Agility Academy: take courses and earn certifications. Learn at your own pace - it's free! Learn More
Configure Gatsby Cloud Previews
Previewing content prior to publishing is crucial for Editors. We can set up and configure Previews to work with Gatsby Cloud so editors can preview content as their making edits within Agility CMS.
To set up Preview, we'll need to get the Preview Webhook URL & the Preview URL from your Gatsby Cloud account to set them up within Agility CMS.
Set Up Preview URL
In your Gatsby Cloud account, click on CMS Preview to retrieve the Preview URL.

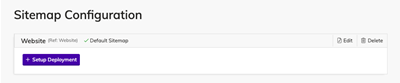
In your Agility CMS Manager, head to Settings > Sitemaps, then click Setup Deployment.

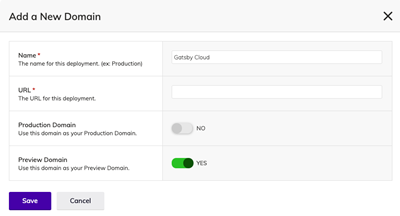
Add a Name and Domain URL using your Gatsby cloud Preview URL. Make sure you set it as your Preview Domain and click save.

Set Up Preview Webhook URL
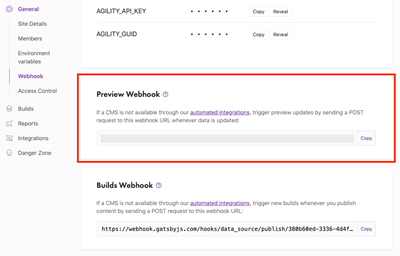
In your Gatsby Cloud account, head to the Webhooks section of your Site Settings and scroll down till you find your Preview Webhook.

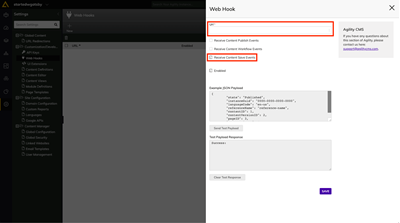
Copy this your Preview Webhook and jump into your Agility CMS Manager. Head to Settings > Webhooks and add a new Webhook.
Paste in your Preview Webhook URL as the URL, uncheck Receive Content Publish Events, and check Receive Content Save Events.

Test your Preview Environment
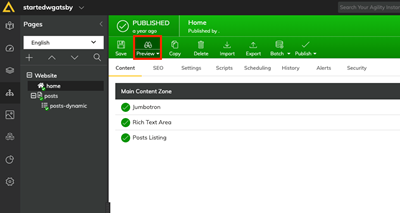
To test if your preview is configured correctly, head to any page and click on the Preview Button. A new tab should open up with your Gatsby site in a Preview Environment. Editors can now preview content prior to publishing.