Omnichannel Content Delivery: How a Headless CMS Helps
The Benefits of A Headless CMS for Omnichannel Content Delivery


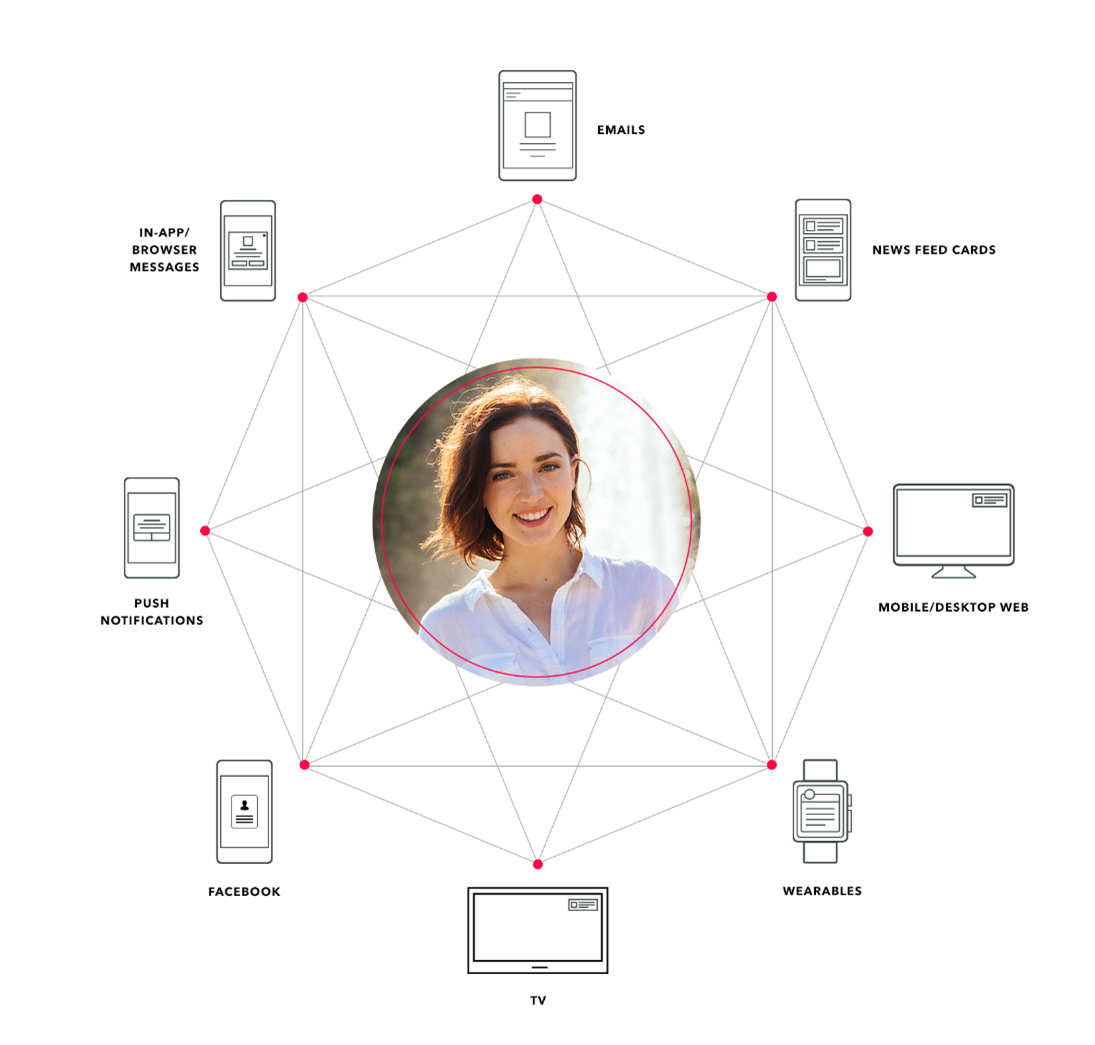
By now you surely believe that content is key to business success. But simply creating and posting content is not enough for an effective digital content strategy. Determining how and where to deliver content is fundamental to creating a stellar customer experience and provide them with a consistent stream of content - omnichannel customer experience.
