Managing Website Pages in Agility CMS
An overview of Agility CMS with an emphasis on how to create and manage pages for your Jamstack site.


One of the things that makes Agility CMS different from other CMSs is that it is content first and offloads the task of page management to the content marketing team. With Agility CMS, content teams are enabled to update pages and sitemaps without the help of the IT team.
Using Page Management, you can empower editors to create and manage pages for your digital solutions using reusable building blocks (i.e. modules & page templates). Editors can manage your site's page tree, page-level SEO properties, and determine what content and functionality will be on each page.
In this article, we give you an abridged version of a training session where James Vidler, VP of Customer Solutions of Agility CMS, and Marcelo Lewin, the Headless Creator. In this lesson, you will get an overview of Agility CMS with an emphasis on how to create and manage pages for your Jamstack site.
First Things First: Quick Glossary
Agility CMS offers an easy-to-use platform for non-technical and technical users alike to create and manage their websites. This platform has four key features that allow this to be possible:
- Headless CMS: Agility utilizes headless CMS to enable content editors to store and develop new content with ease. A Headless CMS decouples the back-end, the body, from the front-end, the presentation layer that makes content accessible and displayed through an API allowing a robust user experience.
- Website Starter: Agility CMS comes pre-packaged with frameworks for you to build a digital experience quickly.
