Headless API vs Traditional CMS APIs: What You Should Know
Not all APIs are equal


In today’s digital landscape, the API architecture of your CMS is the backbone of your content strategy. Traditional CMS platforms like WordPress or Drupal rely on APIs retrofitted to their systems, while headless CMS platforms like Agility CMS are built API-first, prioritizing flexibility and scalability.
This guide breaks down the critical differences, why they matter, and how to choose the right approach for your team.
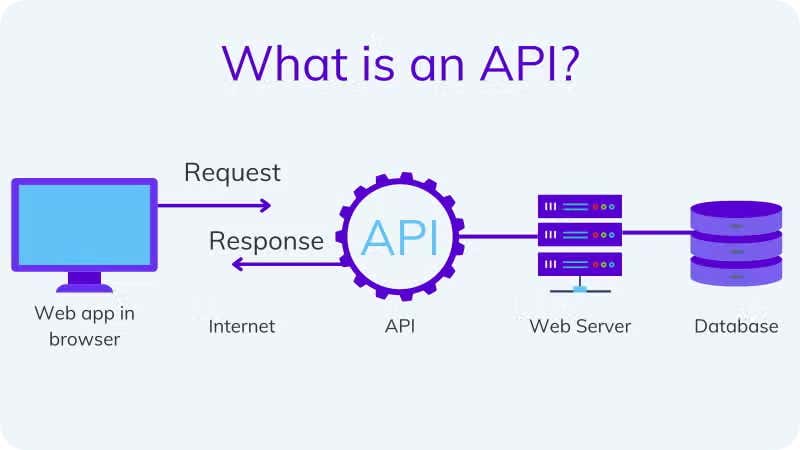
What Is an API in the CMS Context?
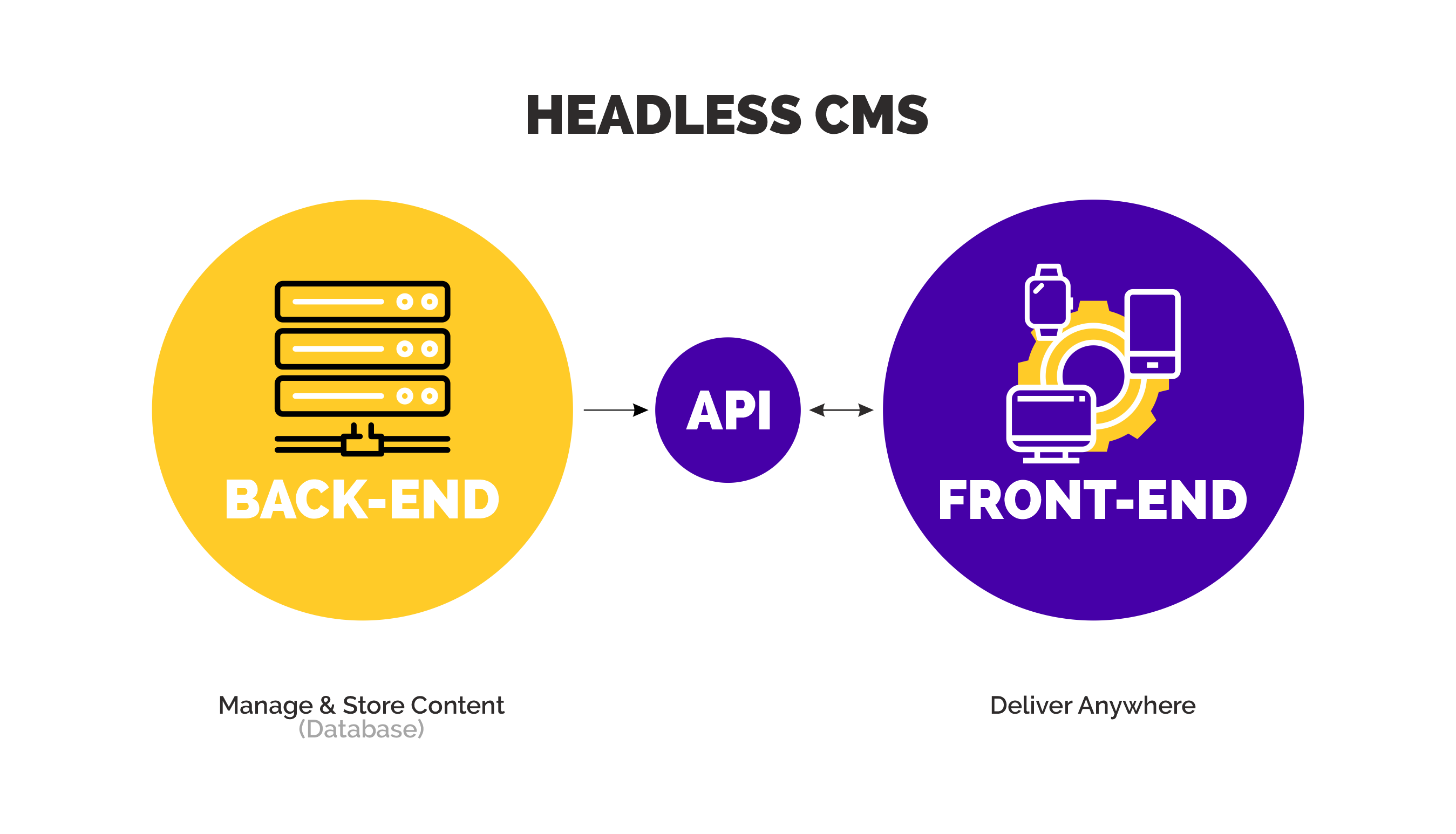
APIs (Application Programming Interfaces) act as bridges between your CMS and the frontend applications that display content. They define how content is requested, structured, and delivered to websites, apps, or IoT devices.
Two Primary Types of APIs:
-
REST APIs: Fetch content using simple URL-based requests (e.g., retrieving a blog post).
-
GraphQL APIs: Allow precise queries to fetch only the data you need, reducing unnecessary payloads.

