How to Design A Content-First Strategy using Agility CMS

Audiences need useful, accessible content across multiple channels, and companies need to be able to supply that content both efficiently and effectively.
Here's where the content-first approach can really help companies deliver the right content, in the right place, at the right time.
But what exactly do we mean when we talk about 'content-first?
In this article, we will break down what content-first is, what it's not, and why you should start working content-first in your organization or with your clients.
But first, let's start with the basics.
What Is Content-First?
Content-first means considering content early on in your projects. This strategy prioritizes content creation and delivery to reduce project rollout delays in the content-creation process.
It's no secret that content creation is often a touchy subject due to the number of people involved in the process. From developers to marketing specialists to CXOs, everyone has a say in the content, and while it's essential to pay attention to everyone, this often causes delays.
Using content as your primary driver helps companies to think from a design perspective, enabling them to craft content that can really make a difference for your stakeholders.
How Agility CMS helps customers adopt a Content First Methodology
In a nutshell, here is what it means to be a Content First CMS:
- This means Website or App front-ends can be rewritten easily without changing the content in Agility CMS.
- This enables a future where you never have to rebuild your website from scratch ever again.
- By starting off with great Content Architecture, customers can create the right Content Definitions with the kinds of Content Relationships that will stand the test of time.
- Content that serves as a single source of truth can be placed in a Content Warehouse so it can be made available anywhere.
- Content that is designed specifically for a Website, App, Line of Business, or Organizational Segment, can be placed in a Property Instance.
The Five Pillars of a Content First Strategy
1 | Organization and Management. Before thinking about design, you need to establish all the essential elements of your content and what you want to accomplish with your website.
2 | Output and Design. Now that you have your content organized, it's time to think about how to transform that content into something visually appealing for the user.
3 | Content Strategy. Having clear goals about what your content should do and the infrastructure that supports it is fundamental to deploying a content-first strategy.
Your technology stack is the technology that's going to help you succeed, and its central part is your CMS.
4 | Technology. A headless CMS supports the strategy and the architecture of your website. It provides you with the tools you need to organize and build your websites and apps.
5| Continuous improvement. Your web presence needs to be nurtured, so it grows and scales exponentially.
The Steps of a Content-First Strategy
Separate Content From Presentation
Separation of content and presentation is a design principle where visual and design aspects are kept separate from the material and structure. This means that the content should only contain semantic markup.
It simplifies presentational changes, from a slight design adjustment to a full-fledged redesign as all content is free of presentation and works with any template.
Organize Content For Easy Management
Defining the structure of the content and types of available content can have significant benefits for digital teams and stakeholders at any phase of your development process. This structure of content is also known as the content model and helps you manage every piece of content quickly and efficiently.
Evolve Before Revolutionize
The content-first strategy aims at building a website you don't have to rebuild again and again. That's why content-first focuses on the structure and content instead of the design because with content you can always tweak things and evolve existing assets without having to rebuild a website from scratch.
Drawbacks of The Design-First Approach
Sloppier Builds
If you start with the design, you start with a constraint. In a design-first strategy, marketing teams focus on building a wireframe and then think of the content. This results in sloppier builds that don't consider the user intent.
Websites Get Slower Over Time
When you're building a website from the design perspective, you usually end up adding functionalities and more plugins and integrations. This not only results in a slower, clunky website, but it also impacts the development time and your bottom line.
Updates Become Scary
Some CMSs aren't really update-friendly, and marketing teams end up dreading having to update because of the possibility of an update bringing the whole website down and not being able to update results in websites becoming a monolith, severely limiting your ability to deliver meaningful experiences.
Questions About Content-First That You Should Be Asking
- What kind of content do we want to create? Ask yourself and your team what kind of content you currently have and what's important for your organization so you can build a website that speaks to your users.
- Where does that content live? Knowing where your content is and where you're storing it is crucial to being able to scale it.
- How is it managed? Who is the person responsible for managing content and what kind of permissions and attributions do they have.
- Where does content go? Usually, content goes to a website or an app, but it's important to think about content in relation to multiple channels instead of a single one.
- How does it get there? Now that you have your content, how you insert it into your headless CMS, is a question you need to answer. Maybe you're using a website builder or an API, but you have to think about how to get your content into your CMS.
How To Start Using The Content-First Strategy
Adapting your existing tools and workflows to the content-first strategy is crucial if you want to move forward and start building an agile website.
Think of Your Content Management Architecture
Starting with your content architecture makes sure that you answer all the questions about your content and what kind of content is important to your organization.
When it comes to designing your content architecture, you need to include your content, your team, and your integrations.
Pro Tip: Ask yourself and your team which five pieces of content you update the most and why. This gives you an idea about your pillar content.
Create a Technical Architecture
Establishing a technical architecture helps you assess how well-optimized your tech stack is for each of the channels where you intend to present your content and devise strategies on how to optimize it.
Your technical architecture includes templates, modules, and development frameworks.
Pro Tip: Jamstack enables you to have a very flexible technical architecture and gives you benefits when it comes to designing a website.
Set The Stage For Deployment
Once you have the content and the technology, it's time to start deploying that content into your website and app. Test your content delivery and see how it behaves. Check your content structure to make sure all the users are getting the content you intended for them.
Deployment involves seeing and assessing how your content and the design operate together and how workflows work.
Pro Tip: Don't forget that many people will see your content before the user does. To speed the approval process, don't forget to grant permissions to every stakeholder.
Basic Concepts of a Content-First Strategy
Let's explain all the lingo!
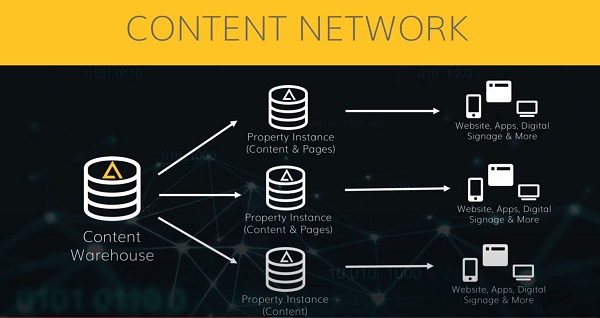
Content Network
Imagine a single source of truth for the content that's most important to you. That's your content network: a digital property that displays your content on multiple sources.
A content network is composed of pages, modules, templates, and all the content meant for that set of outputs.
This approach lets you design a system for your content that will work no matter where it will be displayed.
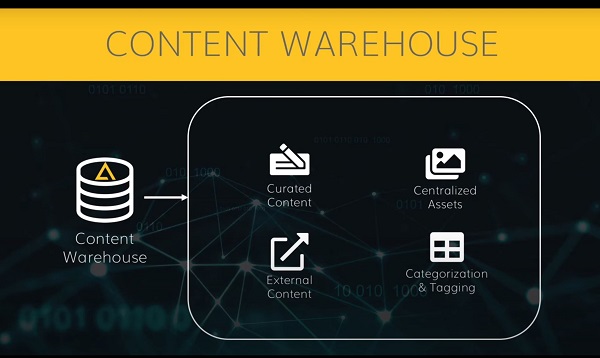
Content Warehouse
A content warehouse allows you to store a set of items, lists, or media that you can share across multiple properties.
Your warehouse is where you store curated data that will need to be shared. One of the main advantages of the content warehouse is that it centralizes assets, and once you update it once, it's updated across devices.
With Agility CMS, you can pull in external content into this warehouse, and run it through an approval process before it gets published and used online, all while maintaining your assets safely stored.