However, when not handled properly, content delivery could end up frustrating and confusing, especially if you’re attempting omnichannel marketing without the right tools for the job. This is especially true if your target audience isn’t familiar with Omni experience, such as SMS messaging or push web notifications.
Despite these caveats, the benefits of omnichannel marketing are too great to be ignored. For example, according to McKinsey research, creating an omnichannel customer journey can increase revenues by 5 to 15% across the customer base.
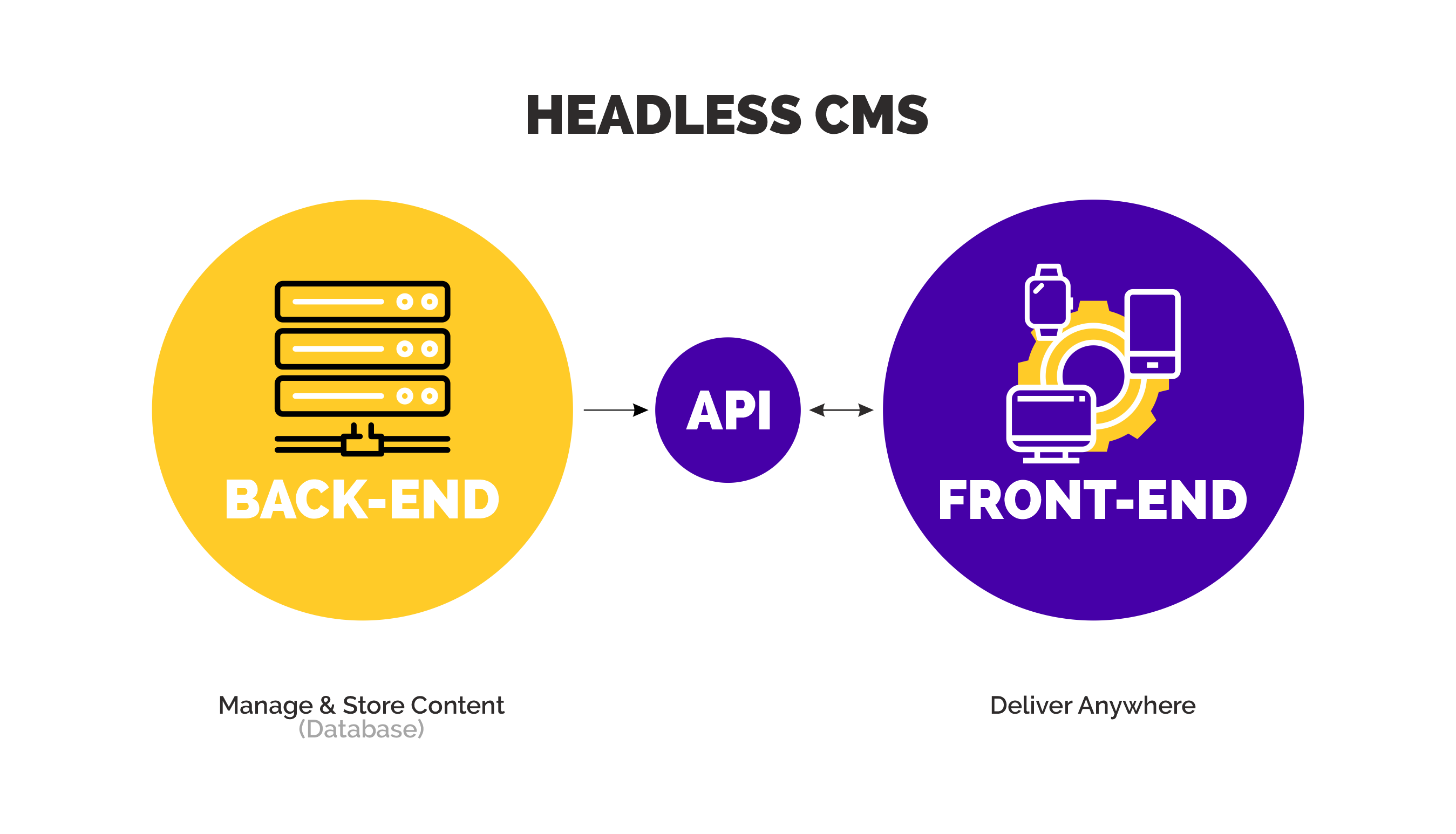
Thanks to its API-first architecture, a headless CMS enables you to deliver omnichannel content. A headless CMS acts as a backend content repository that connects different presentation layers to a centralized hub to deliver content to different platforms in a single motion. This gives content creators the tools to create content for websites, digital signage, mobile apps, and smart devices.
