Agility Academy: take courses and earn certifications. Learn at your own pace - it's free! Learn More
Multi-Locale Guide
This quick guide will walk you through setting up a locale and choosing a locale context methodology.
Add Your Locale(s)
First, you will need to add a new locale (if you have not already done so). You can do this by navigating to Settings > Locales and click on the “New” button.
If you receive an error message, your license may not support an additional language. If this is the case, please contact support@agilitycms.com.
Choose Your Locale Context
Next, you’ll need to decide how to keep track of the locale context. There are generally three options - Locale Code in URL, Separate Domain per Locale, or Cookie Locale.
Locale Code in URL
Having the Locale Code in the URL means that the current locale will always be the first path in the URL such as:
http://mysite.com/en-us/about-ushttp://mysite.com/fr-ca/about-us
.NET Sites
For sites built with the .NET Framework, this must be enabled in Settings > Development Framework.
JAMstack Sites
For sites built with the JAMstack, this will need to be handled manually in your code. See here for an example of Multi-Locale Support with Next.js.
Separate Domain per Language
Having a separate domain per locale means that each locale will be mapped to a specific domain. In this case, you may have URLs that appear such as:
http://en.mysite.com/abouthttp://fr.mysite.com/about
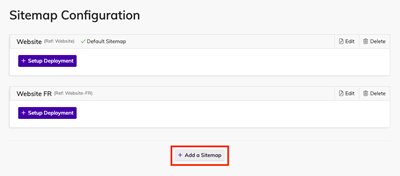
To add your Sitemap, go to Settings > Sitemaps > then click on "Add a Sitemap" to add a new Sitemap and domain.

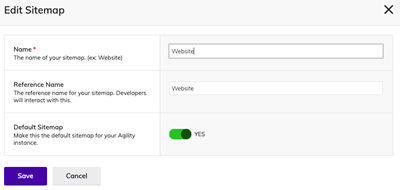
On the Sitemap Details fly out, enter a Name, Reference Name, and select whether this is your default Sitemap.

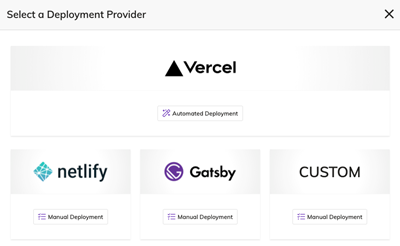
To add your Domain, click on "Setup Deployment", then Select a Deployment Provider, or proceed with a Custom Deployment.

Enter your Deployment Details. For .NET, ensure you set your Default Language and the Force Default Language checkbox. This will ensure that when a user arrives on that domain that the appropriate language is automatically used.
Connected Copies and Create as Connected Copy
The idea behind a connected copy is to indicate that the item in each language is going to represent the same thing. For example, if you have a News Article in English and you were going to translate it to French, you should probably create it as a Connected Copy. This tells the content manager that both items represent the same thing (a single news article), but in different languages.
You'll notice two things about connected copies. First, if you're editing a content item and change the language using the dropdown at the top of the dialog, the connected item in the other language will be opened immediately, since that's the other-language equivalent of the item you already had open. Secondly, from a more technical standpoint, the item in both languages will have the same ContentID. So, if you have a ContentID (for example, from a query string) you'll know how to get that content in all languages in Agility.
Editing an item which has connected copies does not affect the content of the copies. Updating one won't update the others unless you explicitly make changes to the other items in the content manager as well. The exception to this is fields which have been designated as "Constant across all languages" in the content definition (default to false). This is useful for fields like Product Codes on Products which should be the same no matter what language the website is in.