April 2013 Release Highlights

The Agility April 2013 Release introduces two new features Inline Code and Extensionless URLs.
Inline Code provides a way to manage Page Templates, Module Output Templates, HTML, CSS, and JavaScript from within the Content manager.
The Extensionless URLs feature can now be enabled to allow Agility to process URLs without the ".aspx" extension.
Read on for more details!
Inline Code
Inline Code provides a way of managing your website Page Templates, Module Output Templates, HTML, CSS, and JavaScript ? all within the Content Manager. This significantly improves the maintainability of your website and softens the development learning curve by bypassing tools such as Visual Studio, while implementing popular Agility features such as Version History, Publishing Workflow, and Drag and Drop.
Using Inline Code in your Agility Instance
In order to use Inline Code, you MUST update your website's Agility.Web.dll. You can download the latest version here.
For websites hosted in Azure, Inline Code will be automatically activated. For all other sites, please contact support@agilitycms.com for activation.
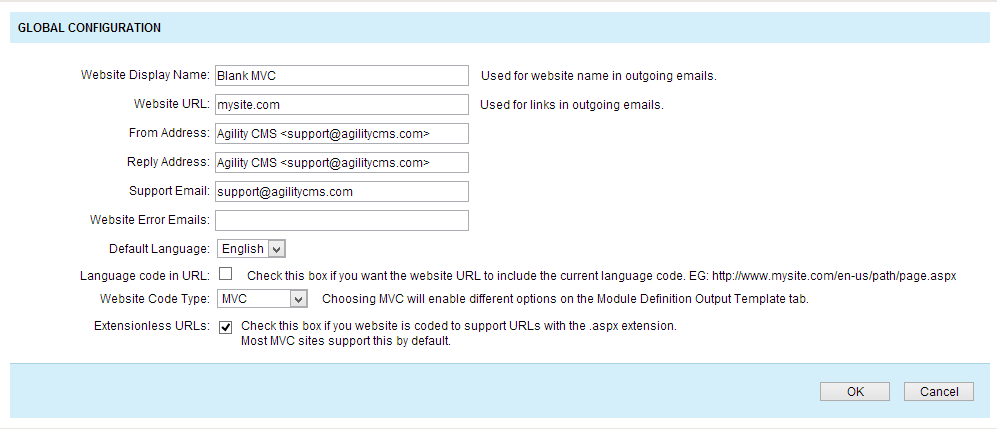
Within Settings > Global Configuration, you must select either:
- MVC ? uses the Razor view engine (i.e. @Model["ModuleTitle"]) OR
- WebForms ? uses the WebForms view engine (i.e. <%= ModuleEval("ModuleTitle"))
You selection should follow your current website code type.
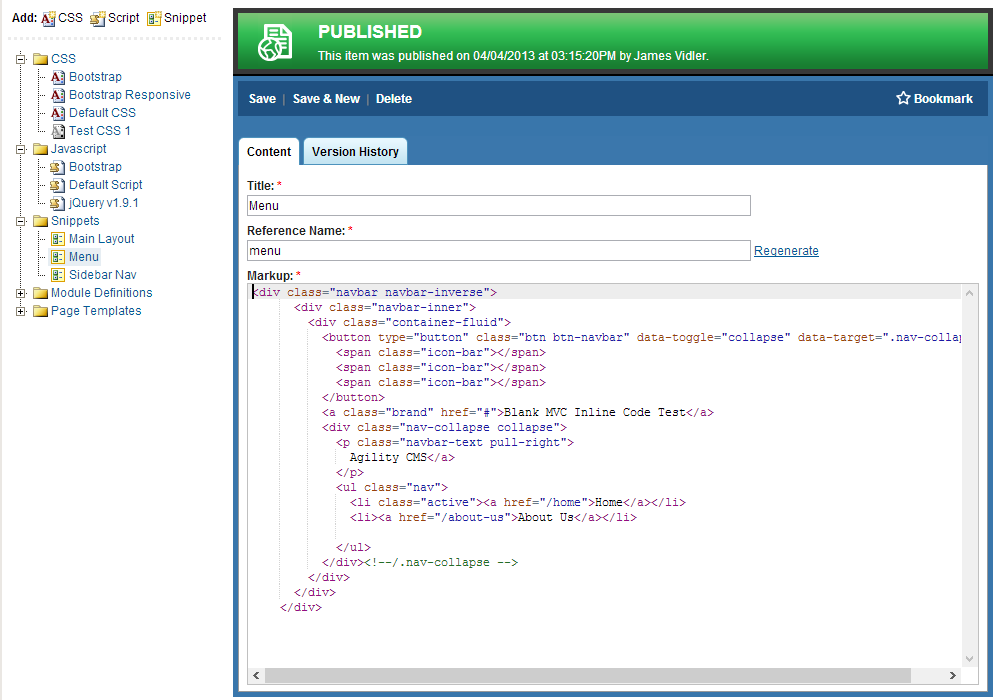
Inline Code can be accessed by either navigating to Settings > Inline Code, or directly from the Module or Page Template which uses Inline Code as the Output Type.

