React + Agility > Wonderful


I've been using React with Agility's new .Net Core SDK lately, and boy is it a wonderful combination. First of all, I'm coding the whole thing using Visual Studio Code on MacOS, so that's really fun.
James Vidler came up with the genius idea to map React Components directly to Agility Modules. This means that the Agility content, which is automatically routed to Modules, is then passed along to the React Component.
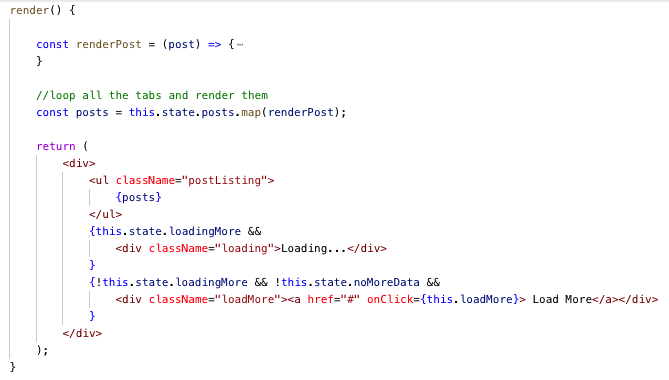
Check out the render method of the component for listing blog posts:

We start with an array of posts that is passed from our ViewComponent (coded in C#) and we render them out using the array map function. That only renders the initial set of 5 posts, but as you can see, we have a "load more" link at the bottom. I've hooked that up to the REST API to pull the next set of posts.
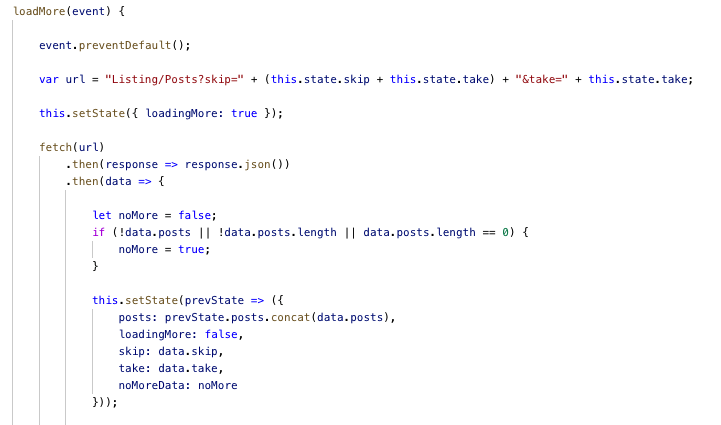
Let's look at the loadMore function:

It's pretty simple - just grab the posts using the take and skip variables from state and then append to the posts array. Updating the state triggers our same render method from above and the component updates.
What's amazing about this?
The FIRST rendering of this component happened on the SERVER. The subsequent rendering (after we click "Load More") happens on the CLIENT. However, we only wrote 1 render method to handle both of those cases.
I don't know about you, but that's pretty darned awesome (and a huge time saver)!
What's more, this project is setup using WebPack with hot reload enabled. That means that, as a developer, my saved changes are reflected in the browser IMMEDIATELY as I'm working on my front-end code.
How do you get this setup and working for you?
Go ahead and check out the code for this project on GitHub - the README has instructions for getting started.
When you're ready to take the plunge, go ahead and create a Test Drive - you'll get your very own Agility instance to work with!

About the Author
Joel is CTO at Agility. His first job, though, is as a father to 2 amazing humans.
Joining Agility in 2005, he has over 20 years of experience in software development and product management. He embraced cloud technology as a groundbreaking concept over a decade ago, and he continues to help customers adopt new technology with hybrid frameworks and the Jamstack. He holds a degree from The University of Guelph in English and Computer Science. He's led Agility CMS to many awards and accolades during his tenure such as being named the Best Cloud CMS by CMS Critic, as a leader on G2.com for Headless CMS, and a leader in Customer Experience on Gartner Peer Insights.
As CTO, Joel oversees the Product team, as well as working closely with the Growth and Customer Success teams. When he's not kicking butt with Agility, Joel coaches high-school football and directs musical theatre. Learn more about Joel HERE.