Omnichannel Content Delivery Explained
Let’s start by defining ‘channel.’ A channel is a frontend that consumes data from your CMS and presents it to users. Housing different channels within a single CMS enables simplified content editing and omnichannel content delivery makes that possible.
With an API-first headless CMS, content editors can create a process workflow where every time they introduce new content, an API takes over the distribution part and delivers it to the platforms or channels of their choosing through API calls.
Omnichannel content delivery is highly consumer-based. It gives companies the option to distribute content to individual users in different channels and build a cohesive user experience across multiple platforms.
For developers, this means freedom to work with whatever tool or framework they prefer; for content editors, it means that they’re sourcing content from the same CMS and reducing the amount of work they have to do to publish content across channels.
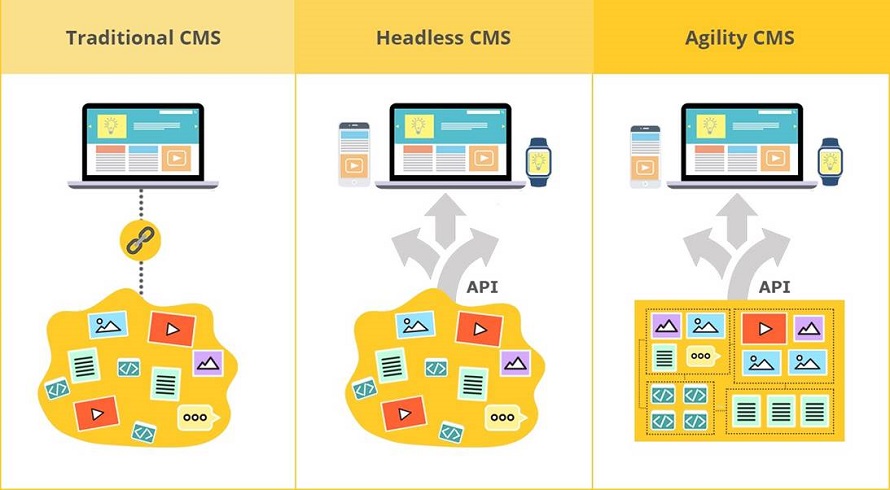
Why A Traditional CMS Isn’t Enough for Omnichannel Marketing
Customers expect connected processes and digital experiences. They want the ability to get things done using whatever touchpoint they choose. This doesn’t play well with the traditional CMS as it’s not able to distribute adaptive content.

Here are some reasons why omnichannel marketing doesn’t play well with the traditional CMS:
- Single-channel content delivery: Traditional architecture is built to be single-channel. Each channel requires an individual setup and separate optimization.
- Content silos: Content silos and inconsistencies across multiple channels appear since content teams create content channel-by-channel content.
- Rigid workflows: Since every channel has its own workflows, it’s hard to streamline operations across channels and products.
- Lack of integrations: Traditional CMSs are monolithic solutions with limited features and don’t allow for many third-party integrations or only integrate well with a select group of vendors.