CSS: create, modify, or delete CSS inline and optionally enable minification.
JavaScript: create, modify, or delete JavaScript files inline and optionally enable minification.
Snippets: create, modify, or delete HTML snippets inline, these snippets may also contain Razor or WebForms code.
Module Definitions: modify Module Output code using HTML and Razor/WebForms code.
Page Templates: modify Page Templates.
Features
Drag and Drop
You can add references to other CSS, JavaScript, or Snippets to your current markup by simply dragging the filename from the document tree to the location you would like to add it within your current markup.
This will automatically add an HTML helper to add that referenced file. For example:
- Dragging the Snippet with the reference name "menu" into a file will produce: @Html.AgilitySnippet("menu")
- Dragging the JavaScript file with the reference name "default" into a file will produce: @Html.AgilityJavascript("default")
- Dragging the CSS file with the reference name "skin" into a file will produce? @Html.AgilityCSS("skin")
Version History
As with Content Items in Agility, Inline Code also has Version History. Version History allows developers to optionally view and revert code to a previous state. To access the Version History for an Inline Code item, click the Version History tab.
Publishing and Staging
Inline Code items follow the same publishing workflow as Content Items. When you make a change and save the code, the code is now in Staging mode. You can then preview this code by navigating to a page which runs this code and previewing the page. When you are satisfied, you may Publish the changes.
Auto-Save
When editing an Inline Code item, and then switching to another item, it will automatically save the original item before loading the new one.
Auto-Generated Code
Agility will automatically generate Markup for your Page Templates and Module Definitions based on your Page Template Module Zones and your Module Properties. This provides a good starting point and bypasses the ?blank canvas?. You can also optionally revert back to auto-generated code by clicking the Regenerate Code button in the Action bar of the Page Template or Module Definition within Inline Code.
For more detailed information and step-by-step instructions on how to use the new Inline Code feature, please review the Inline Code Documentation on the Agility Developer website.
Extensionless URLs
Extensionless URLs can now be enabled to allow Agility to process extensionless URLs. For WebForms sites, this means the common .ASPX extension will no longer be necessary. Most MVC websites have already had this advantage.
Caution: Changing your site to handle Extensionless URLs will not automatically change any existing links to *.aspx URLs. These will still continue to be processed by Agility. For example http://website.com/home and http://website.com/home.aspx will be processed and return the same page. This could also potentially be an SEO issue as both URLs can be different and still return the same content.
How To Enable Extenstionless URLs
In order to enable extenstionless URLs, you must download the latest Agility.Web.dll which can be found here. Your site must also be running in IIS Integrated Mode in addition to checking the box labelled Extenstionless URLs which can be found in Settings > Global Configuration.

Stay tuned for more next month!

About the Author
Agility CMS is Canada's original headless CMS platform. Since 2002, Agility has helped companies across Canada and around the world better manage their content. Marketers are free to create the content they want, when they want it. Developers are empowered to build what they want, how they want.
- Get a demo for a personalized walkthrough.
- Try for FREE and experience Agility CMS.
- Contact us with your questions.
