May 2012 Release Highlights

A complete revamp of our digital asset management system.
A whole new system for generating image galleries and thumbnails.
Store and retrieve file and image assets in our new Azure-based content delivery network.
Digital Asset Management Refined
We've refined the way you work with files, documents and images within Agility.
For existing customers, we still use Amazon S3 and Cloudfront in the backend, but for new customers we will be using our new Azure-based CDN service to deliver assets, giving more flexibility and less setup than ever before. We now index all of your assets in the local content database, allowing for better searching and faster browsing through everything you have. Check out the new "Media" page:

You now have sections for Media (which matches the old "Documents" section), a new Image Galleries tab, and a Recycle Bin.
One of my favourite things is the new "Show As Grid" option, giving you thumbnails of all files and images in a folder. Take a look at the new media selection dialog:

You'll notice that the selection dialog looks almost exactly like the Media page. That's on purpose, of course, and your most recent folder and viewing styles are remembered by the system.
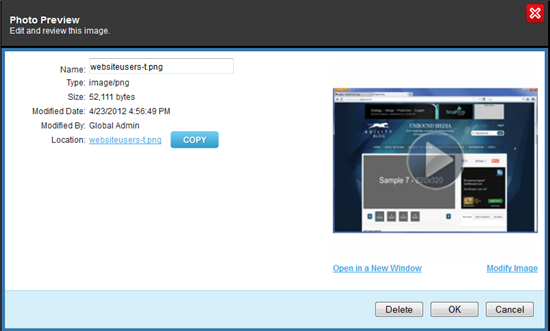
Click on any file name, and you'll get the media details dialog, allowing you to view a file rename it, delete it, or if it's an image, perform some nifty image editing.


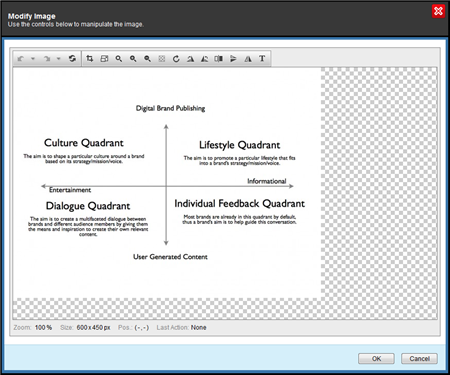
I love how I just edited my screenshot of the image editor to be 450 pixels wide using the image editor that we just built. Crop, resize, flip, rotate, add text - it's not Photoshop, but it'll save you oodles of time, I bet.
Let's look at how you can use these features in your website.
An Attachment is worth 1000 Thumbnails
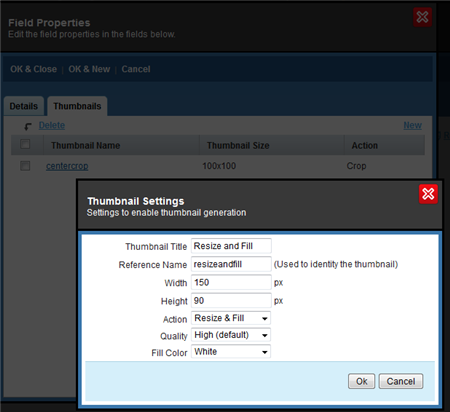
Thumbnailing images is one of things that content editors ask us about, and we've decided to make the lives our our content editors way easier. Thumbnailing options are now available on any image attachment field. You can specify the thumbnail size, how the image is scaled, cropped, or what the whitespace is filled in with. Check it out, there is a new tab called "Thumbnails" that will appear on the field properties for images and gallery fields:

These thumbnails will be generated automatically for you, and will show up in your website as soon as the content they are used in is published.
I Dream of Uploads
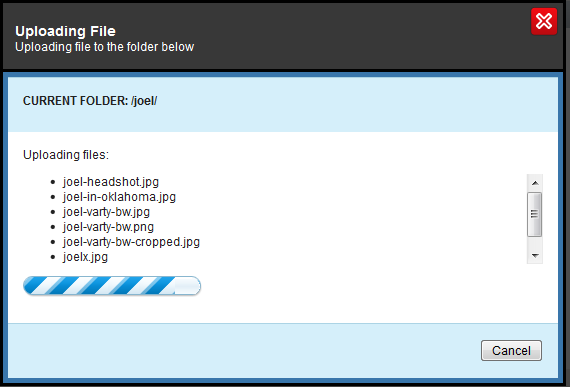
One of nicest features of HTML 5 is drag and drop uploading. We've got that (doesn't work in IE yet, but it does work in Firefox & Chrome). You can drag or pick multiple files at a time, which is sweet, but you can also do zip uploads if you have a bunch of files that compress nicely. We have a nice progress indicator, too.

Let's Take a Trip to the Gallery!
Images Galleries now have their own tab on the Media page, and for each gallery you create, you can configure thumbnail settings for when that gallery is used. Each gallery is shared throughout the site, so if you are using a gallery in more than one place, you only have to update it once.
Don't throw it away - Recycle It!
Okay, that's a lame heading, but I couldn't resist. This is one feature that's been in the works for too long, and I'm happy to announce it here. When you move an image to the recycle bin, it's still there, just hiding. You can purge it, or restore it as you feel so inclined, just like you'd expect.

I Want to Move You
Moving items in content lists has been made way smoother and easier. Just select some items, click the new "Move" button, and pick the spot where you want to move all those items. It can save a lot of clicking up and down (which you can still do, but this is more fun).
A Bunch of Other Stuff
There's a bunch of other stuff that we did for this iteration (bug fixes, tasks, blah blah, performance etc) but the bulk of the work has been revamping the digital assets and making sure it would meet our customers' needs and make things better for them.
Think about that for a second. We just want to make things better for our customers. For me personally, that counts for everything.
A few highlights from the other changes:
- You can now set the default number of items that show up in each content list.
- Much improved performance with large content lists.
- We now show the release and pull date in related content lists.
- All languages are now available in the "Ready to Publish" report.
- Content Sync is now available over HTTPS.
Click here for a list of full release notes.
More later - joel

About the Author
Agility CMS is Canada's original headless CMS platform. Since 2002, Agility has helped companies across Canada and around the world better manage their content. Marketers are free to create the content they want, when they want it. Developers are empowered to build what they want, how they want.
- Get a demo for a personalized walkthrough.
- Try for FREE and experience Agility CMS.
- Contact us with your questions.

