Agility CMS Case Study: A simple and effective Gatsby website for "Flow With Victoria"
Using Gatsby and Agility CMS for a beautiful and fast website


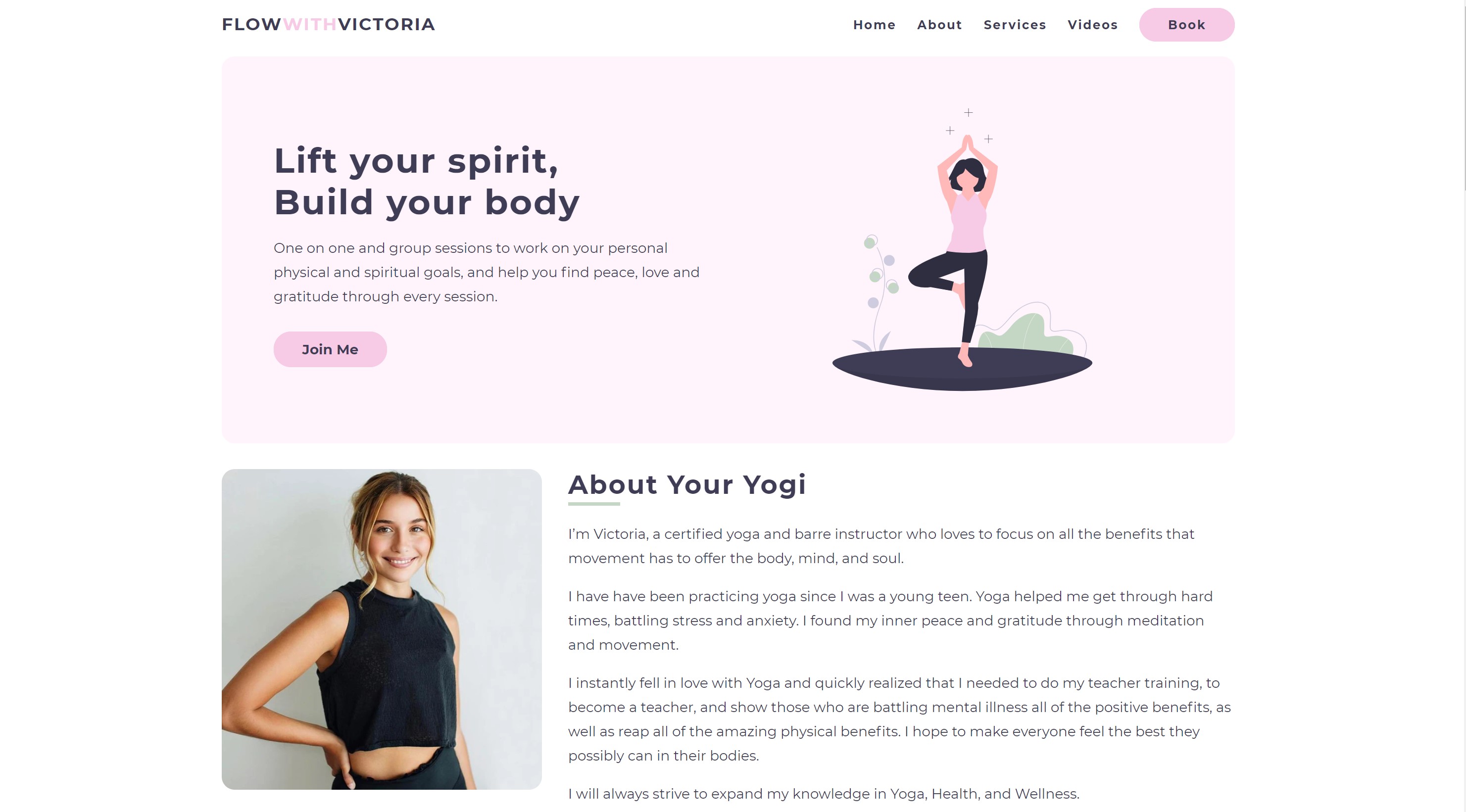
Victoria is the Yogi behind Flow With Victoria. She is a certified Yoga & Barre instructor who focuses on the benefits that movement has to offer the body, mind and soul.
I was extremely excited when Victoria reached out to me to help her create a website where she can share information about herself, her practice, and connect with people inquiring about personal and online sessions.
The Requirements:
- This was Victoria’s first website, so she wanted simple and easy to use, but also got the point across effectively.
- She wanted the ability to update content on her website by herself, whether it be to update prices, add a class style or a new testimonial.
- She also wanted to display media on the website (photos and videos).
- A contact form was a must so potential clients can inquire about classes or general questions.
The Process:
Before I even started building out Victoria’s website, I knew I wanted to use JAMstack and among many great JAMstack Static Sites Generators I chose Gatsby. I’ve been playing around with Gatsby a lot recently and it has become my go-to tool when creating websites.
Gatsby is a React based framework that makes it quite easy to build a blazing fast website with performance, SEO and accessibility baked in. Gatsby also has an awesome plugin ecosystem that makes it easy for you do source data from API’s and headless CMS’s! The cost to host a Gatsby site as opposed to a WordPress site was also a great selling point. Using a CDN like Netlify is cheap (and sometimes free)!