- Page Management: Simplifying the lives of your content team, page management is a robust system consisting of several modules that allow your content team to quickly manage your site’s page, SEO, and more with ease.
- Next.js: Next.js is a framework that allows you to build websites and server-side rendering using React and Javascript.
Signing Up for a New Agility Instance
Getting started with Agility is just a piece of cake even a newbie can easily go with the flow.
Creating an instance on Agility CMS:
You just need to log in with a GitHub account and then you will be able to create an instance based on a website starter. We will be covering Next.js as a base starter for our instance, but you have different starter choices to build a website. lots of choices to go through if you want.
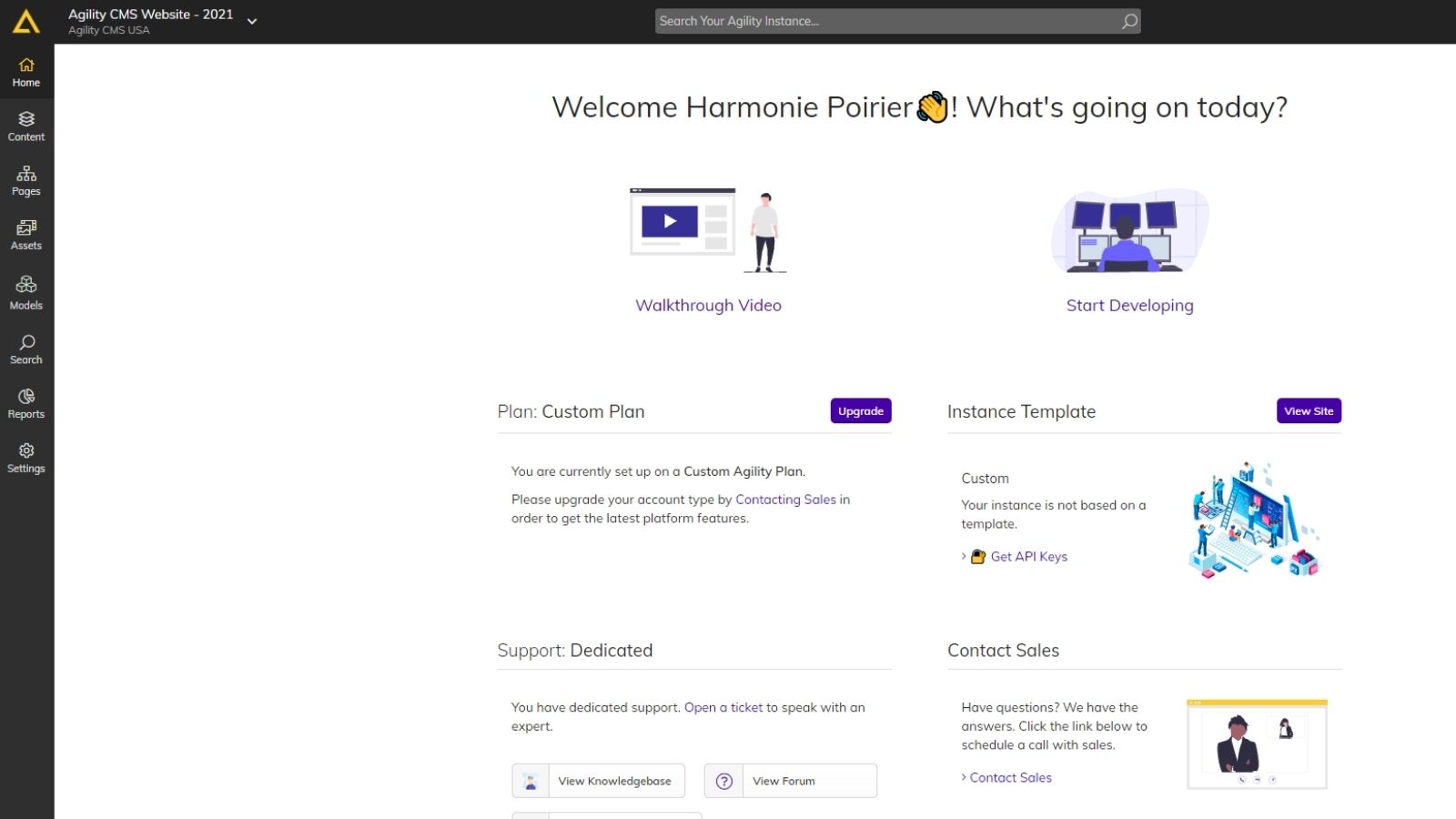
A Look At The Agility CMS Dashboard
Here is a glimpse of how the what Agility CMS dashboard looks like:

You can have a bunch of controls and get the next level of customizability of the instance. You will get your quick start guide on how to get started with agility CMS
Key Sections:
Agility CMS’s dashboard enables you to easily manage your website. From it, you are able to access seven different sections:
- Home
- Content
- Pages
- Assets
- Models
- Reports
- Settings
However, in this tutorial, we will be only discussing four of them: Home, Content, Pages, and Settings.
Home
It’s our CMS’s homepage where things get started. You will get all starting tips and tutorials that will guide you on how the CMS system works.
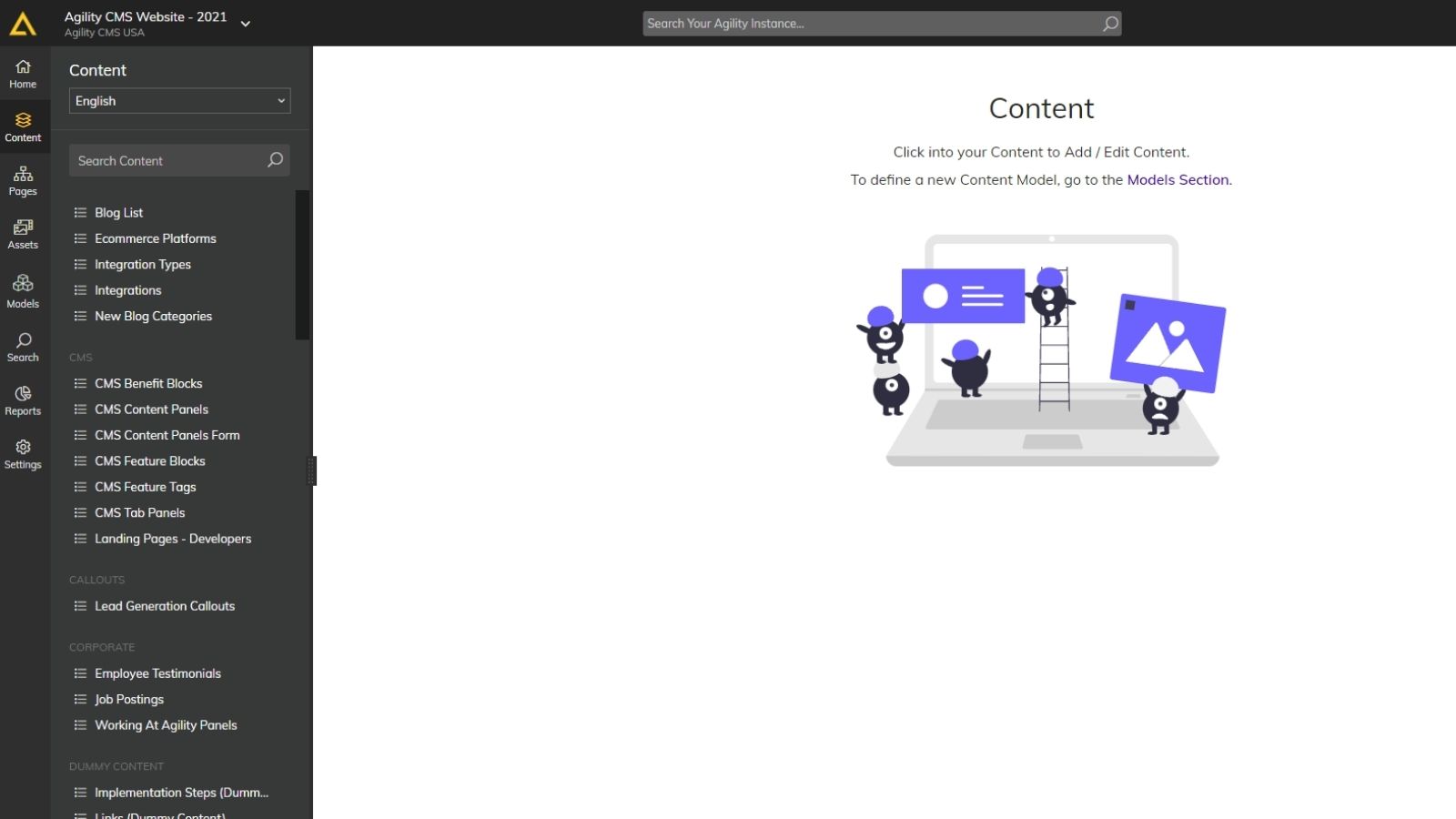
Content:

The section where you will be going to define page-specific content which can be accessed by multiple pages or shared across multiple devices and we are talking of headless means you can share that content to wherever you want.
