Agility CMS Sneak Peek: Page Modules

‘Module’ is one of those words that can have different meanings in the software world. In the content management system space, a module is a collection of code files that enables developers to add features to your website.
Modules allow developers to install extra capabilities to the digital experiences you create, augmenting the functionality of your installation. They also allow you to customize your deployment.
Modules are a fundamental part of creating a digital experience in Agility CMS. In this series of Agility Sneak Peeks, we will show some of our features and explain how you can use them.
Let’s take a closer look at how modules work and learn how developers and marketers can leverage their functionality to create memorable digital experiences.
What Are Modules?
Modules are partitions of functionality-related code. A module is a series of components that serve a particular purpose as defined by the module requirements.

They are self-contained and complete as well as capable of interacting with other modules.
- For developers, modules represent a Partial View or Controller ActionResult that contains a specific section of the website or application. Modules include the markup text that renders the module as well as the logic and the JavaScript.
- For editors, a module is an input form that appears when they add specific functionality to a page and appears as a list of customizable properties of the website.
Modules In Agility CMS
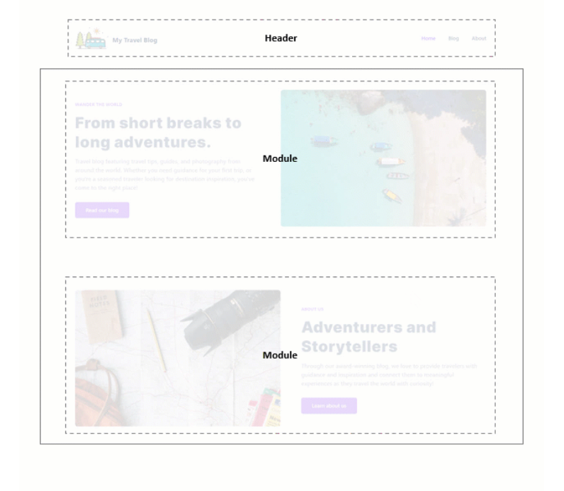
In Agility CMS, you see the list of Modules in the Content Zone of your page. A module has both a name and a field.

The name is a friendly representation of the module’s intended functionality. Think of modules such as ‘Posts Listings’ or ‘Rich Text Areas’. The name makes it easier for editors to identify each module and add it to the page.
On the other hand, fields represent the content the editors can manage. They’re used in code to display the content the editor wants users to see. In Agility CMS, a module has both a name and a field.
- The name is a representation of the module’s intended functionality. Think of modules such as ‘Posts Listings’ or ‘Rich Text Areas’. The name makes it easier for editors to identify each module and add it to the page.
- On the other hand, fields represent the content the editors can manage. They’re used in code to display the content the editor wants users to see.
In Agility CMS, modules can be complex, and depend on query strings and dynamic routing. Sometimes others are of the simpler variety and include a heading, rich text, and a link.
Now that we’ve covered the theory let’s see how you can add a module to your Agility CMS installation.
How to Create a Page Module
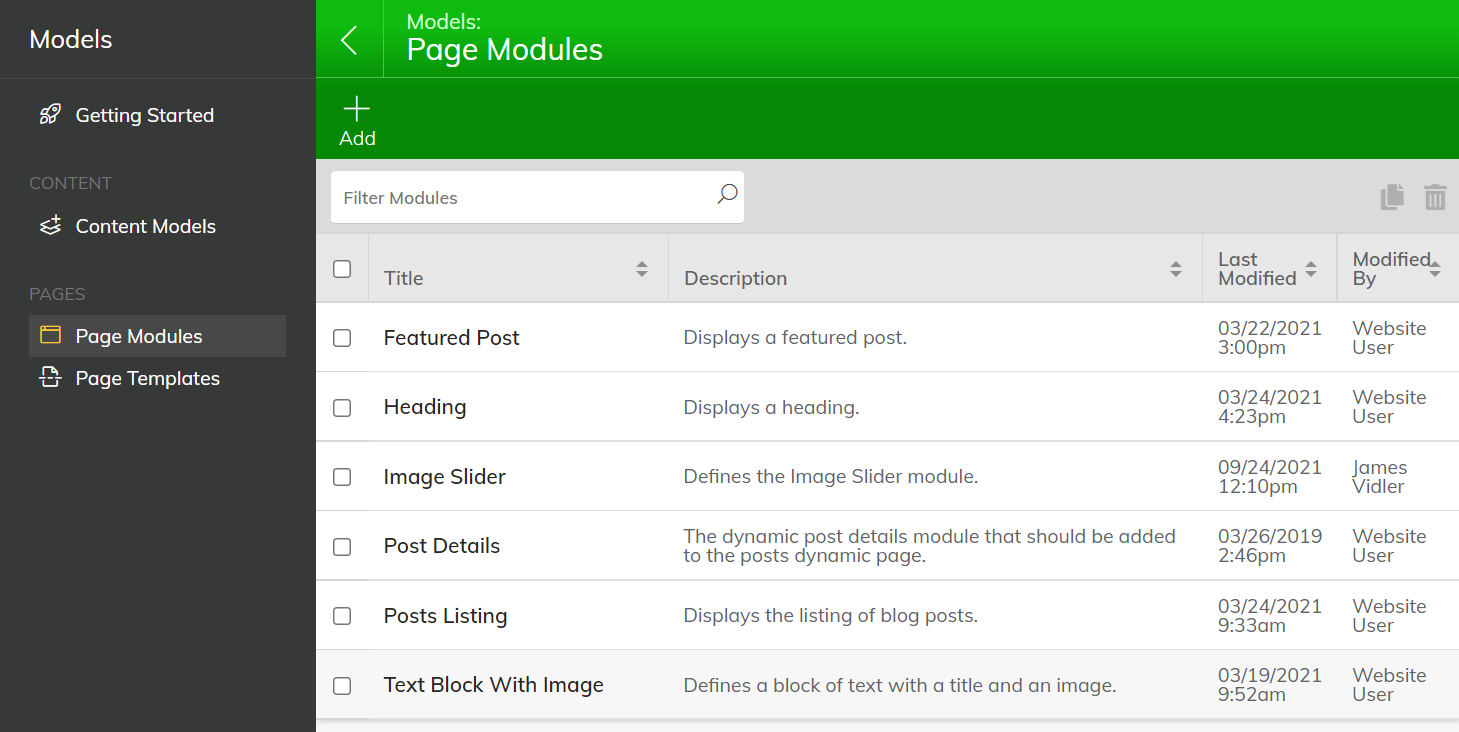
1. Navigate to Models > Page Modules.