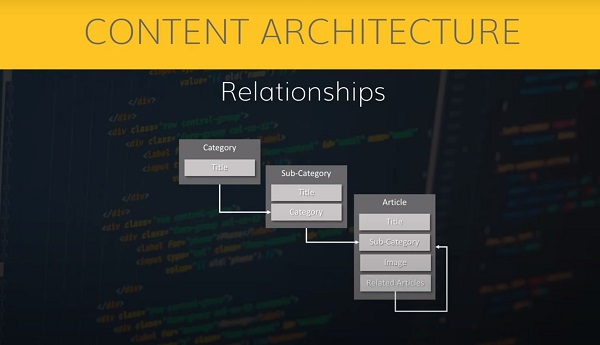
Content Architecture
Content architecture helps you achieve a high level of content consistency. In its purest form, it refers to creating different content types (articles, categories, products) and adding definitions such as basic fields, text, and numbers.
Also, Agility CMS enables you to pull content from external sources such as asset managers and custom API integrations.
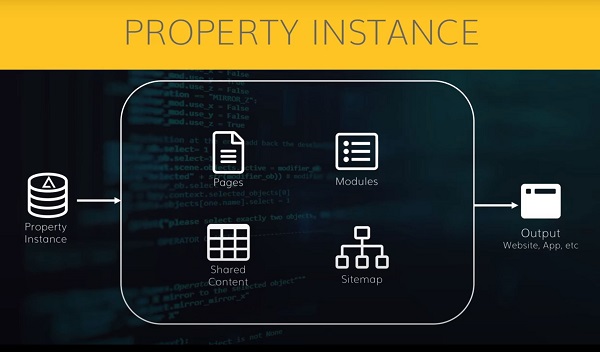
Property Instance
Property instances contain content that's directly related to a particular output or set of outputs. Property instances include shared content, pages, modules, and sitemaps.

