Agility Unveils Design System Refresh in New UI


Agility, the premium content platform, is thrilled to announce the successful completion of a comprehensive design system refresh in its new user interface (UI). Over the past three months, Agility's dedicated design, product, and customer success teams have been diligently listening to valuable customer feedback and implementing improvements to elevate the design and accessibility of the UI design system.
Joel Varty, CTO of Agility, emphasizes the company's commitment to innovation and customer-centric solutions: "The design system refresh in our new UI is a reflection of our dedication to listening to our customers' needs.”
The design system refresh introduces a host of exciting features and enhancements aimed at empowering users with increased efficiency and an unparalleled user experience. This comes a few weeks before the new UI will have full feature parody and be the default for new Agility users.
Here are the highlights of the changes and implementations:
- New Filters: The interface now boasts enhanced filters, allowing users to conduct precise searches for content items, pages, assets, and more. This feature significantly improves efficiency and user experience.
- New Advanced Global Search: The upgraded global search functionality offers users a powerful and flexible data searching and filtering experience within a single component, enabling swift access to the desired information.
- New Org Selector and Instance Manager: Simplifying navigation and management across multiple instances and organizations, the new org selector and instance manager streamline user workflows and enhance overall usability.
- Navigation Panel Enhancement: Responding to user feedback, Agility has introduced a darker, high-contrast navigation panel, reducing eye strain and improving focus during prolonged usage.
- Heartbeat Indicator: With the addition of a new heartbeat indicator, users now receive visual updates on ongoing events and tasks, ensuring they remain informed and engaged with key activities.
- Collapsible Properties and Activity Feed Sidebar: The refreshed UI features collapsible properties and an activity feed sidebar, maximizing screen space for the main content and providing users with a more immersive experience.
- Pagination instead of Infinite Scroll: Agility has replaced infinite scroll with a pagination feature, resulting in improved navigation, reduced lag, and easier return to specific content points.
- Horizontal Breadcrumb Navigation: The introduction of horizontal breadcrumb navigation enhances tracking and navigation within complex directory structures, simplifying user journeys.
- Table Column Reordering: Users can now effortlessly reorder table columns, significantly enhancing data analysis and comprehension capabilities.
- Visual Model Editor with Drag-and-Drop: Agility's updated visual model editor empowers users to create and edit models interactively through an intuitive drag-and-drop interface, further enhancing usability and productivity.
- New Asset Manager: The newly integrated asset manager significantly improves the organization and accessibility of digital assets, ensuring efficient project resource utilization and seamless collaboration.
Agility remains committed to continuously enhancing its product offerings based on user feedback and evolving market demands. The design system refreshes in the new UI is a testament to Agility's dedication to delivering exceptional user experiences and ensuring maximum accessibility for all users.
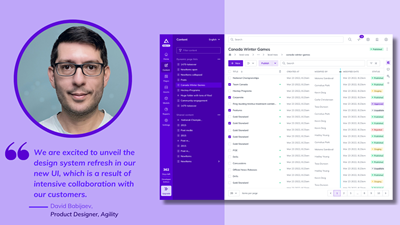
According to David Babijaev, Product Designer of Agility's new UI: "We are excited to unveil the design system refresh in our new UI, which is a result of intensive collaboration with our customers. By incorporating their feedback, we have created a more intuitive and user-friendly experience that will empower our users to achieve their goals efficiently and effectively."
Jina Zohori, Head of Customer Experience at Agility, adds: "The implementation of these new features is a direct response to our customer's needs. Our goal was to improve the overall accessibility and usability of the UI design system, and we are confident that the enhancements we've made will have a significant positive impact on our users' workflows."

About the Author
Harmonie is the Senior Marketing Manager at Agility CMS