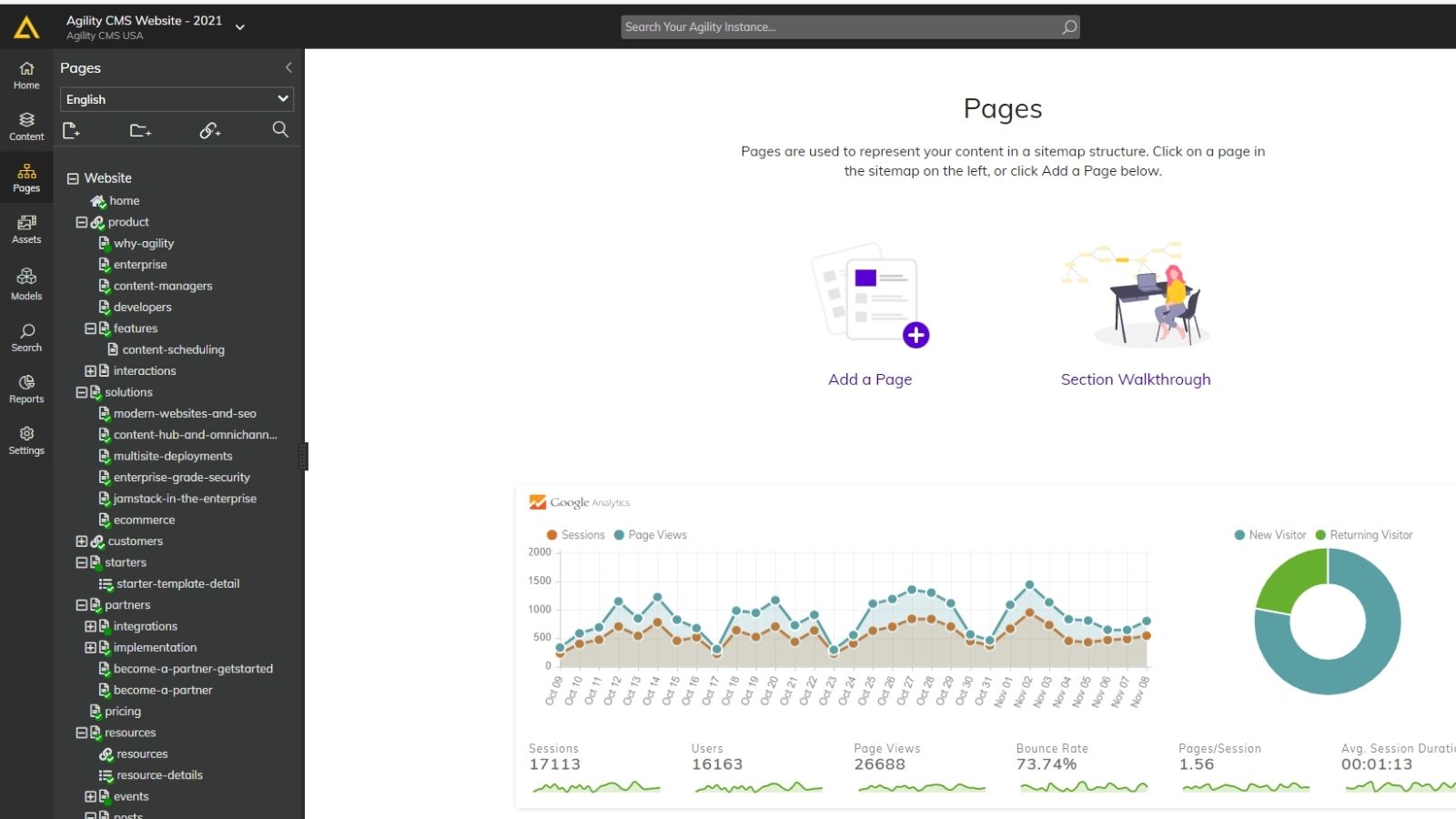
Pages:

The section where we can specifically control our pages and control multiple sections of a specific page including page Header or feature posts module or blog post module, just as an example.
