We live in an era where people spend over five hours daily on smartphones. From the moment we wake up to when our heads hit our pillows, we are attached to our mobile devices. This attachment is one of the reasons that Google (and other search engines) has increased the importance of mobile optimization in search results. In other words, if you want your website to be displayed on the first page of search results, you must ensure that it is optimized for mobile use.
What Is Mobile Optimization?
Mobile optimization refers to the process used to ensure that site visitors have the "optimal" experience when they visit your site. This user-friendly experience could be achieved via a designated mobile site automatically populated when a mobile (or tablet) browsing device is detected. Alternatively, a responsive website design can be used to automatically adjust website content so that it is compatible with mobile use. In short, mobile optimization is an in-depth process examining every site component. From the design to the site structure, the page speed to the actual content, mobile optimization must be maximized if you want to appeal to mobile site visitors successfully.
Mobile Website Best Practice Tips
Optimizing your website for mobile viewing is easier when you keep the following best practice tips in mind. No matter what type of mobile site you design, remember that the key to mobile optimization is creating a user-friendly site that is easy to read, engage with, and navigate.
1. Design For Mobile
Mobile devices are inherently smaller than laptop or desktop devices. With this in mind, your mobile website should be designed for a smaller screen. In other words, you have a smaller amount of "screen real estate," meaning you must design with a limited number of pixels in mind. To help you do this, here are a few small screen pointers that can have a significant impact:
- Use shorter sentences. Keep your sentences to 20 words or less. Why? Just as we are doing, you want to make it easy for your visitor to read and digest the information.
- Speaking of bullets, lists are your friend! You can quickly display critical information on a small screen through bulleted or numbered lists. Remember that smartphones feature touchscreens. Combine touchscreens with the tendency to scroll on social media sites; suddenly, lists make strategic sense for quickly displaying written content.
- Keep paragraphs short. Ideally, you want your paragraphs to be between three to six sentences. In other words, keep it short, simple, and always get to your point.
- Structure long-form content so that the most critical information is placed at the beginning of each new section. To use an old-school trick, you should be able to understand each section of the site by reading the first and last sentences.
- Don't be afraid to use headers and subheadings to break up the text for mobile visitors interested in quickly scanning the site.
- Make sure that images are formatted for mobile viewing. Additionally, ensure that the quality is optimized for fast page load times.
- Use a readability tool to ensure that the Kincaid score remains between a 6th and 10th-grade reading level. The reading comprehension level for the average person tends to reduce by device size.
- Use easy-to-find Call To Action (CTA) buttons. Make sure that these buttons are linked. For example, your phone number should be "click to dial," while your contact page CTA should automatically load as an email that can be sent.
- "Above the fold" doesn't have a meaning in a digital world where we are prone to scroll on mobile devices without thinking. What does this mean? It means that you should have a search console that makes it easier for mobile users to find the information they want to see.
- Remember your audience. Mobile users are often interested in instant gratification. In other words, you should design your mobile site with easy navigation so that searching the site is seamless and practically second nature (even to first-time site visitors).
Whether you choose a responsive web design or a separate URL, creating a dynamic design suited for small screen viewing is imperative to mobile optimization efforts.
Remember that while responsive, dynamic serving and particular site configurations have advantages and disadvantages, the best option is often the simplest solution. You can create a positive user experience through a simple, easy-to-follow layout.
Finally, if you decide to design a separate mobile site, you should include a link to the desktop version. The latter design choice is simple -- many mobile sites display less content than their desktop counterparts.
To provide an enhanced user experience, you want to make it easy for your visitors to find the information they desire, which might mean giving them the option to click a link for your dynamic desktop site.
2. Optimize for Page Speed
Did you know that the average Internet user has the attention span of a goldfish?
Your average site visitor will decide in nine seconds or less if they want to "stick around." Unfortunately, this statistic falls even lower when visitors browse on a mobile device. To accommodate for shorter attention spans, you must ensure that your mobile site is optimized for fast load times.