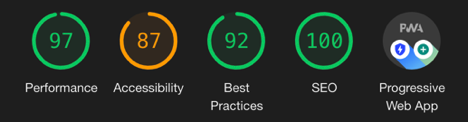
The figure above shows the Google Lighthouse score of the final product.
I needed to make it easy for Victoria to update content on her own, so I had to set her up with a Content Management System. Agility CMS was an excellent choice for this. Being a headless CMS makes it easy to source data from.
I was also in luck as Agility has a Gatsby Plugin that sources the content from your Agility CMS into your Gatsby site.

They also have a Gatsby Starter project that saves you a lot of time from configuring your site from scratch, along with documentation on how to get started.
Coming from a WordPress background, Agility’s built-in page management and their concept of modules was very refreshing to learn and use.
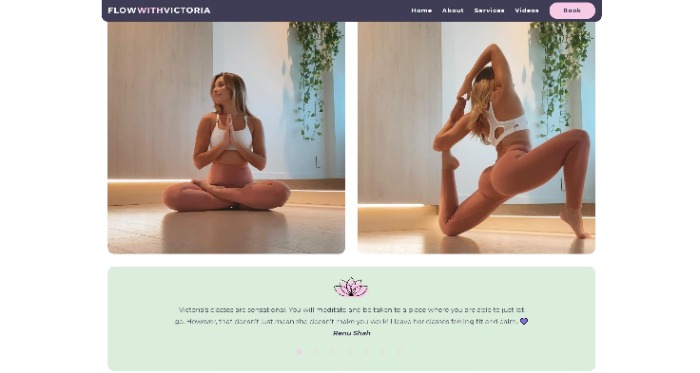
I learned that Gatsby has a source plugin to pull data from Instagram. I used this plugin to pull the latest 6 images (along with the links to the post) from Victoria’s Instagram feed and turned into a carousel module within her site.
I knew I was going to host this site with Netlify, so I was also able to take advantage of Netlify Forms for the Contact Form of the website. By using a few data attributes, Netlify would be able to detect that there is a form on our website and start capturing submissions. I also enabled notifications so Victoria can be notified via Email when a form submission is made instead of having to login to Netlify.

The Result:
The final product was a performant, SEO friendly and accessible website that is simple yet effective. It shares information about Victoria and her practice by pulling in content from Agility CMS, Instagram and utilizing Netlify Forms to connect her with potential clients interested in her services


If you want to learn how to build a Gatsby website with Agility CMS, please watch this tutorial:





