Optimizing Images for CMS Usability


As content architects and developers, optimizing images for better content platform usability is essential. This involves not only ensuring high-quality visuals but also streamlining the way these images are managed and delivered.
Prioritizing High-Quality Images
One of the key challenges content teams face is striking the right balance between image quality and website performance. Editors often need to upload high-quality images to ensure sharp and professional visuals. However, uploading excessively large images can slow down websites and hinder user experiences. To tackle this challenge, consider incorporating the following strategies:
-
Validation for Image Quality: Design your content model to prompt editors to upload the highest quality image necessary for a particular purpose. By setting validation rules, you can ensure that images meet the required standards without being unnecessarily large.
-
Size and Format Selection: Implement image fields that allow editors to choose from different sizes and formats. For instance, a large image might be suitable for high-resolution displays, while a smaller version is more suitable for mobile devices. Providing options empowers editors to select the right image for the context.
-
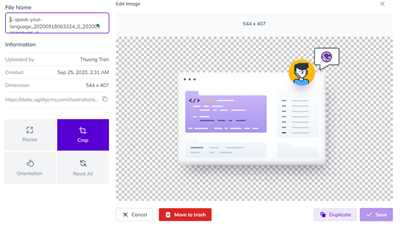
Automated Image Processing: Utilize a content management system that supports built-in image manipulation and optimization. This feature allows developers to automatically generate multiple sizes and formats of an image, ensuring that the appropriate version is delivered to users based on their device and screen size.
Agility CMS: A Solution for Image Optimization
Agility CMS is a robust content management platform prioritizes image optimization and usability.
With Agility, developers have the tools to create a seamless image experience for editors and users alike. Here's how Agility CMS supports image optimization:
Content Delivery Network (CDN):
Agility CMS leverages a CDN to deliver images efficiently to users. This ensures images are cached and served from locations closer to the user, reducing load times and improving website performance.
Automated Image Formatting:
Agility's image rendering capabilities enable automatic conversion of images to more efficient formats, such as WebP. This optimization reduces image file sizes without compromising quality.
Responsive Image Output:
Agility CMS generates and serves images based on the user's device and screen size. This means that images are tailored to provide the best viewing experience, whether on a large desktop monitor or a small mobile screen.
Developer-Friendly Solutions:
Agility's approach empowers developers to optimize images without burdening content editors. By automating image manipulation, developers can ensure that the appropriate sizes and formats are generated without relying on manual interventions.
Collaboration Between Content Architects and Developers
Optimizing images for better content platform usability requires effective collaboration between content architects and developers. Here are some essential considerations for a successful partnership:
Clear Communication:
Content architects and developers should discuss image requirements and usage scenarios to determine the most efficient approach for image optimization.
Content Model Design:
Design the content model with specific image fields for different purposes. This prevents editors from uploading oversized images and ensures the right version is used in each context.
Validation Rules:
Implement validation rules that guide editors in selecting the appropriate image quality, size, and format.
Developer Guidelines:
Developers should understand the content model and business requirements to optimize images for various outputs and devices.
Read more on what content architecture is: What is Content Architecture & Impacts on Bottom Line | Agility (agilitycms.com)
Optimizing images for better content platform usability is a collaborative effort that yields significant benefits. By implementing strategies like automated image processing and format conversion, content architects and developers can provide editors with the tools to upload high-quality images while ensuring optimal website performance.
Agility CMS exemplifies this approach by prioritizing image optimization, delivering tailored images, and facilitating collaboration between content architects and developers. Through this synergy, organizations can create content experiences that engage users effectively while maintaining fast-loading websites.

About the Author
Harmonie is the Senior Marketing Manager at Agility CMS