How do Pages work in Agility?
The Pages (area) in Agility represent pages you would typically have in a website or mobile app. They are objects you can add to your Sitemap which will make up the URLs/Views you have in your solution.
It enables editors to manage their pages and what content is on them without requiring a developer. For each Page you have defined in Agility, you can add content to that page by adding Page Modules.
One of the best things about Pages is that it is simple and easy to understand for non-technical users enabling content authors to focus on creating content rather than how it will look when published. This frees the hands of marketers and developers to design and structure how the content will look and which tools will support that website.
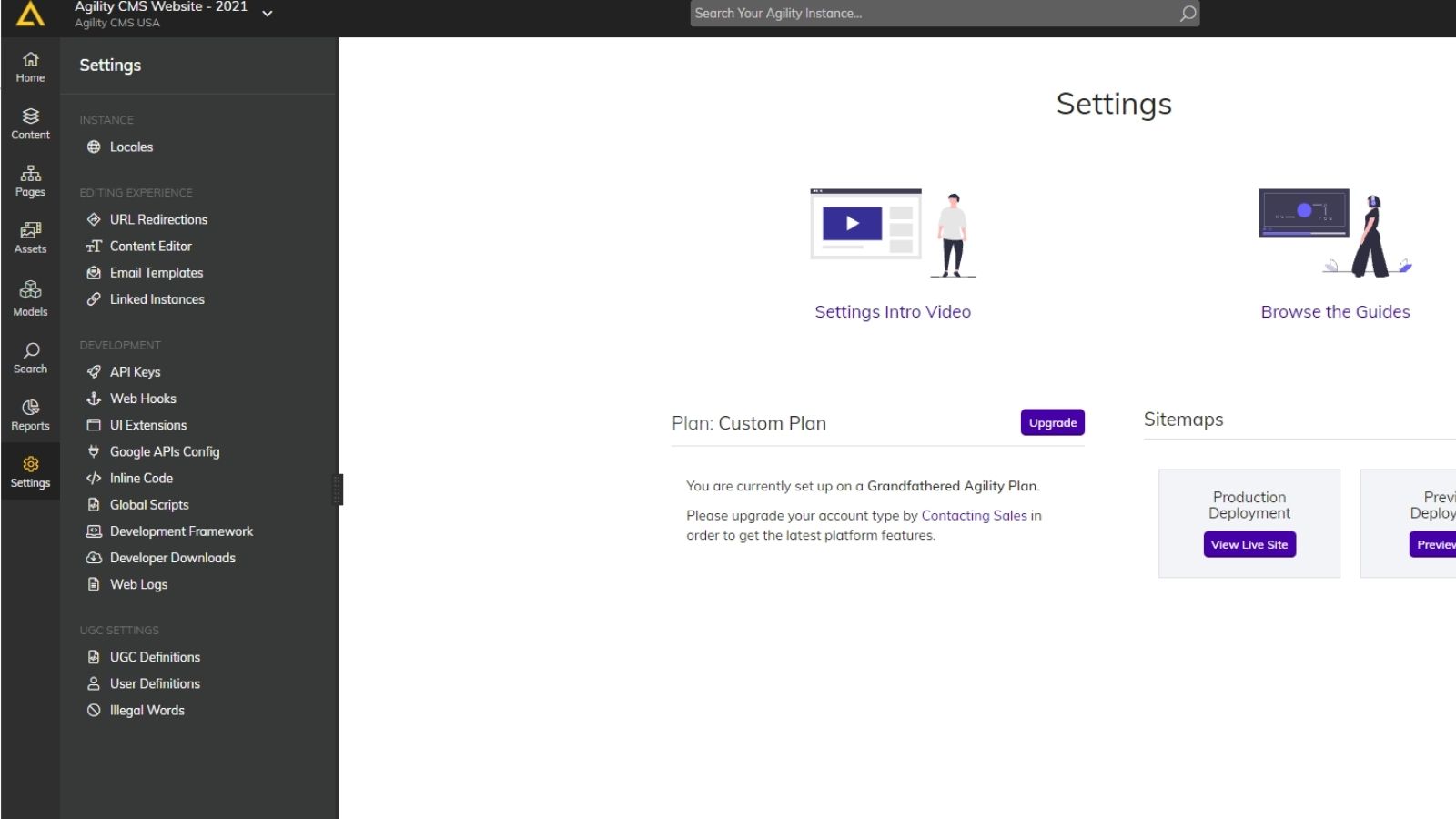
Settings

The settings section is where all the controls lie and all the configurations are done
How Do Sitemaps Work in Agility CMS
Sitemaps are generally page hierarchies that are helpful for search engines in crawling web pages.
