Many websites, including Agility CMS-powered websites, used Facebook's Like Box. The Like Box was an embeddable plugin that allowed users to Like and share your Facebook Page without ever having to leave your website. The embed also displayed Facebook users that already liked your Page.
Facebook retired the Like Box on June 23rd, and replaced it with the new Page Plugin. The change was part of Facebook's release of Graph API v2.3.
The Page Plugin has similar functionality to the Like Box, but it's easier on the eyes (it includes the page's cover photo) and provides the option to pull in content from your Facebook Page, like Twitter's embeddable feed plugin.
Facebook is asking that all Like Box code be removed from websites and replaced with the new Plugin Page code.
Follow the five easy steps below to embed Facebook's new Page Plugin within your website's sidebar (or elsewhere on your site).
How to Embed Facebook's New Page Plugin
Step 1: Navigate to: https://developers.facebook.com/docs/plugins/page-plugin
This is where you are able to configure how your new Facebook Page Plugin will look. Fill in all the necessary requirements, which include:
-
The URL of your Facebook Page
-
Width and height (Please note: If using the plugin within a sidebar zone, max width is 300px)
-
Whether you wish to include your Cover Photo, Page Posts and Friends' Faces

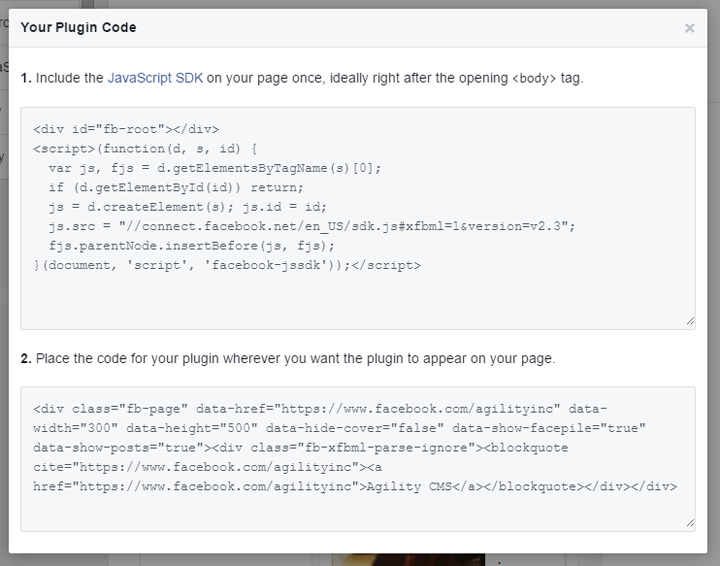
Step 2: Once you're happy with how your Plugin looks, click on the "Get Code" button. You'll be presented with a pop-up that contains your new code. This is the code that you will be adding to Agility CMS.

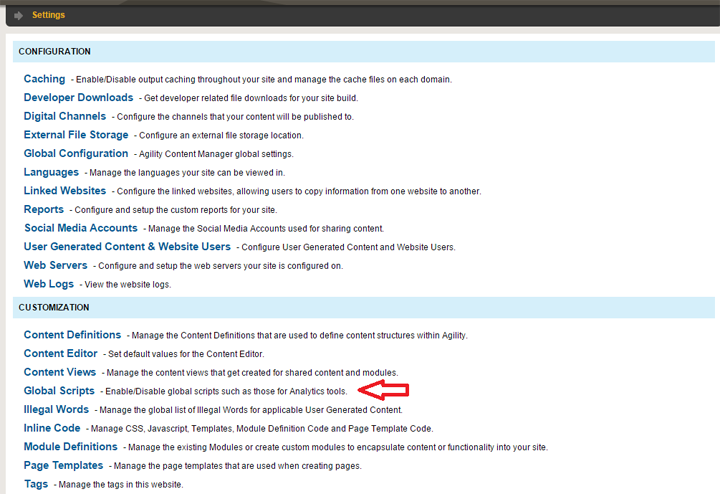
Step 3: Copy the first script, the JavaScript code. This will be pasted into your instance's Global Scripts. Navigate to Settings >> Global Scripts (under Customization).

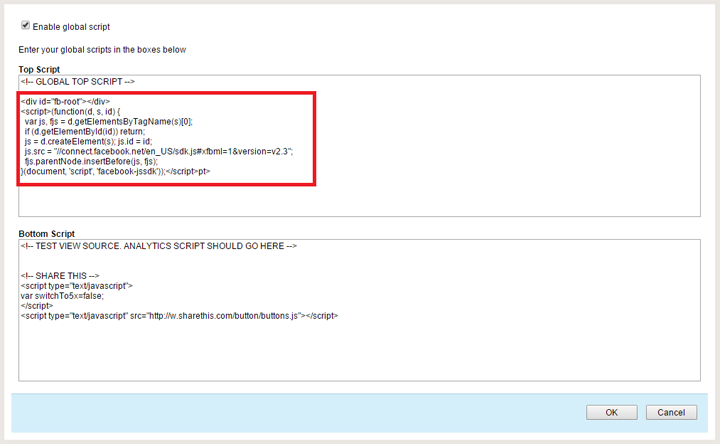
Paste this code into the Top Script area. Hit OK.

Step 4: Next, copy the second script from Facebook's embed pop-up from Step 2. Within Agility CMS, navigate to Digital Content >> Website Configuration Settings.
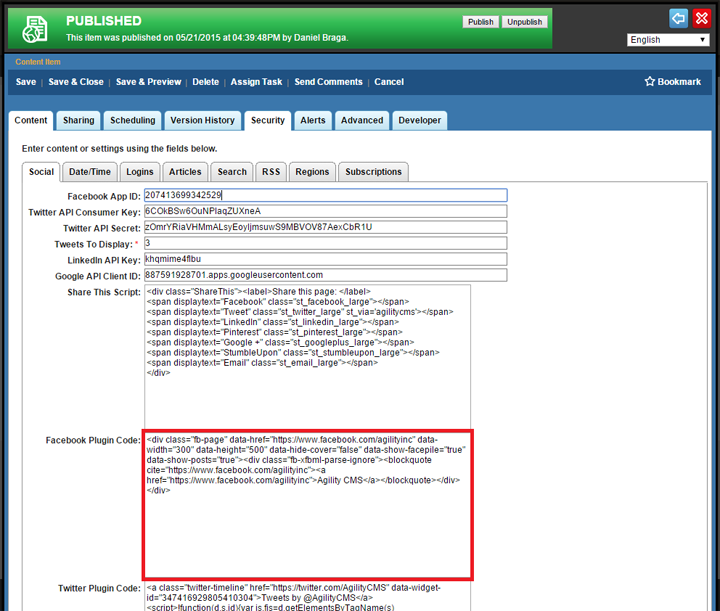
Under the Content tab, paste this second code into the Facebook Plugin Code area.

Step 5: Once complete, hit Save and Publish. Your new Facebook Plugin will appear on any page that includes the Facebook module.
If you would like to find out how Agility CMS can help you build a highly converting website, request a free demo now.

