Layout Management in Headless CMS
Offload the task of layout management to content teams


One of the most important aspects of a content management system is how it allows non-developers to edit content. We can all agree that, for the most part, we don't want our developers spending their time writing content (or copying and pasting it).
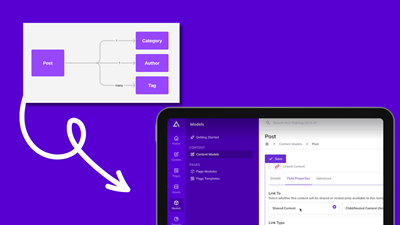
However, the content and development teams usually decide how that content is structured. We call this structure the content architecture.
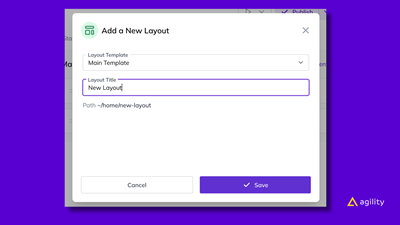
Agility CMS is different from other content first (or headless CMS) products in that we offload to the content team; they are allowed to update layouts - and the sitemap in general - outside of the development team. This capability is a game-changer for content and development teams alike. Here's an overview of why we added layout management: Agility CMS' Layouts and Components
The Other Guys: Life Without
At the start, you would have to pre-determine all the layouts and routes on your site so that you can build the content types to represent them. That's how this can be a kind of insidious feature - since we tend to have an idea of the layouts and routes we will need to have on our site in the future.
But what about layouts we want to add in the future? I'm not talking about adding new blog posts or articles here (list items, not layouts), but instead adding new layouts on the site, perhaps nested under other layouts.
The second complication here comes when we've got many layouts we want to create on our website. If we have to make a different type of articulation, we will have many content types to define. Some CMS systems limit the number of content types, charging overages at a certain point. That's limiting, but the bigger deal-breaker here is who is doing this work: Developers.
When we predefine our layouts ahead of time, a developer has to set up those routes in code. Then they must map those routes to the content types we defined earlier. Not only is that a great deal of work, but it means we must get a developer involved again whenever we want to add a new layout!
There's a better way.
The Difference Is Real
The significant difference with Layout Management in Agility CMS is that instead of coding each layout and route individually, the developer only has to code a few layout templates and components. These are re-used across the website as editors add layouts to the sitemap and add components to those layouts. It's much less work for a developer right from the start, and we have empowered content editors with the tools to do their work on the website now and into the future.

About the Author
Joel is CTO at Agility. His first job, though, is as a father to 2 amazing humans.
Joining Agility in 2005, he has over 20 years of experience in software development and product management. He embraced cloud technology as a groundbreaking concept over a decade ago, and he continues to help customers adopt new technology with hybrid frameworks and the Jamstack. He holds a degree from The University of Guelph in English and Computer Science. He's led Agility CMS to many awards and accolades during his tenure such as being named the Best Cloud CMS by CMS Critic, as a leader on G2.com for Headless CMS, and a leader in Customer Experience on Gartner Peer Insights.
As CTO, Joel oversees the Product team, as well as working closely with the Growth and Customer Success teams. When he's not kicking butt with Agility, Joel coaches high-school football and directs musical theatre. Learn more about Joel HERE.

How a Headless CMS With White-glove Service Lowers TCO

Understanding Linked Content in Agility

Agility Joins MACH Alliance
Contact Us
Ready to explore the power of Agility CMS? Schedule your personalized demo today and see what headless CMS+ can do for you.
Schedule a Demo