Deploying a Website and Using it with Pages
In order to deploy a website using Agility, you need to choose a website starter. For the purposes of the article, we will be sticking to Next.js.
We will be using Vercel in order to use Next.js.
Now users need to add a GitHub account and choose a repository. It's as simple as a piece of cake and the cherry on the top is, it handles different configurations for you, and in a matter of a few minutes, you are done with the deployment.
See the figure below to know the key four steps to follow for deployment then you will have a better idea of deployment with Vercel’s 4 basic steps:
- Adding Repository
- Adding a Team
- Adding Integrations
- Deployment
How Next.js Platform is a Lifesaver
Next.js is the new mantra here, using advanced technology and server-side rendering makes the user experience more convenient.
What does Next.js include?
- Server-Side Rendering: Server-side rendering is what next.js is built on top of. In this phenomenon, rendering takes place on the server-side unlike in the browser that makes it load faster and speed optimized which is good for SEO at the same time.
- Routing: Next.js has a file system-based routing concept. You don’t need to declare the whole file path or the page route.Next.js is capable of doing that automatically, which adds benefits to developers as well as Authors working on the CMS like agility CMS that works with Next.js.
Common Issues with Other Headless CMSs
Can’t preview content updates in real-time
In some CMS, content can’t be previewed before publishing and that’s what causes headaches for content authors as they can’t have a live preview of any changes made until they publish and that makes the process way more complex.
Limited Control over creating, deleting, and redirecting pages
Above all change, control is highly restricted and the user is only left with a few controls while in agility CMS the author is given with plethora of controls and he can control page redirecting and set it accordingly.
Limited control over what content is on each page
Most of the CMS systems lack something authors demand the most. They want control over how content will be while CMS restricts control and roles mix out what developers should do and what is Author’s duty.
Inconsistent and in-efficient content workflows
Workflow efficiency is usually targeted by any organization as its key goal whenever the design process flows. Only CMS systems, based on consistent workflows will be able to catch up in the market like it is often said consistency is the key similarly consistent workflows are a lifeline for CMS, and efficiency on the top is the need of the hour.
Publishing content takes too long, don’t understand concepts of builds
Most of the time CMS fails due to outdated build procedures. Authors find it a herculean task to publish content and they start losing focus on the quality of the content. Agility made it handy for its users to easily publish content and have a live preview before publishing. This adds more quality focus and a time savior routine.
Recap: What You’ll Need to Build a Website in Agility
To use Agility CMS, you will need nothing more than the following
An Agility Instance
The first thing you need is an agility instance. Let's take blog starters as an example here.
A GitHub Account
It is not a tight requirement that you must have a GitHub account but it will be easy for you to deploy the site because it can automatically connect to the GitHub repository and set up some basic DevOps for you.
Blog Starter code (on GitHub)
The last thing you will need is the actual GitHub starter code that is going to power the website.
If you want to learn more about Agility CMS, read more here: Page Management for Content Marketers - With Agility CMS

About the Author
Joel is CTO at Agility. His first job, though, is as a father to 2 amazing humans.
Joining Agility in 2005, he has over 20 years of experience in software development and product management. He embraced cloud technology as a groundbreaking concept over a decade ago, and he continues to help customers adopt new technology with hybrid frameworks and the Jamstack. He holds a degree from The University of Guelph in English and Computer Science. He's led Agility CMS to many awards and accolades during his tenure such as being named the Best Cloud CMS by CMS Critic, as a leader on G2.com for Headless CMS, and a leader in Customer Experience on Gartner Peer Insights.
As CTO, Joel oversees the Product team, as well as working closely with the Growth and Customer Success teams. When he's not kicking butt with Agility, Joel coaches high-school football and directs musical theatre. Learn more about Joel HERE.