The following tips can help you to decrease the load time for your mobile site.
- Google PageSpeed is a great tool that can be used to find out what elements of your mobile site are slowing it down. PageSpeed provides insights into the network-independent aspects of your mobile site so that you can accurately identify what areas are negatively impacting your page load times. Typically PageSpeed will examine the performance of the HTML structure of the page, the external image resources (such as JavaScript and CSS), and the server configuration.
- Avoid page redirects, which can significantly reduce the speed of your mobile pages. In fact, with each page redirect, your site can receive an increased overhead, which results in delays in the page load time.
- Use browser caching to reduce the speed of your mobile pages further. In short, browser caching can retain a lot of the information on your site so that it doesn't have to reload each time a visitor lands on one of your pages.
- Ensure your images are only as large as they need to be. Too many high-quality (and high definition) images can significantly increase the page load times for mobile sites.
- Don't block CSS or JavaScript. A smartphone GoogleBots wants (and needs) to be able to see and categorize the content on your site. If you block CSS or JavaScript, then Google Bots won't be able to see the content in the same way that users do, which means that they won't correctly categorize your site. Additionally, CSS and JavaScript can help search engines better understand if you have a responsive site or a separate mobile solution. Finally, it is advisable that you avoid using Flash. The plugin might not be available on all mobile devices; instead, use HTML5 for creating mobile-friendly special effects.
3. Improve Mobile SEO
Once you have optimized your mobile design and page speeds, it will be time for you to explore mobile-centric SEO. Regarding mobile SEO, the same best practice approaches you took for your desktop site will apply. However, if you need a refresher, here are a few tips you should consistently implement.
- Optimize for mobile viewing. - Whether on a mobile or desktop device, SEO is about creating a user-friendly experience. In this vein, don't use pop-ups. Pop-ups create a negative user experience that will reduce the number of site visitors and harm your ranking. Additionally, mobile site pop-ups can lead to higher bounce rates, negatively impacting your SEO ranking.
- Optimize page titles. - Page titles should be written to focus on one keyword or keyword phrase. In 10 words or less, the page title should tell users what the page is about.
- Optimize meta descriptions. - Remember that mobile users have a limited viewing screen; your meta descriptions must be simultaneously concise and engaging. Once again, you should focus on one keyword or a synonym.
- Optimize images. - As mentioned in the previous section, your images should be optimized for mobile viewing. However, when it comes to mobile SEO, it is essential that you take a moment to add a title. For example, let's say that your company sells technology products. Instead of using the automatically-generated image name of "IMG.784959," you should give your page an SEO boost by changing the name to a succinct description that leverages the following format, "your company name_page keyword_description of image."
- Optimize for local searches. - Generally speaking, many mobile Internet users are searching on the go. Whether searching for a restaurant or a business, they often look for local solutions. With this in mind, your mobile site must be optimized for local searches by including the following information: your company name, business address; phone number; and city and state name. The latter information should be included within your site's metadata. For clarity and maximum effectiveness, your local data can be added to the header or footer for each site page.
- Optimize for keywords. - Mobile sites might have a limited amount of "screen real estate," but that doesn't mean that keywords should be ignored. Instead, you need to ensure that each page is written with a specific keyword or keyword phrase in mind (without committing the cardinal sin of keyword stuffing).
The Bottom Line: Mobile Optimization Is Key For Business Success
To reach an awaiting audience of potential customers, you must ensure that your site has been properly optimized for mobile consumption. After all, over 51 percent of Internet media is consumed by users via a mobile device, and the average person prefers to browse the web via their mobile device rather than a desktop solution. In conclusion, by implementing the above best practice tips, you can create a user-friendly mobile site perfectly designed to sell your company's products or services.
How Can Brands Deliver Omnichannel Experiences
Implementing an omnichannel strategy requires brands to do two things. Map the customer service journey and get the right technology architecture.
