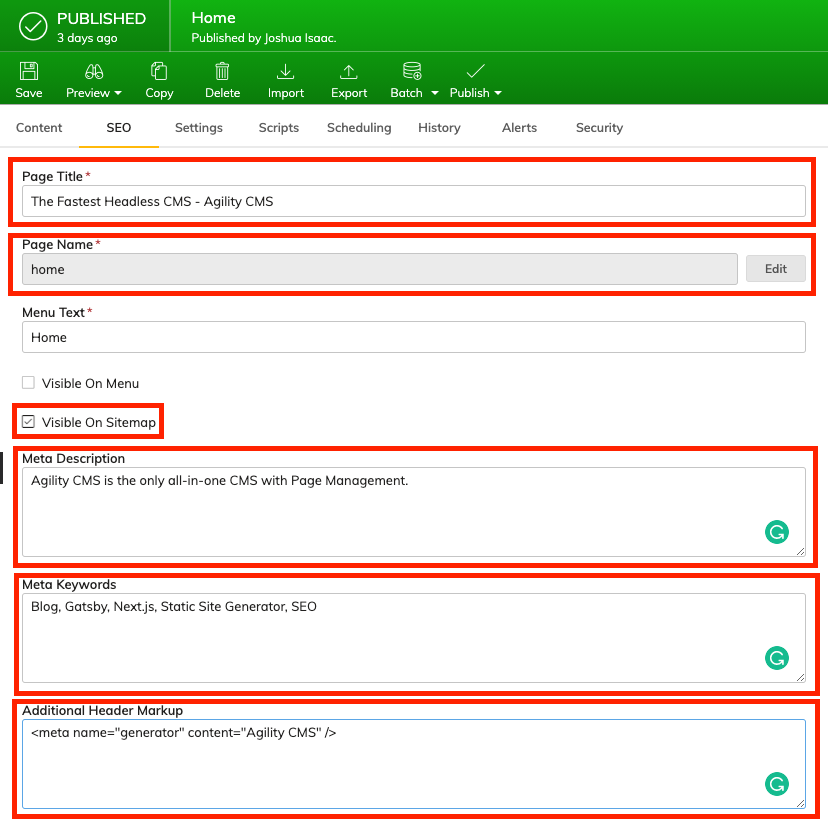
Page Title
This should represent the title HTML element that is outputted on your website. This is used for both Search Engines as well as displaying the title of the page in your web browser tab.
Page Name
This should represent the URL slug of the page which comprises part of the full URL for your page on your website. For example, if your Page Name is 'services' and it is a sub-page of 'about' then your full URL for your website would be: `/about/services`
Visible On Sitemap
This property should represent whether this page should be included in the website's sitemap (sitemap.xml) file reported to search engines. Developers may also interpret this property to determine whether the page should allow robots to crawl it. In general, if this property is checked, the page should be visible in the sitemap and be crawlable by search engines. If unchecked, the page should disallow search engines from crawling it.
Meta Description
This property should represent the meta description used in the HTML page output. This is used by search engines to learn more about your page, and they often use this in their search results. This is a plain text field and should not include any HTML. The assumption is that the website will output this as a properly formatted meta tag.
Meta Keywords
This property should represent the meta keywords used in the HTML page output. This is a plain text field and should not include any HTML. The assumption is that the website will output this as a properly formatted meta tag.
Additional Header Markup
This property is designed to allow editors to add additional HTML meta tags or scripts that should appear in the <head> of the HTML document. It should accept and output raw HTML.
SEO Component
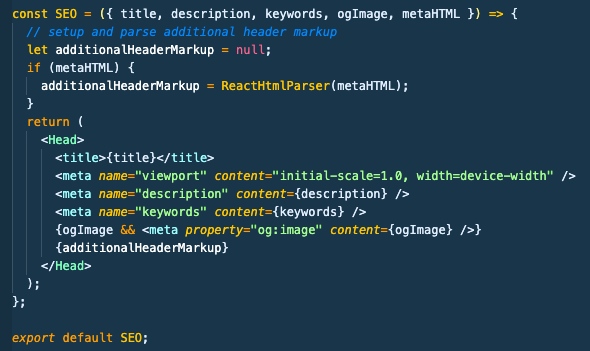
Both the Agility Gatsby & Next.js starters are React-based, and come equipped with an SEO component, which can be used to take advantage of the built-in SEO fields and output them into the <head> section of your website.
SEO.js:

