Agility Academy: take courses and earn certifications. Learn at your own pace - it's free! Learn More
Deploying your Eleventy Site to Vercel
This guide will cover the steps on how you can deploy your site built with Eleventy and Agility CMS to Vercel.
Before deploying your Eleventy site to Vercel, make sure you have a Vercel account and a GitHub account.
Deploy Via Vercel Integration
We've made it super easy for you to deploy your Eleventy and Agility projects to Vercel with the integration built-in to the Agility CMS Manager.
Note
You will need to have a GitHub and a Vercel account to get your project deployed.
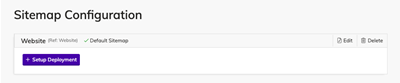
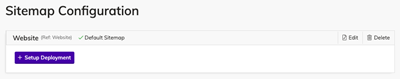
To start, head by going into Settings > Sitemaps, then click Setup Deployment.

Select the Vercel Automated Deployment to connect to Vercel and deploy your Eleventy website.

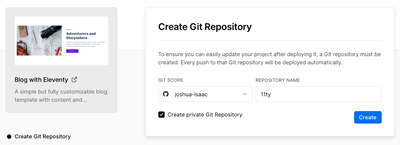
First, create a Git Repository for your project to ensure you can easily update your project after deploying it.

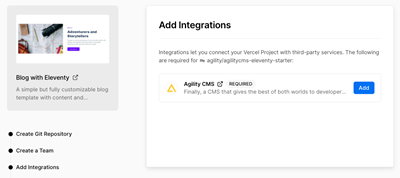
Next, Install the Agility CMS integration that will authorize access between Vercel and your Agility CMS content so that we can automatically configure your Production and Preview deployments, as well as set up your Environment Variables.

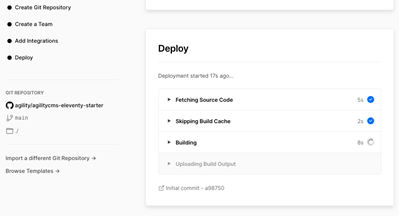
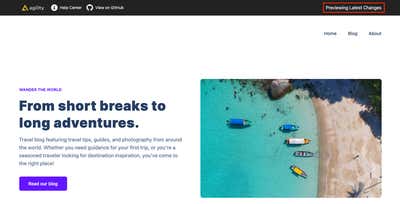
Lastly, Vercel will fetch the source code for the agilitycms-eleventy-starter and it will be cloned into your Git repository. Vercel will also build your project and upload/deploy your build output.

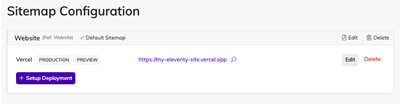
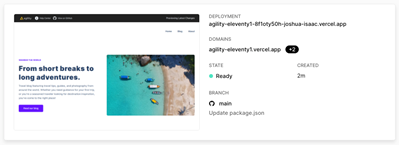
Once deployed you will be taken back to your Agility CMS Manager, and you will see that your Production and Preview domains have been set. You can click on the link to view your live site.

🎉 Congratulations! You've successfully deployed your Eleventy and Agility CMS website to Vercel!

Set up a Preview Deployment with Vercel
The easiest way to get Preview set up with Eleventy, is to set up and configure a secondary deployment of your Eleventy site using your Preview API Key, which will pull down and sync your latest changes to Content and Pages.
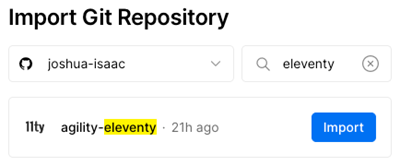
Sign in to your Vercel account, or sign up if you don't already have one. Then, create a New Project from Git. Choose the Git provider where your site’s source code is hosted and import the site you wish to deploy.

Update the build command to npm run dev.
Be sure to click the "Environment Variables" dropdown to show the option of adding and defining environment variables. The environment variables you'll need to add are as followed:
# get these values from the API Keys page in Agility Settings => https://manager.agilitycms.com/settings/apikeys
# Your Instance Id
AGILITY_GUID=XXX
# Your Live API Key
AGILITY_API_FETCH_KEY=XXX
# Your Preview API Key
AGILITY_API_PREVIEW_KEY=XXX
# The Locale You'd Like To Source Content From (Default en-us) => https://help.agilitycms.com/hc/en-us/articles/360056925351-Introduction-to-Locales
AGILITY_LANGUAGE_CODE=en-us
# The Name of the Sitemap You'd Like To Source Content From (Default website) => https://help.agilitycms.com/hc/en-us/articles/360055329632
AGILITY_CHANNEL_NAME=websiteWhen the site is deployed, you'll notice the site is showing Staging Content.

Set Up the Preview Deployment in Agility
Once you have your Preview Deployment set up on Vercel, we can set up the domain Vercel provides as the Preview Domain in Agility CMS.
Learn how to customize your domain in Vercel

In Agility CMS, head to Settings > Sitemaps, and set up a new Custom Deployment.

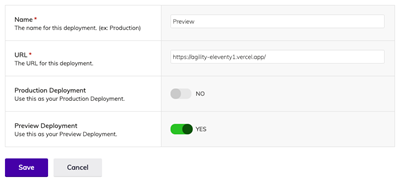
Give your deployment a Name, enter the URL, and set it as the Preview Deployment then click Save.

Updating the Eleventy Site When Content is Saved
To update the Staging Content of your Preview deployment when a save is made, we'll need to set up a Webhook to notify Vercel of these changes.
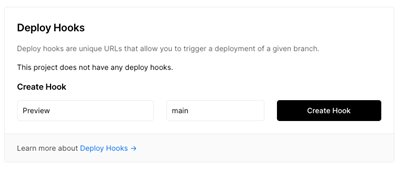
In Vercel, go to Settings > Git > Deploy Hooks and add a Deploy Hook. Copy the Webhook URL Vercel generates for you.

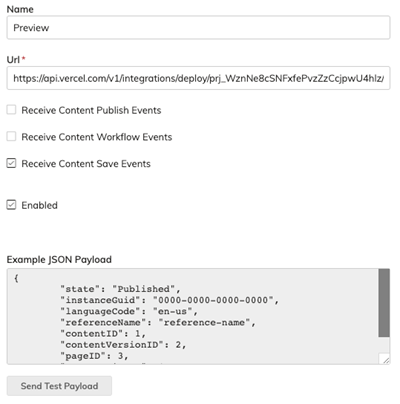
In Agility CMS, go to Settings > Web Hooks, and add a new Webhook. Give it a Name, and paste the Webhook URL Vercel generated for you. Uncheck Receive Content Publish Events. Check Receive Content Save Events. You can test the webhook by sending a Test Payload.

The Preview Deployment of your Eleventy site will now rebuild and update when Save events are made in Agility!
Preview Delay
Making changes to content for an Eleventy site requires the site to be re-built. Depending on the size of your site, the build time may vary from seconds to minutes. This can result in a delay between when you update content and when it is visible on your preview site.