Why A Headless CMS Is Your Best Bet for Omnichannel Marketing
The omnichannel approach is all about personalizing the customer experience on every channel. A headless CMS streamlines operations and enables businesses to manage content from one single location using APIs. Headless CMSs enable quick content optimization and delivery to many different channels at once, which can support all kinds of avenues, from product launches to blog posts, to in-person events, and sales promotions.

Being API-first and cloud-native, a headless CMS gives marketers a flexible content structure. Agility CMS’ content infrastructure unifies omnichannel content delivery and makes data reusable and customizable. Agility’s flexible content-first approach streamlines content operations and makes it easier for editors to manage content as they expand into new channels.
These are some reasons why headless is the way to go to build an omnichannel experience:
- Less maintenance required: Headless CMSs are usually updated and optimized more often than traditional CMSs. Also, integrating third-party software is easier and faster.
- Better content management: With a headless approach, content creators can adapt and distribute content to emerging channels with ease.
- Faster content delivery: Headless CMSs are less prone to delays and their cloud-based infrastructure enables creators to access content from their own terminals.
- Better ROI: A traditional CMS is optimized for a single channel, which means that you need more than one to deliver omnichannel content, resulting in lower ROI and slower service.
Creating Omnichannel Content In Agility CMS
One of the main benefits of Agility CMS when it comes to creating and delivering omnichannel content for multiple websites, apps, and devices is that it enables you to build both channels and instances.