Traditional CMS APIs: Limitations and Challenges
Traditional CMS platforms (e.g., WordPress, Drupal) were not designed with APIs in mind. Their APIs are often added as plugins or extensions, leading to:
-
Page-Centric Content: Content is tied to specific URLs or templates.
-
Presentation Logic Bloat: Responses include HTML/CSS from themes, complicating reuse.
-
Limited Flexibility: Requires plugins to expose custom fields or metadata.
Example Workflow:
-
A developer requests a blog post via the WordPress REST API.
-
The API returns raw content mixed with theme-specific HTML.
-
The developer must parse and clean the data before using it.
Use Case: Suitable for simple websites with minimal frontend customization.
Headless CMS APIs: Built for Modern Development
Headless CMS platforms like Agility CMS are designed API-first, meaning APIs are core to their architecture. Key features include:
-
Structured Content: Content is stored as reusable components (e.g., headlines, CTAs).
-
Frontend Agnostic: Deliver content to React, Vue, mobile apps, or smart devices.
-
Omnichannel Readiness: Optimized for multi-device content delivery.
Example Workflow:
-
A developer defines a content model (e.g., a blog post with SEO fields).
-
The CMS exposes the content via REST or GraphQL APIs.
-
The developer fetches clean, structured data and maps it to a React component.
Use Case: Ideal for apps, global sites, or teams needing real-time updates.
Key Differences: Headless vs Traditional CMS APIs
Headless vs Traditional CMS API Comparison
Feature |
Traditional CMS API |
Headless CMS API |
|
Architecture |
Monolithic (coupled) |
Decoupled (API-first) |
|
Content Structure |
Page/post-centric |
Structured, reusable components |
|
Frontend Flexibility |
Limited to CMS themes |
Any framework or device |
|
Performance |
Slower (plugin/theme bloat) |
CDN-optimized, fast responses |
|
Scalability |
Limited by CMS infrastructure |
Microservices-friendly |
Why Developers Prefer Headless CMS APIs
-
Full Control: Use any frontend framework (React, Next.js, etc.).
-
Efficiency: Fetch only the data you need with GraphQL.
-
Performance: Pair APIs with static site generators (e.g., Next.js) for faster load times.
-
Futureproofing: Adapt to new devices (voice assistants, AR/VR) without backend changes.

Real-World Example: Agility CMS vs WordPress
Traditional CMS (WordPress):
-
Workflow: Content is retrieved via a REST API endpoint, but responses include theme-specific HTML. Developers must clean data before use.
-
Limitations: Hard to reuse content for mobile apps or voice assistants.
Headless CMS (Agility CMS):
-
Workflow:
-
Create structured content models (e.g., blog posts with SEO fields).
-
Fetch content via REST or GraphQL APIs.
-
Map data directly to React components or other frontends.
-
- Benefits: Clean data, multi-channel delivery, and no presentation bloat.
Why This Matters for Your Business
-
Faster Time-to-Market: Deploy changes without backend overhauls.
-
Better Performance: Reduced load times improve SEO and user experience.
-
Scalability: Serve content globally via CDNs.
-
Collaboration: Marketers edit content without disrupting developers.
How Agility CMS Balances Power and Simplicity
-
API-First Architecture: REST and GraphQL APIs for developers.
-
Visual Content Editing: Drag-and-drop interface for marketers.
-
Structured Content Modeling: Define SEO fields, CTAs, and dynamic components.
-
Built for Jamstack: Deploy to Next.js, Gatsby, or Vercel in minutes.

Final Thoughts
Traditional CMS APIs work for basic websites, but they struggle with modern demands for speed, scalability, and omnichannel delivery.
Headless CMS APIs empower developers to build faster, futureproof applications while giving marketers the tools they need.
Ready to Upgrade Your API Workflow?
→Start Your Free Developer Trial
→ Book a React Integration Demo

About the Author
Agility CMS is Canada's original headless CMS platform. Since 2002, Agility has helped companies across Canada and around the world better manage their content. Marketers are free to create the content they want, when they want it. Developers are empowered to build what they want, how they want.
- Get a demo for a personalized walkthrough.
- Try for FREE and experience Agility CMS.
- Contact us with your questions.