2. Click on Add +.

3. Enter the Title and Description of the Page Module.

4. Click Save to create your Page Module.
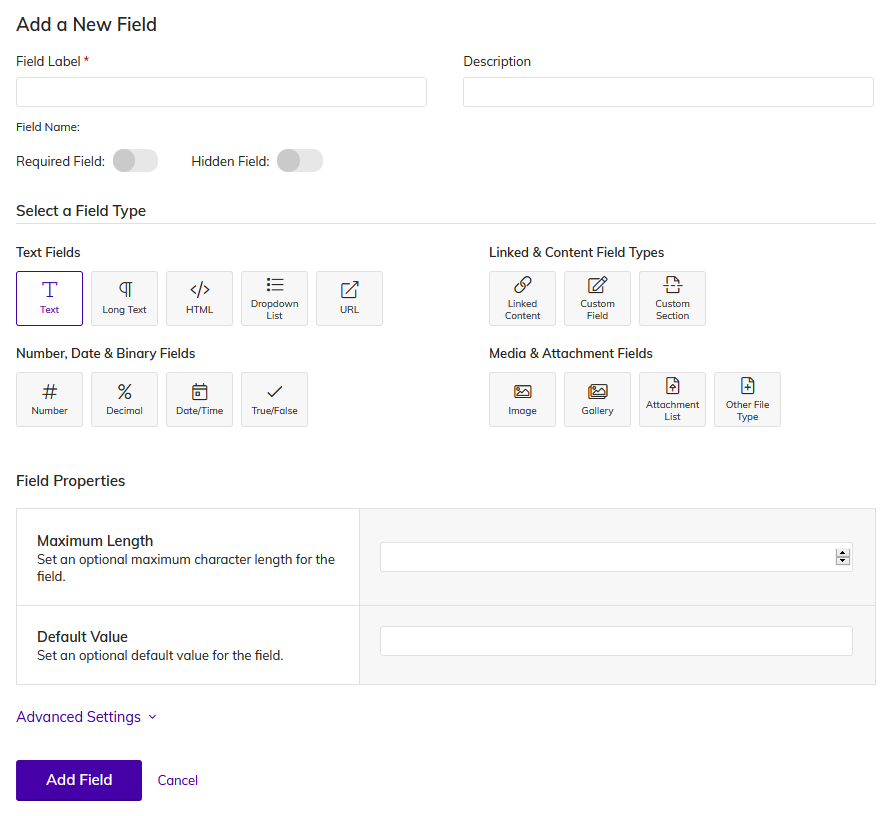
Now you are able to add Fields to your Page Module. To start adding fields click the + Add a Field button.

There many different types of fields you can add to your Page Module.
All fields have a Field Label and Description and have the option of being Required and or Hidden. Depending on the selected field type, you may have other options such as input validation and more.
Next Steps
Once you've created your Page Module with some fields, editors can now start to add this Page Module to pages.
Adding A Module In Agility CMS In Three Steps
- First and foremost, go to ‘Pages’ and select the page where you want to add the module.
- Now, once you’re on the page, click on the ‘+’ at the right side of the screen and select the module you want to add.
- You’re all set, customize the module and add the data you want.
How to Add a Page Module to a Page
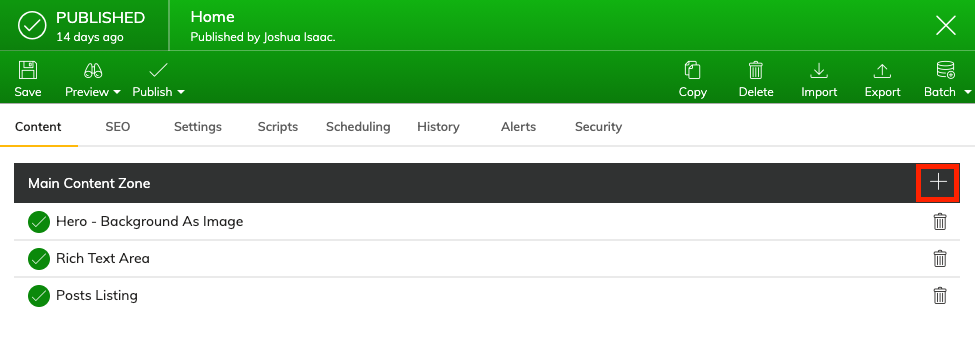
To add a Page Module to your Page, simply click on the + button in the Content Zone where you wish to add the module.

Clicking the + button will open a flyout with the list of the page modules available. Please note that most of the page modules found within your instance are custom modules created by the developer of your digital solution.


How can Agility CMS empower you? Learn more about our unique tools!