Let’s stop here for a second and review channels and instances:
- An instance has a backend separated from other instances and has a separate list of users and roles. It also has separate templates and definitions.
- A channel can be added to an Agility instance. Just think of it as a separate hierarchical sitemap with users and roles shared among other channels in the same instance.
Simply put, a channel is a frontend that takes your data and presents it on a particular device, be it an app or a website. In Agility CMS, you can manage different types of channels regardless of their architecture and functionalities. With Agility CMS, you can manage content structures and create as many distribution channels as you need because the CMS acts as a single source of truth from where you distribute content.
In Agility CMS’ multi and omnichannel model, users can:
- Map each digital channel to a domain/subdomain.
- Give each channel its own page tree.
- Create one web app per digital channel or a multi-tenant web application that powers all channels.
- Provide users with access to the instance so they can view all content across channels. But permissions can be set to limit users to "read-only" on channels that are not relevant to the user.
- Automatically associate a request to a registered channel and set the Digital Channel context appropriately with Agility.Web.dll.
- Store all content within a single database.
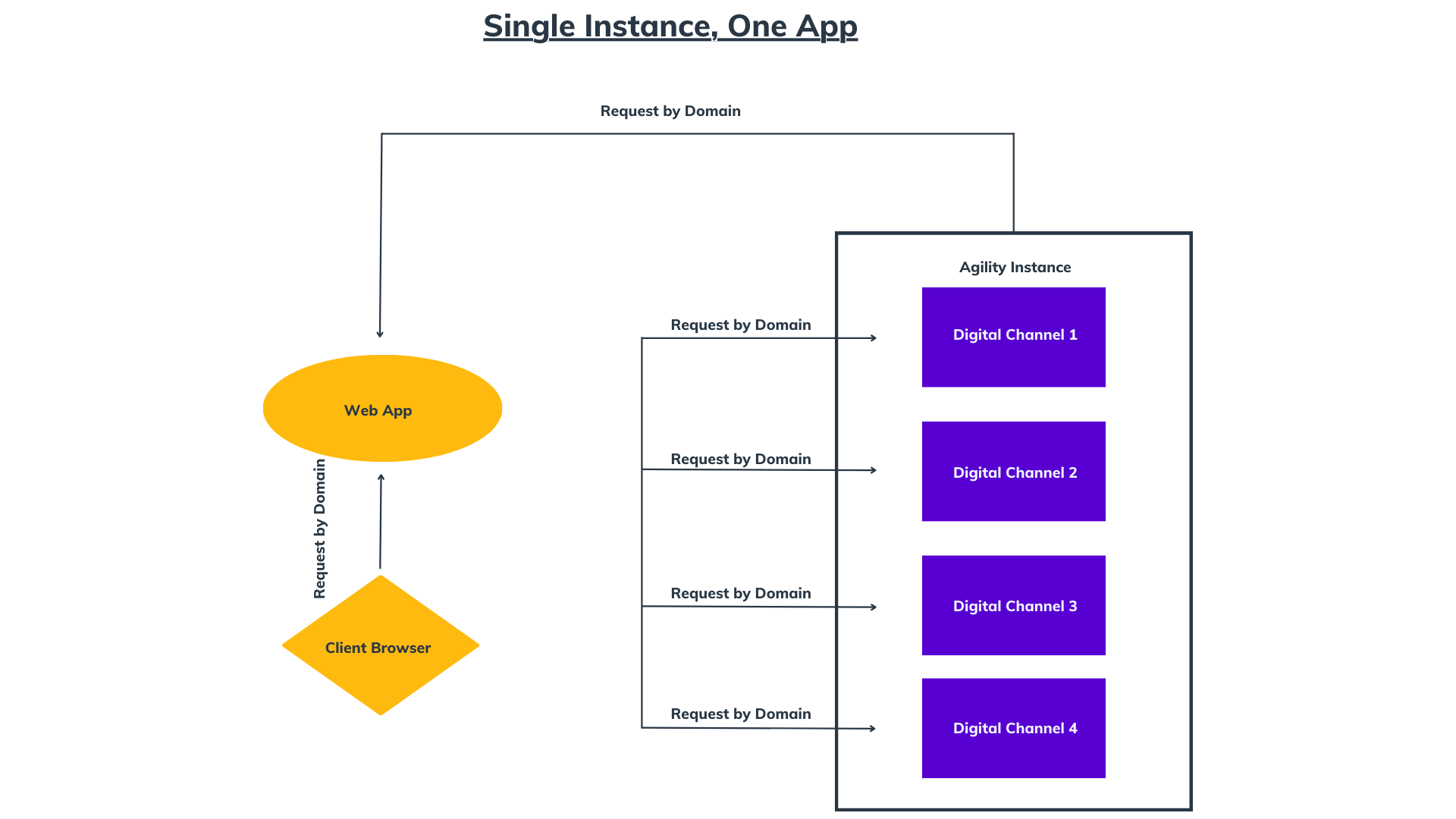
How multichannel and omnichannel work in Agility CMS:
Single Instance - One App

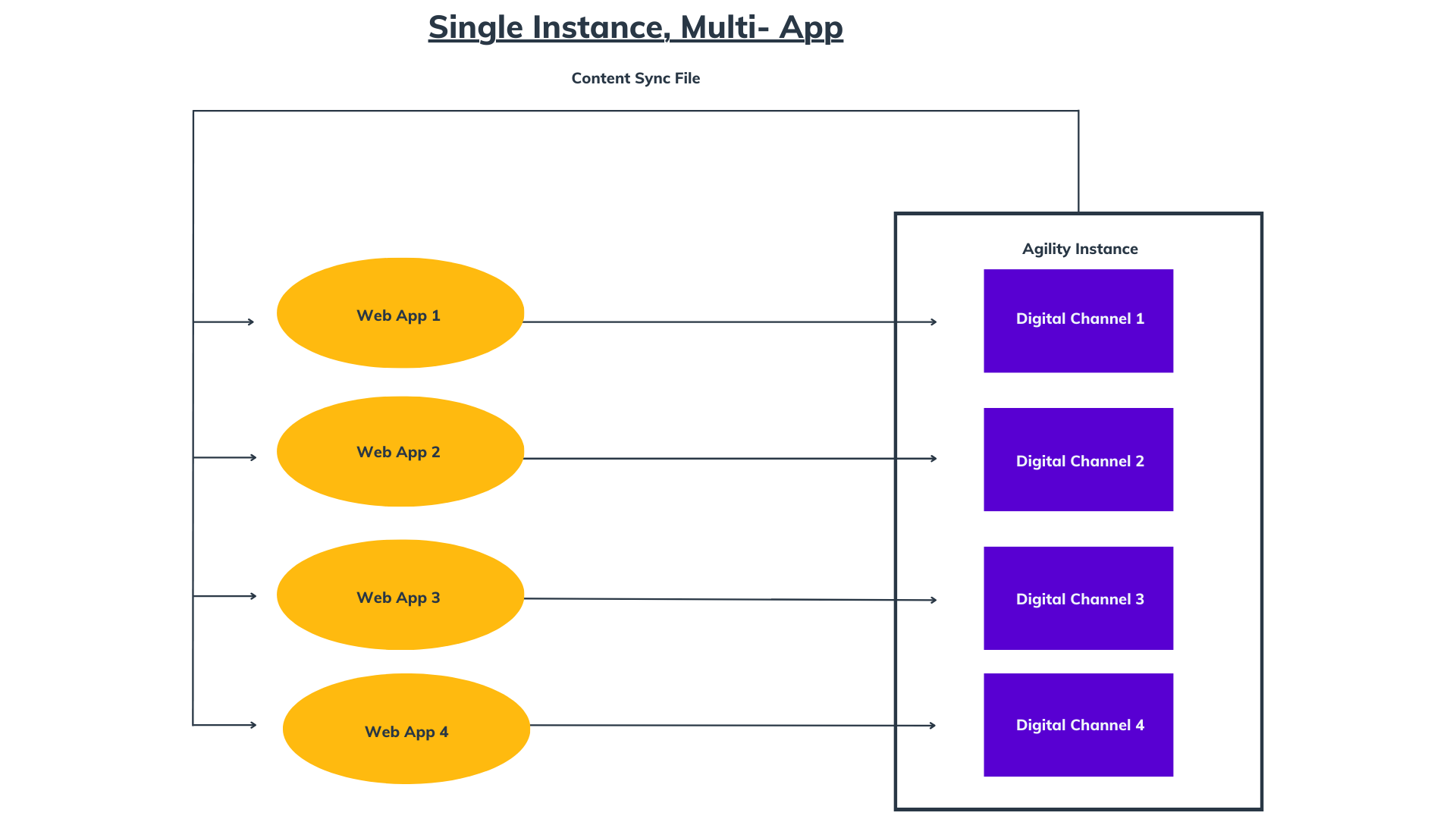
Single Instance - Multi-App:

The Future of Omnichannel Marketing