Devising Your Content-First Strategy
How do you design a system that ensures you'll be able to maintain it from Day 1 and for years to come with increasing ROI?
To start with your content-first strategy, you need three things:
1. Content Architecture
This first piece of your strategy refers to the architecture of your content and the team structures you need to create so you can be productive right from the start.
2. Technology
In this context, technology refers to how well-optimized is your tech stack for each of the channels where you intend to present your content.
3. Support
This part of your strategy is, in a nutshell, how you support the separation of content from presentation.
Let's dive deeper into each part of this equation:
1 | Content Strategy and Architecture

You need a plan, that's for sure.
A strategy is that plan. In this strategy, you need to think about the goals in both the short and long term. Not only do you have to think of the goals, but also you need to know how you can achieve those goals and design a workflow.
To start devising your plan, ask yourself the following questions:
- Who are the people involved?
- What will the teams look like?
- How will they operate together?
- What's their workflow?
Once you have the strategy, you need to come up with the content architecture. In this case, architecture refers to the infrastructure that supports all of your content. When thinking of architecture is also worth defining the content types and what fields and relationships they have.
Let's take a look at the next element, the technology stack.
2 | Technology Stack

Your technology stack is the technology that's going to help you succeed, and its central part is your CMS.
A CMS supports the strategy and the architecture by providing you with the tools you need to organize and build your websites and apps. Your technology needs to support the Content First approach – meaning it needs to support the separation of content from presentation (read more about Headless CMS).
In terms of which tools your tech stack needs, we can tell you that whatever tool you choose, it needs to be optimized for JAMStack and static site generators. Also, your site needs to be built by trusted partners who can deliver updates and help you develop your content-first strategy.
3 | Continuous Support Structure

Don't forget that your web presence is a living entity that needs to be nurtured as it evolves and grows.
Once you've built content, you must create a structure that supports it with both developers and marketers in sync to help your website and your business thrive.
Our Content Workflow builds upon your strategy so that you can continuously push new content to multiple channels. Developers need to have tools (like Content First APIs) to keep everything running smoothly as you roll out new phases of your strategy.
Implementing a Content-First Strategy Using Agility CMS
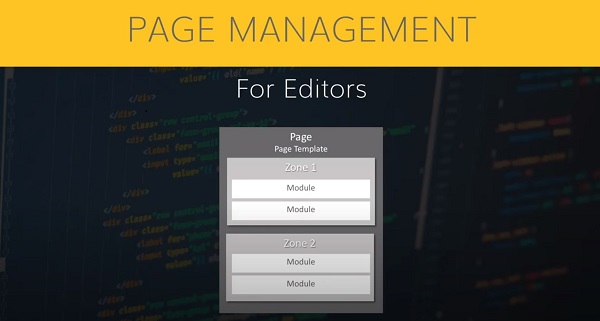
One of the ways Agility CMS can help you implement a content-first strategy is by using page management.
Agility CMS adopts all the aspects of Headless CMS that makes an omnichannel approach easy, with the understanding that Page Management is of utmost importance in any website project.
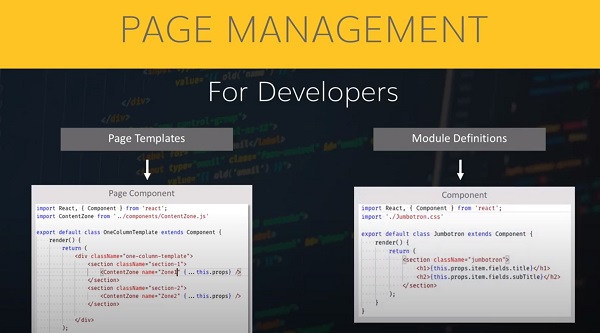
Page management enables both editors and developers to build pages faster by creating a page and using a template. You can add modules to that template and fill in all the content in different zones.
Your Marketing and Content Team can have complete control over the Sitemaps and the structure of each Page on that Sitemap.
Each module is simply a content item with a unique name that developers can identify and render using a specific component of code, enabling editors to add, remove, and re-order those modules however they see fit.
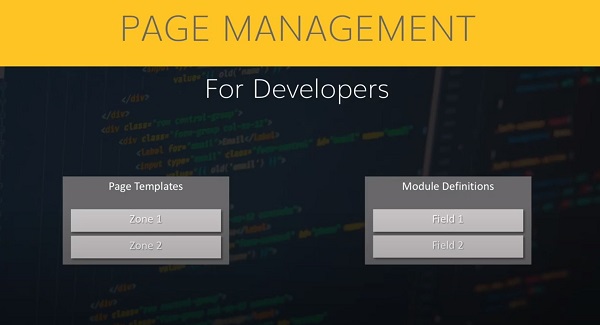
Developers can define Page Templates and Module Definitions. This allows them to write code that outputs all the different kinds of Templates and Content that are available to the Marketing Content Team.
It also gives total creative freedom to Designers to create whatever they desire on the front-end.
Page manager enables developers to re-use much more of their code to create granular pieces of functionality.
These modules developers create can be used in different areas, but they might look different based on their field properties.

This granularity enables marketers to have control over predefined chunks of functionality in the website, while still maintaining that separation of content and presentation layer.
Final Recommendations
Let's review the top recommendations you've seen so far:
- Build your Content Network – you can set up your CMS Instances to store content that is then shared and pulled into any of your digital properties – could be your curated or customized data, anything.
- If you source your data externally, it's easy to set up a relationship between the external data and curated data using a unique identifier. That way, you don't have to duplicate anything.
- We recommend JAMStack for website development and specifically React. A vast majority of the world's developers know Javascript, and React is the most popular and supported framework.
- We recommend deploying to static websites. Static websites allow your sites to be lightning-fast and much more reliable. It's also easy to test a build of the site before it goes live.