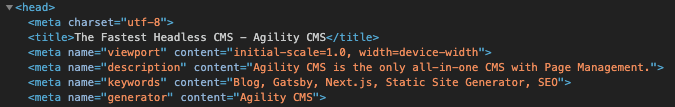
HTML Output:

Scripts & Embeds
In addition to Agility's SEO Meta Field management, Scripts can also be added to the <head> or within the <body> of a website. Unfortunately, When using Gatsby or Next.js, it isn't possible to parse the scripts into your website as react-dom ignores script elements.
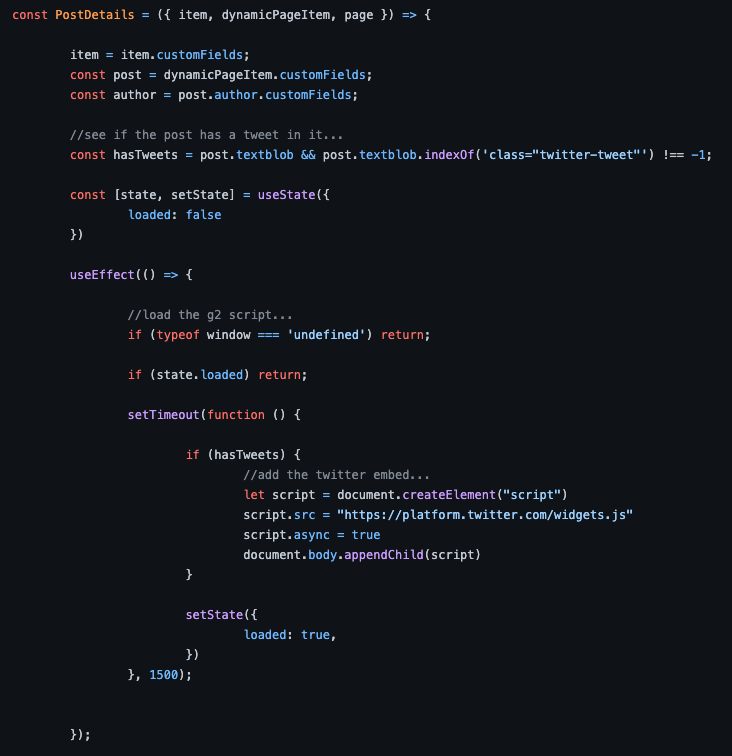
However, it is possible to create scripts on the fly when working with things such as embeds. The following example show's how a script was created and used to add a Twitter embed into the Agility blog:
PostDetails.js:

Outcome:
💜Are you still new to @GatsbyJS? Gatsby enables users to develop a static #website using #React.
— Agility CMS (@AgilityCMS) January 12, 2021
Benefits:
💜Blazing Fast Sites
💜Extensive #OpenSource Ecosystem
💜#JAMstack -ready
💜#GraphQL -based Data Normalization
Learn more: https://t.co/FyUEn4yn93 #javascript #webdev
Final Thoughts
To conclude, SEO is crucial for any website. While a great deal of SEO is found within the content that you see in the output of your site, a great deal of it is also found within the meta tags in the <head> section of your pages. The relevant fields for SEO that can be managed within Agility CMS are highly recommended to use when and where possible.
Get Started with Agility CMS & Gatsby or Next.js
Agility CMS and Gatsby or Next.js go great together. If you aren't using them already, get started for FREE today!
Keep Reading
If you want to learn more about using JAMstack with Agility CMS, make sure you read these articles:




