Demystifying Content Architecture: Design vs. Reusable Content


The importance of well-structured content architecture can't be overstated in the ever-evolving web development landscape. A well-organized content system is the backbone of a successful digital presence, enabling seamless design implementation and efficient content management. But before we delve into the nitty-gritty of content architecture, let's take a moment to understand the fundamental concepts of design and reusable content.
Design Content vs. Reusable Content: A Brief Overview
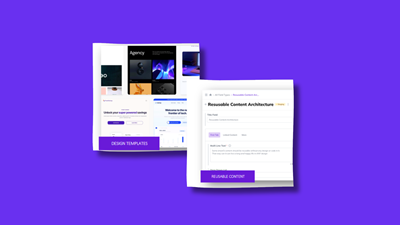
Imagine you're embarking on a website design journey. You have design content on the left side of the spectrum – the elements intricately linked to your design system. These could be website templates carefully crafted to fit your design aesthetics. When creating these design pieces, you align your content with your vision. These elements are specific to your design and often involve HTML markup, making them intimately tied to the visual presentation of your site.
On the other side, there's reusable content – the versatile building blocks that can transcend design boundaries. These components aren't beholden to any specific design and are structured flexibly. Reusable content isn't cluttered with design-specific attributes or HTML tags. Instead, it's created to be used across different designs, frameworks, and even platforms. This type of content shines regarding scalability and adaptability, essential qualities in today's diverse digital landscape.
The Art of Content Architecture
At the core of content architecture lies the strategic separation of design and reusable content. This separation isn't arbitrary; it's a purposeful strategy to ensure content is optimized for its intended use. You balance design consistency and versatility by keeping these two content types distinct.
When designing your content architecture, prioritize reusable content whenever possible. This empowers your content to transcend design updates and shifts in technology. You wouldn't want your design-specific attributes leaking into your reusable content, diminishing its versatility. Imagine trying to reuse content laden with style tags in a native app or on a smart TV – it simply wouldn't work.
Adapting to the Shifting Sands of Design
It's no secret that the digital realm is constantly in flux. Design trends come and go, and how your content is presented will inevitably change over time. When it's time for a website rebuild or the launch of a new app, your design will evolve alongside it. Accessibility standards, SEO requirements, and user preferences all play a role in shaping your design.
However, the core and reusable content models remain remarkably stable while the design evolves. They are the backbone of your digital presence, allowing you to adapt to new design iterations without overhauling your entire content structure.
Hybrid Approach: The Meeting Point
Landing pages often epitomize the hybrid approach to content architecture. They combine design-based elements with reusable content, creating a synergy between the two. Consider a landing page that showcases testimonials, case studies, and pricing information. While the core structure of the landing page might be design content, the testimonials themselves are reusable. This hybrid approach enables dynamic, engaging landing pages while leveraging the power of reusable components.
A Harmonious Content Ecosystem
In an ideal content architecture, design and reusable content coexist harmoniously. Design elements are created with precision, tailored to the aesthetics of your design system. Reusable content, on the other hand, is versatile, adaptable, and built to transcend design limitations. Maintaining this separation and embracing a hybrid approach when needed ensures that your content remains agile and future-proof.
Final Thoughts
In the ever-shifting digital design and development landscape, content architecture is a foundational element that keeps your digital presence coherent and adaptable. By understanding the distinction between design and reusable content and strategically organizing your content ecosystem, you're setting yourself up for success in a world where design evolves, but the core content remains resilient. So, as you embark on your next design journey, remember the importance of a well-structured content architecture – the bedrock upon which great digital experiences are built.

About the Author
Joel is CTO at Agility. His first job, though, is as a father to 2 amazing humans.
Joining Agility in 2005, he has over 20 years of experience in software development and product management. He embraced cloud technology as a groundbreaking concept over a decade ago, and he continues to help customers adopt new technology with hybrid frameworks and the Jamstack. He holds a degree from The University of Guelph in English and Computer Science. He's led Agility CMS to many awards and accolades during his tenure such as being named the Best Cloud CMS by CMS Critic, as a leader on G2.com for Headless CMS, and a leader in Customer Experience on Gartner Peer Insights.
As CTO, Joel oversees the Product team, as well as working closely with the Growth and Customer Success teams. When he's not kicking butt with Agility, Joel coaches high-school football and directs musical theatre. Learn more about Joel HERE.