Implementing Search in Next.js with Agility's Headless CMS (Part 1 of 5): Lessons from the Edge
Tips, tricks, and guidance on search, Next.js and Agility CMS.


Who doesn’t love a good search feature? As a long-time Agility CMS developer, I’ve always wanted to add a lightweight, high-performance search to my projects, making it easier for users to navigate nested content.
Since search has been on my to-do list for a while, I figured it would make a great addition for all front-end developers working with Next.js and Agility CMS.
You can check out the code on GitHub:👉 https://github.com/agility/agilitycms-nextjs-starter-with-search/ |
What’s New?
This fork of the Next.js Starter includes two major features:
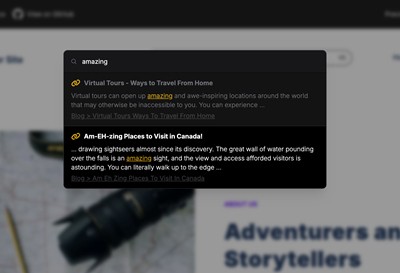
1. A Super-Fast Search Component
• Built with Algolia Search autocomplete library, a trusted search provider for Agility CMS.
2. A Search API Endpoint
• Provides querying for a FlexSearch index.
• Supports an Agility CMS Webhook to keep search content up to date.
How to Set It Up
1. Copy the Search Component
• Grab Search.tsx from the repo and add it to your project.
• Add search/route.tsx to your /api folder.
2. Import & Use the Component
import { Search } from '@/components/Search'
Then simply drop it into your page:
<Search />
3. Customize the Search Index
• Modify pageContent to reflect your Page Component content models.
4. Set Up Webhooks
• Configure Webhooks in Agility CMS to call your search API endpoint whenever content is created or updated.
That’s it! You now have a powerful, real-time search experience.
Exploring FlexSearch
Before I dive into hosted search solutions, I want to highlight FlexSearch. When I first discovered it, I was blown away by how lightweight and fast it was—making it a great match for headless CMSs like Agility.
🔗 Check it out: FlexSearch on npm |
🔗 Check it out: FlexSearch on npm
Why is FlexSearch So Impressive?
Traditionally, we’ve relied on server-side search APIs to power website search. But FlexSearch offers a client-side alternative that’s:
✅ High-performance
✅ In-memory
✅ Lightweight
How I Implemented It
1. Pulled pages and content from Agility’s Headless CMS.
2. Built an in-memory search index with FlexSearch.
3. Created:
• An API endpoint for querying.
• A Webhook-triggered rebuild to keep the index up to date.
Just look at these benchmarks!
Challenges with Vercel & Edge Networks
While FlexSearch worked beautifully in local development and always on servers, I ran into limitations when deploying it to Vercel’s Edge Network. The issue?
🚨 Edge functions do not persist memory!
• This meant my in-memory Search index was constantly being lost between requests.
• Running search efficiently at the Edge required a persistent, hosted search provider instead.
Hosted Search: The Best Option for Edge Networks
Since Edge networks like Vercel and Netlify don’t retain memory between function executions, I strongly recommend using a hosted search provider like:
🔹 Algolia – Lightning-fast search-as-a-service, highly optimized for Edge deployments.
🔹 SearchStax – Enterprise-grade Solr-based search with powerful scaling options.
Both of these options provide persistence, speed, and reliability, making them ideal when deploying on serverless architectures.
What’s Next?
This post is just the beginning of a multi-part series where I’ll explore search implementations using:
🔹 Algolia Search
🔹 SearchStax
🔹 Elasticsearch
🔹 Azure Search
I’ll be adding working examples to our repo, so stay tuned!
For full documentation on this feature check out this article https://agilitycms.com/docs/nextjs/add-search-to-your-site |

About the Author
A versatile full stack developer with a passion for supporting other developer experiences. Upgrading from a long time end user of Agility, Aaron is new to the Agility CMS team joining in 2024. That won't stop him from trying to make a big impact!
Overseeing the Starters, SDKs, CLIs and more, look from some awesome new frameworks and tools coming to the Agility CMS platform!
When Aaron's not turning coffee into code, he's probably off with his two boys on a weekend adventure!