Omnichannel marketing will expand in the near future. In fact, according to Gartner, by 2023, 25% of organizations will amalgamate marketing, sales, and CX into a single function. With the help of data analytics, marketers willing to follow an omnichannel will get a bird’s eye view of every customer based on their interactions across multiple channels.
Robot process automation and associated technologies like chatbots have grown significantly over the past years and are likely to continue growing. To be successful when implementing an omnichannel strategy, companies need to be clever about handling user data and enhancing the customer journeys that matter.
However, the growth of omnichannel marketing means that brands must plan for and manage customer expectations. It also means successful companies must learn to anticipate the consumer’s needs and augment offerings accordingly.
If you want to learn more about how we help our customers create and deliver omnichannel content, read our case study Innovating Omnichannel Customer Experience for SCENE Rewards Program.

About the Author
Joel is CTO at Agility. His first job, though, is as a father to 2 amazing humans.
Joining Agility in 2005, he has over 20 years of experience in software development and product management. He embraced cloud technology as a groundbreaking concept over a decade ago, and he continues to help customers adopt new technology with hybrid frameworks and the Jamstack. He holds a degree from The University of Guelph in English and Computer Science. He's led Agility CMS to many awards and accolades during his tenure such as being named the Best Cloud CMS by CMS Critic, as a leader on G2.com for Headless CMS, and a leader in Customer Experience on Gartner Peer Insights.
As CTO, Joel oversees the Product team, as well as working closely with the Growth and Customer Success teams. When he's not kicking butt with Agility, Joel coaches high-school football and directs musical theatre. Learn more about Joel HERE.