An omnichannel experience requires brands to use multiple channels to create a seamless customer buying experience. To do this properly, brands must understand the channels that make up their customer journey. It will begin with a dynamic website and a mobile experience, but it doesn't have to end there. Understanding exactly where interactions with customers will happen will help them decide where to deliver content.
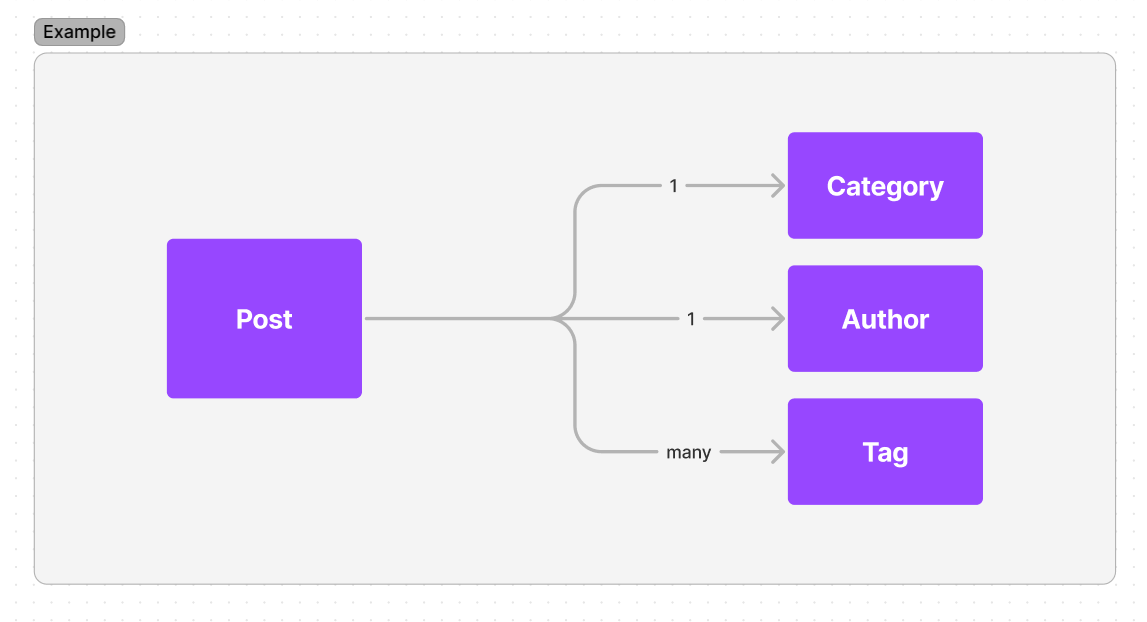
Next, brands will need a content management system capable of delivering an omnichannel experience. They need a headless CMS. A headless CMS is a backend content repository connecting various frontends via APIs. This means that content can be delivered to a website, a mobile site, digital signage, or smart devices. A headless CMS can fuel the entire omnichannel experience and make it easier for brands to personalize content for customers.
Headless CMSs make development faster and easier for the tech team. With the multitude of channels that typically make up an omnichannel experience, and with more to come in the future, developers need to be able to integrate with various frontends in a hassle-free way.
Developing content for several different channels means that there are increased chances for content duplication. With a headless CMS, this risk is reduced since content can be created once and then repurposed for different channels.
While a headless CMS is perfect for an omnichannel experience, there are some drawbacks. Delivering content to multiple channels is the hallmark of the headless CMS, but it can sometimes make content creation difficult. Some headless CMSs have lost their way and forgotten about the content marketers create.
Agility CMS: Your Partner in Omnichannel
Agility CMS is the most well-equipped CMS for delivering an omnichannel experience. The content-first approach provides marketers and editors with the tools necessary to create the best content for omnichannel. It also means that personalizing the omnichannel experience for each customer is more accessible.
An effective omnichannel strategy requires that you remove not only the silos between your channels but also the ones separating your team. With Agility CMS, marketers can work to create the best content for each channel without being overly reliant on the developers and IT department, freeing them up to find new ways to integrate the content with emerging channels now and in the future.