Agility Academy: take courses and earn certifications. Learn at your own pace - it's free! Learn More
Deploying Angular to Vercel
This guide will cover the steps on how you can deploy your site built with Angular and Agility CMS to Vercel.
You will need to have a GitHub and a Vercel account to get your project deployed.
Deploy Via Vercel Integration
We've made it super easy for you to deploy your Angular and Agility projects to Vercel with the integration built-in to the Agility CMS Manager.
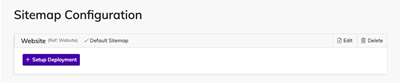
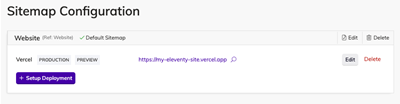
To start, head by going into Settings > Sitemaps, then click Setup Deployment.

Select the Vercel Automated Deployment to connect to Vercel and deploy your Next.js website.

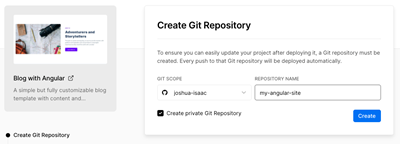
First, create a Git Repository for your project to ensure you can easily update your project after deploying it.

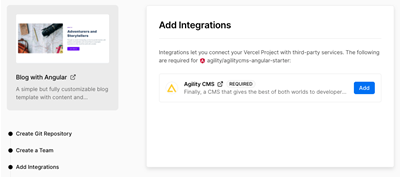
Next, Install the Agility CMS integration that will authorize access between Vercel and your Agility CMS content so that we can automatically configure your Production and Preview domains, as well as set up your Environment Variables.

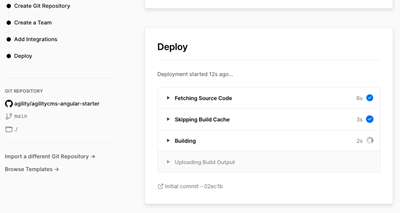
Lastly, Vercel will fetch the source code for the agilitycms-angular-starter and it will be cloned into your Git repository. Vercel will also build your project and upload/deploy your build output.

Once deployed you will be taken back to your Agility CMS Manager, and you will see that your Production and Preview domains have been set. You can click on the link to view your live site.

🎉 Congratulations! You've successfully deployed your Angular and Agility CMS website to Vercel!